这篇文章主要介绍“vant中field组件label属性两端对齐问题怎么解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vant中field组件label属性两端对齐问题怎么解决”文章能帮助大家解决问题。
最近在开发一个移动端的Web应用,使用vant构建移动端的页面,在构建表单时,使用Field组件作为信息输入和展示,但是但是由于对于label属性只提供了left、center、right的对齐方式,个人觉得不是很美观,希望能够显示两端对齐的效果。

label居中对齐

label右对齐

label两端对齐

对比一下四种效果,个人还是比较倾向于第四种(两端对齐)的方式,下面说说实现的思路。

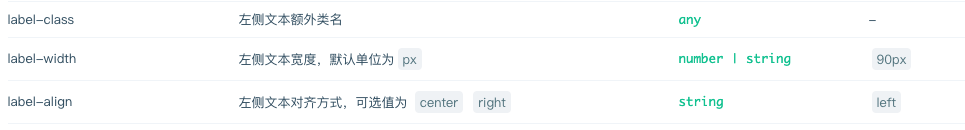
文档中对月label-align属性只有三个可选值:left、center、right。
尝试直接设置label-align的属性为justify,发现是不可以的。
但是这里官方也是给出一个很好的解决思路,这里也是给出了label可以设置类名的配置,这里直接设置label-class的值为label-justify,然后在css中新建一个名为label-justify的类,并且设置text-align-last: justify;这样就可以设置label的值我两端对齐了,如果存在左右样式的问题,也可以在这个类中设置padding的值调整样式。这么简单就解决问题了。(其实在写文档前我找的是两个一个解决思路,那个思路可能更通用一点,面对其他的组件也更适用一点)。
其实虽然刚这块控件官方提供了一个label的类属性,可以直接设置,但是对于其他大多数控件来说,无论是label、icon和text,其实很多时候都是没有办法直接配置属性进行改变演示的。
例如van-tabbar-item中的icon图标就没有办法快捷改变图标大小了,其实有个很简单的办法:直接在开发者工具上查找出对应空间的样式类,然后才css中对该类进行样式的设置就可以了,这个方法适用于vant大多数空间,录入想改变field中label的样式,直接在css中新建一个.van-field__label类,然后修改其样式就可以,在譬如,需要修改van-tabbar-item中icon的属性,同样在css中新建一个.van-tabbar-item__icon类,然后修改器样式就可以。
小结:虽然自己解决这个问题的方式比较简单粗暴,也不知道是不是最优解,但是对于我来说,目前这个阶段还是能快速解决我的问题的,至于是否是最佳实践也希望各个路过刷到的朋友留个言,指导一下。
vue+vant
1.form表单中的代码,看起来有点累赘,是为了兼容ios系统
<van-field v-model="username" name="username" placeholder="请输入姓名" label-width="5.2em" > <!-- 使用label插槽 --> <template #label> <!-- 自定义样式label-flex --> <div class="label-flex"> <div class="label-justify">姓名</div> : </div> </template> </van-field>
2.scss样式
//兼容ios系统和Android系统label两端对齐
<style lang="scss">
.label-flex{
display: flex;
height: 20px;//高度必须设置
overflow: hidden;
.label-justify{
flex: 1;
text-align: justify;
text-align-last: justify;
&::after{
content: "";
width: 100%;
display: inline-block;
height: 0;
}
}
}
</style>关于“vant中field组件label属性两端对齐问题怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。