今天小编给大家分享一下Android如何自定义View实现数字雨效果的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
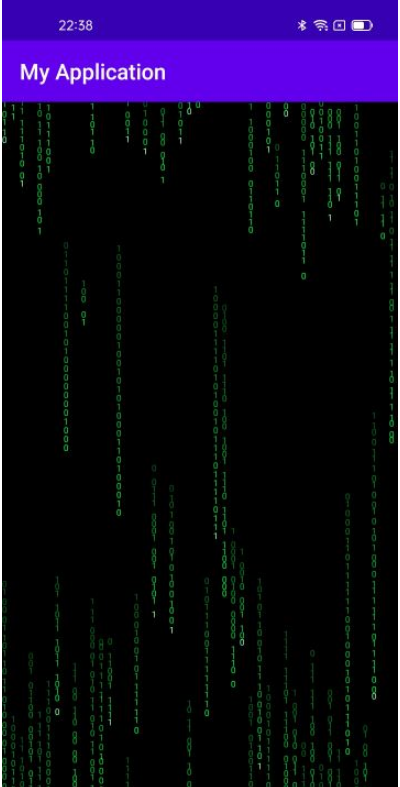
在安卓中多种类型的动画,有帧动画、补间动画、属性动画,除此之外,使用自定义的View结合数学公式,就可以绘制出复杂的界面或者动画。这篇文章记录的是仿照黑客帝国的数字雨,来看看效果吧。

准备工作,常量的配置信息
// 文字的颜色值
final int DEFAULT_TEXT_COLOR = Color.argb(255, 0, 255, 70);
// 文字大小
final int TEXT_SIZE = 24;
// 普通画笔
Paint mPaint;
// 高亮画笔
Paint mPaintLight;
// 改变文字的间隔时间
int switchInternal = interval[random.nextInt(interval.length)];
// 数字落下的速度
int speed;构建显示文本的内容,因为计算机都是由0和1组成,所以这里用0和1代表它的内容数据。
// 构建0和1的字符串
if (contentArray == null) {
contentArray = new String[2];
contentArray[0] = "0";
contentArray[1] = "1";
}由于是随机显示,所以使用随机数获取内容
private String getChar() {
return contentArray[random.nextInt(2)];
}由于是自定义View,所以入口就在自定义View的构造函数中。
public NumberView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}在init方法中对上面的配置信息进行初始化,比如创建具体的画笔颜色,文字大小等
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setARGB(255, 0, 255, 70);
mPaint.setTextSize(TEXT_SIZE);
a = textColor >> 24 & 0xff;
r = textColor >> 16 & 0xff;
g = textColor >> 8 & 0xff;
b = textColor & 0xff;
mPaint.setARGB(a, r, g, b);
mPaintLight = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaintLight.setARGB(255, 140, 255, 170);
mPaintLight.setTextSize(TEXT_SIZE);
}在onMeasure方法中测量View的大小,View本身大小多少,这由onMeasure()决定的。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
if (widthMode == MeasureSpec.EXACTLY) {
mWidth = widthSize;
}
if (heightMode == MeasureSpec.EXACTLY) {
mHeight = heightSize;
}
setMeasuredDimension((int) mWidth, (int) mHeight);
}onDraw()定义了如何绘制这个View,所以在onDraw方法中,必须要进行绘制操作,这样才能显示出来动画。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
render(canvas);
rain();
}
private void rain() {
for (int j = 0; j < streams.length; j++) {
Symbol[] symbols = (Symbol[]) streams[j];
for (int i = 0; i < symbols.length; i++) {
Symbol symbol = symbols[i];
symbol.y = symbol.y >= mHeight ? 0 : symbol.y + symbol.speed;
}
}
}无论是怎样的操作,自定义View总是离不开onMeasure onLayout onDraw的核心方法。比如我们要绘制一幅画,也需要这样设计,它的大小、位置、和绘制成什么样。就像这些代码的方法。 onMeasure:决定视图的大小 onLayout:决定视图的位置
以上就是“Android如何自定义View实现数字雨效果”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。