这篇文章主要介绍了React报错之Object is possibly null的问题如何解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇React报错之Object is possibly null的问题如何解决文章都会有所收获,下面我们一起来看看吧。
使用类型守卫来解决React中useRef钩子“Object is possibly null”的错误。比如说,if (inputRef.current) {} 。一旦null被排除在ref的类型之外,我们就能够访问ref上的属性。

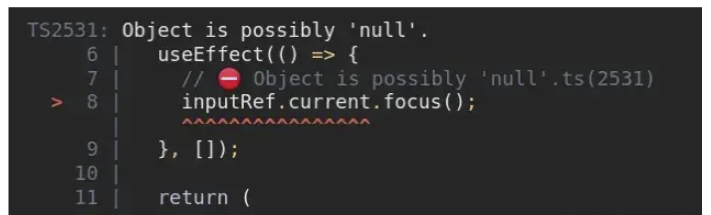
下面是一个错误如何发生的示例。
import {useEffect, useRef} from 'react';
export default function App() {
const inputRef = useRef<HTMLInputElement>(null);
useEffect(() => {
// ⛔️ Object is possibly 'null'.ts(2531)
inputRef.current.focus();
}, []);
return (
<div>
<input ref={inputRef} type="text" id="message" />
<button>Click</button>
</div>
);
}代码片段中的问题是,TypeScript不能确保我们将一个元素或者一个值赋值给ref,所以它的current属性可能为null。
为了解决这个错误,在访问ref类型上的属性之前,我们必须使用类型守卫来从其类型中排除null。
import {useEffect, useRef} from 'react';
export default function App() {
const inputRef = useRef<HTMLInputElement>(null);
useEffect(() => {
// ????️ ref could be null here
if (inputRef.current != null) {
// ????️ TypeScript knows that ref is not null here
inputRef.current.focus();
}
}, []);
return (
<div>
<input ref={inputRef} type="text" id="message" />
<button>Click</button>
</div>
);
}我们使用简单的if语句作为类型守卫,来确保ref上的current属性不存储null。当程序进入到if代码块中,TypeScript就会知道ref对象上的current属性就不会存储null。
确保在useRef钩子上使用泛型,正确的类型声明ref上的current属性。
注意,我们传递了一个泛型来将ref的值类型声明为HTMLInputElement。
一些常用的类型有:HTMLInputElement,HTMLButtonElement,HTMLAnchorElement,HTMLImageElement,HTMLTextAreaElement,HTMLSelectElement 等等。
如果你在ref中存储了不同的值,请确保将特定类型传递给useRef钩子的泛型,例如const ref = useRef<{name: string}>(null); 。
如果ref上的current属性存储了null,我们也可以使用可选链?. 操作符进行短路运算。
import {useEffect, useRef} from 'react';
export default function App() {
const inputRef = useRef<HTMLInputElement>(null);
useEffect(() => {
// ????️ optional chaining (?.)
inputRef.current?.focus();
}, []);
return (
<div>
<input ref={inputRef} type="text" id="message" />
{/* Cannot find name 'button'.ts(2304) */}
<button>Click</button>
</div>
);
}如果引用是空值(null或者undefined),可选链?.操作符会进行短路运算,而不会抛出错误。换句话说,如果ref上的current属性存储了null,操作符会短路运算从而返回undefined。而不会在undefined上尝试调用focus方法,导致一个运行时错误。
另一种解决方案是使用非空断言!操作符。
import {useEffect, useRef} from 'react';
export default function App() {
const inputRef = useRef<HTMLInputElement>(null);
useEffect(() => {
// ????️ using non-null (!) assertion
inputRef.current!.focus();
}, []);
return (
<div>
<input ref={inputRef} type="text" id="message" />
{/* Cannot find name 'button'.ts(2304) */}
<button>Click</button>
</div>
);
}在TypeScript中,感叹号标记被称为非空断言操作符。被用来从类型中移除null和undefined ,而不用进行任何显式的类型检查。
当我们使用非空断言时,基本上我们就是在告诉TS,ref对象上的current属性不会存储null或者undefined。
请注意,这种方法不是类型安全的,因为TypeScript不执行任何检查以确保属性不是空的。
关于“React报错之Object is possibly null的问题如何解决”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“React报错之Object is possibly null的问题如何解决”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。