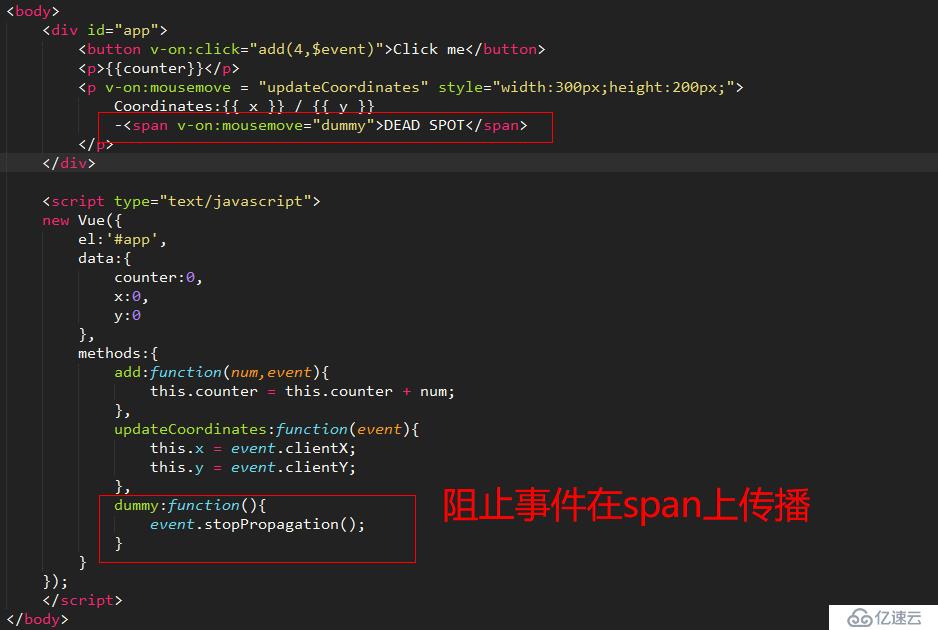
功能:当鼠标移动到"DEAD SPOT"上时,停止更新位置信息。
默认的,鼠标在P标签位置这一行移动时,由于有v-on,默认的会有一个默认的event事件对象自动创建给函数。所以当我在这一行移动时,eventX和eventY的值会不断变化。
现在的目的就是到鼠标移动到"DEAD SPOT"时,不传递event事件对象给p标签。
我想通过这个函数得到一个事件,也就是自动传递给函数的这个事件,然后调用stopPropagation()函数,确保事件不会传播给绑定有这个属性的元素,
阻止事件的传播,这个事件已经交由内部元素处理,不让事件传播到有这个属性的元素上,

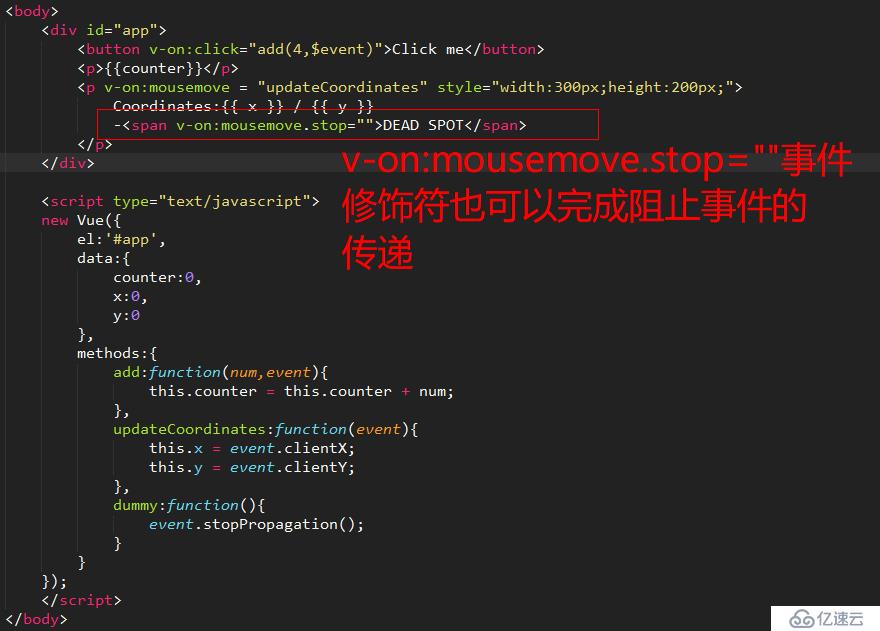
也可以用事件修饰符来完成此功能:
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。