1.LinearLayout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<!-- <Button -->
<!-- android:id="@+id/button1" -->
<!-- android:layout_width="wrap_content" -->
<!-- android:layout_height="wrap_content" -->
<!-- android:layout_gravity="top" -->
<!-- android:text="Button 1" -->
<!-- /> -->
<!-- <Button -->
<!-- android:id="@+id/button2" -->
<!-- android:layout_width="wrap_content" -->
<!-- android:layout_height="wrap_content" -->
<!-- android:layout_gravity="center_vertical" -->
<!-- android:text="Button 2" -->
<!-- /> -->
<!-- <Button -->
<!-- android:id="@+id/button3" -->
<!-- android:layout_width="wrap_content" -->
<!-- android:layout_height="wrap_content" -->
<!-- android:layout_gravity="bottom" -->
<!-- android:text="Button 3" -->
<!-- /> -->
<EditText
android:id="@+id/input_message"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:hint="Type Something" />
<Button
android:id="@+id/send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text = "Send"
/>
</LinearLayout>2.RelativeLayout
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Button 3" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/button3"
android:layout_above="@id/button3"
android:text="Button 1"
/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/button3"
android:text="Button 2"
/>
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/button3"
android:layout_below="@id/button3"
android:text="Button 4" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/button3"
android:layout_below="@id/button3"
android:text="Button 5" />
</RelativeLayout>3.FrameLayout
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Button 3" />
<ImageView
android:id="@+id/p_w_picpathview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
/>
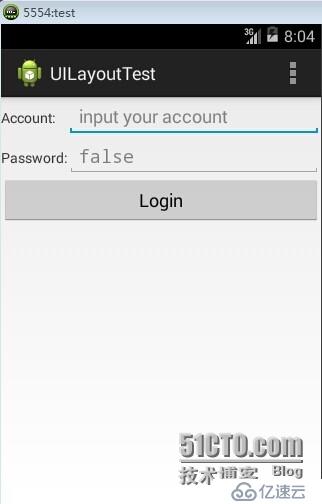
</FrameLayout>4.TableLayout
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1"
>
<TableRow >
<TextView
android:layout_height="wrap_content"
android:text="Account:"
/>
<EditText
android:id="@+id/account"
android:layout_height="wrap_content"
android:hint="input your account"
/>
</TableRow>
<TableRow >
<TextView
android:layout_height="wrap_content"
android:text="Password:"
/>
<EditText
android:hint="@+id/password"
android:layout_height="wrap_content"
android:inputType="textPassword"
/>
</TableRow>
<TableRow>
<Button
android:id="@+id/button"
android:layout_height="wrap_content"
android:layout_span = "2"
android:text="Login"
/>
</TableRow>
</TableLayout>
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。