这篇文章主要介绍了Vue3组件传值方式是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue3组件传值方式是什么文章都会有所收获,下面我们一起来看看吧。
和 vue2 一样,vue3 也可以使用 props 进行父组件传值给子组件,这个就不多说了直接上代码。
父组件
<template>
<div>
<div class="father">
<h2>这是父组件</h2>
<h3>父组件的名字:{{boy.name}}</h3>
</div>
<hello-world :msg="msg" :boy="boy" @change="btn"></hello-world>
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
import { ref, reactive } from "vue";
export default {
name: "App",
components: {
HelloWorld
},
setup() {
const boy = reactive({
name: "我是????????.",
age: 10
});
const msg = ref("这是一条信息");
const btn = val => {
console.log(val);
alert(val);
};
return { boy, msg, btn };
}
};
</script>
<style scoped>
.father {
background-color: aquamarine;
}
</style>子组件
<template>
<div class="son">
<h2>这是子组件</h2>
<h3>这是父组件传进的数据: {{msg}}</h3>
<h3>这是父组件传进的数据: {{boy.name}}</h3>
<button @click="btn">传给父组件数据</button>
</div>
</template>
<script>
import { toRefs } from "vue";
export default {
name: "HelloWorld",
props: {
msg: String,
boy: Object
},
setup(props, { emit }) {
console.log(props);
const p = toRefs(props);
const msg = p.msg;
const boy = p.boy;
const btn = () => {
const news = "我是子组件传进的值";
emit("change", news);
};
return { msg, boy, btn };
}
};
</script>
<style scoped>
.son {
background-color: bisque;
}
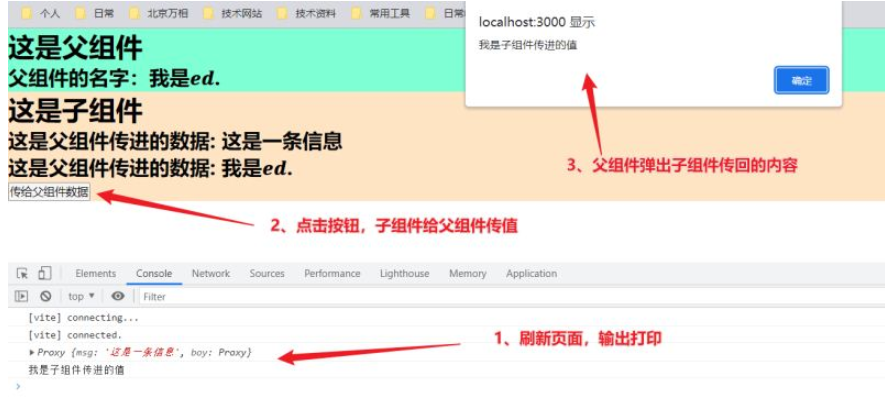
</style>保存查看效果。

上面就是 props 传值的基本用法。
这个其实和 vue2 的写法是一模一样的。
直接上代码!!
父组件
<template>
<div>
<div class="father">
<h2>这是父组件</h2>
<h3>名字:{{boy.name}}</h3>
<h3>年龄:{{boy.age}}</h3>
</div>
<hello-world></hello-world>
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
import { reactive, provide } from "vue";
export default {
name: "App",
components: {
HelloWorld
},
setup() {
const boy = reactive({
name: "我是????????.",
age: 10
});
provide("boy", boy); // 往子孙组件传值
return { boy };
}
};
</script>
<style scoped>
.father {
background-color: aquamarine;
}
</style>子组件
<template>
<div class="son">
<h2>这是子组件</h2>
<h3>这是父组件传进的数据: {{boy.name}}</h3>
<h3>这是父组件传进的数据: {{boy.age}}</h3>
</div>
</template>
<script>
import { toRefs, inject } from "vue";
export default {
name: "HelloWorld",
setup() {
const boy = inject("boy"); // 子孙组件接收值
return { boy };
}
};
</script>
<style scoped>
.son {
background-color: bisque;
}
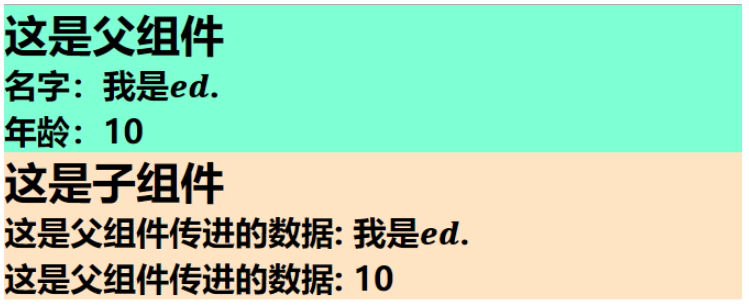
</style>刷新看一下效果。

好的,我们可以看到子组件可以顺利拿到父组件传进来的数据值。
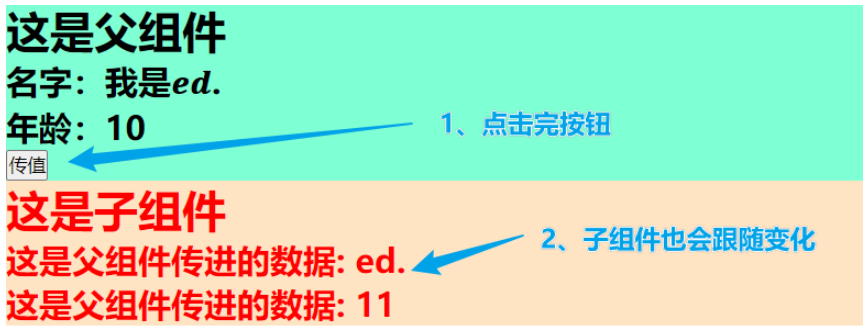
就是使用 ref 来获取dom 然后操作里面的参数和方法。
父组件
<template>
<div>
<div class="father">
<h2>这是父组件</h2>
<h3>名字:{{boy.name}}</h3>
<h3>年龄:{{boy.age}}</h3>
<button @click="btn">传值</button>
</div>
<hello-world ref="hello" ></hello-world>
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
import { reactive, ref } from "vue";
export default {
name: "App",
components: {
HelloWorld
},
setup() {
const boy = reactive({
name: "我是????????.",
age: 10
});
const hello = ref();
function btn() {
hello.value.init(boy); // 调用子组件的方法,把boy对象传进去
}
return { boy, btn, hello };
}
};
</script>
<style scoped>
.father {
background-color: aquamarine;
}
</style>子组件
<template>
<div class="son">
<h2>这是子组件</h2>
<h3>这是父组件传进的数据: {{boy.name}}</h3>
<h3>这是父组件传进的数据: {{boy.age}}</h3>
</div>
</template>
<script>
import { reactive, toRefs } from "vue";
export default {
name: "HelloWorld",
setup() {
let boy = reactive({
name: "ed.",
age: 11
});
// 提供给父组件调用的方法
const init = val => {
boy.name = val.name;
boy.age = val.age;
};
return { init, boy };
}
};
</script>
<style scoped>
.son {
background-color: bisque;
}
</style>
关于“Vue3组件传值方式是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Vue3组件传值方式是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。