这篇文章主要介绍“JS如何实现添加缓动画”,在日常操作中,相信很多人在JS如何实现添加缓动画问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JS如何实现添加缓动画”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
需要实现的效果:点击移动到600按钮之后下面的div会由快到慢移动到600px,点击移动到800之后又会移动到800px,又点击移动600的时候会倒回去移动到600px。

首先需要实现第一个功能:
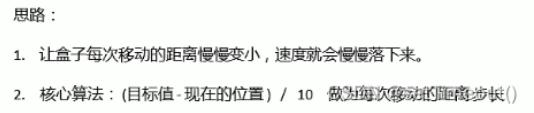
1.缓动画实现,缓动画实现思路如下:

2.需要避免小数的出现,如果直接将上面的公式作为距离的话会出现小数,如果移动的距离是正数的话需要向上取整,如果移动的距离是负数(比如由800px移动到600px)的话需要向下取整。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>缓动画</title>
<style>
div {
position: absolute;
top: 50px;
left: 0px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<script>
window.addEventListener('load', function() {
function move(obj, target, callback) {
window.clearInterval(obj.timer);
obj.timer = window.setInterval(function() {
// 把步长值改为整数,不要出现小数的情况 往上取整
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
// 回调函数写在清除定时器里面
if (obj.offsetLeft >= target) {
window.clearInterval(obj.timer);
if (callback) {
callback();
}
} else {
obj.style.left = obj.offsetLeft + step + 'px';
// console.log(obj.style.left);
}
}, 15)
}
var div = document.querySelector('div');
var btn600 = document.querySelector('.btn600');
btn600.addEventListener('click', function() {
move(div, 600)
})
var btn600 = document.querySelector('.btn800');
btn600.addEventListener('click', function() {
move(div, 800, function() {
div.style.backgroundColor = 'violet'
})
})
})
</script>
</head>
<body>
<button class="btn600">点击移动600</button>
<button class="btn800">点击移动800</button>
<div></div>
</body>
</html>到此,关于“JS如何实现添加缓动画”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。