жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢvueеҰӮдҪ•жҺ§еҲ¶ж»ҡеҠЁжқЎж»‘еҲ°жҹҗдёӘдҪҚзҪ®зҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
и®ҫзҪ®еҪ“еүҚж»‘еҠЁеҲ°зҡ„и·қзҰ»
иҜӯжі•дёҖпјҡwindow.scrollTop(x,y) дј дҝ©дёӘеҖј
//xжЁӘеқҗж Ү yзәөеқҗж Ү
дҫӢпјҡwindow.scrollTop(0пјҢ1000)
иҜӯжі•дәҢпјҡwindow.scrollTop(options) дј еҜ№иұЎпјҢеҜ№иұЎйҮҢйқўж”ҫеұһжҖ§
window.scrollTo({
top:560,
left:0,
behavior: "smooth"
});// top:зәөеқҗж Ү left:жЁӘеқҗж Ү
behavior зұ»еһӢString,иЎЁзӨәж»ҡеҠЁиЎҢдёә,ж”ҜжҢҒеҸӮж•° smooth(е№іж»‘ж»ҡеҠЁ),instant(зһ¬й—ҙж»ҡеҠЁ),й»ҳи®ӨеҖјauto,е®һжөӢж•ҲжһңзӯүеҗҢдәҺinstant
// иҺ·еҸ–htmlе…ғзҙ
let htmlDom = document.documentElement;
// иҺ·еҸ–йЎөйқўй«ҳеәҰеҠ еҶ…иҫ№и·қ
const deviceHeight = htmlDom.clientHeight;
//иҺ·еҸ–еҪ“еүҚж»ҡеҠЁжқЎзҡ„й«ҳеәҰ
const scrollHeight=htmlDom.scrollHeightпјӣ
//иҺ·еҸ–йЎөйқўй«ҳеәҰеҠ еҶ…иҫ№и·қеҠ иҫ№жЎҶ
const offsetHeight=htmlDom.offsetHeight;
console.log("html--------",htmlDom.offsetHeight);
console.log("deviceHeight",deviceHeight);
console.log("scrollHeight",htmlDom.scrollHeight);
//жҲ‘зҡ„дёҡеҠЎйҮҢйқўеҸӘз”ЁеҲ°дәҶиҝҷдёӘscrollHeight
let keepHeight=htmlDom.scrollHeight-90;
// еҰӮжһңйңҖиҰҒи®ҫзҪ®жҹҗдёӘе…ғзҙ зҡ„ж ·ејҸзӯүз”ЁrefиҝӣиЎҢдёҖдёӘз»‘е®ҡ иҝҷдёӘдҫӢеӯҗrefз»‘е®ҡзҡ„е°ұжҳҜlist
// this.$refs.list.style.height = htmlDom.scrollHeight +"px"
window.scrollTo({
top: keepHeight,
behavior: 'instant'
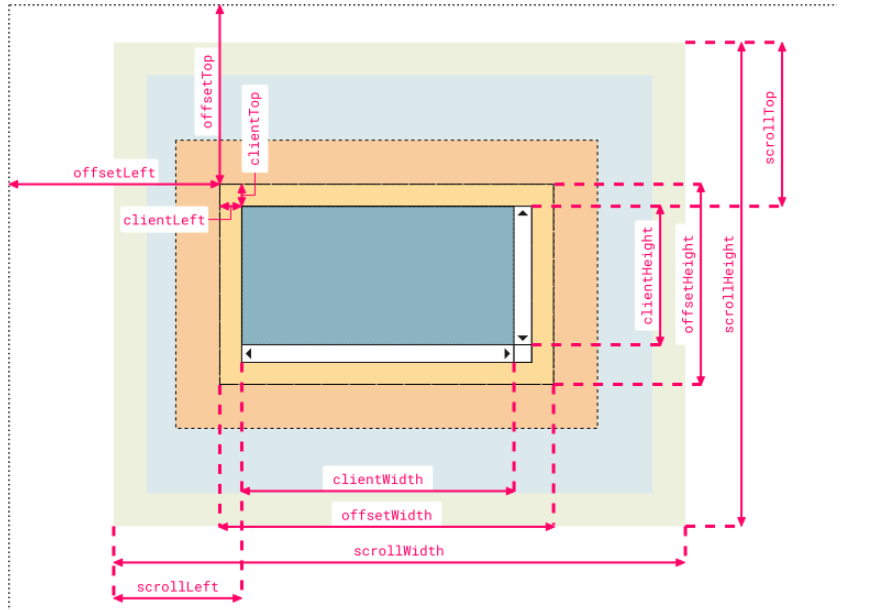
})й…ҚдёӘе®ҳж–№еӣҫзҗҶи§Јпјҡ

<div ref="returnTop"></div>
еңЁйңҖиҰҒеӣһеҲ°йЎ¶йғЁзҡ„ең°ж–№еҠ дёҠжӯӨд»Јз Ғ
this.$nextTick(() => {
this.$refs.returnTop.scrollTop = 0
})дёҚз”ЁеӨҡд»Ӣз»ҚдәҶпјҢдёҠйқўжңүгҖӮ
дёҖдёӘе°ҸдҫӢеӯҗеҰӮдёӢпјҡ
window.scrollTo( 0, 100 );
// и®ҫзҪ®ж»ҡеҠЁиЎҢдёәж”№дёәе№іж»‘зҡ„ж»ҡеҠЁ
window.scrollTo({
top: 1000,
behavior: "smooth"
});е®ҡд№ү$scrollToж–№жі•жҢӮиҪҪеңЁvueе…ЁеұҖ
// main.js
Vue.prototype.$scrollTo = (x = 0, y = 0, type = 'smooth') => {
window.scrollTo({
top: x,
left: y,
behavior: type // ж»ҡеҠЁиЎҢдёәпјҡsmoothе№іж»‘ж»ҡеҠЁпјҢinstantзһ¬й—ҙж»ҡеҠЁпјҢй»ҳи®ӨеҖјautoпјҢзӯүеҗҢдәҺinstant
})
}
// дҪҝз”Ёж–№жі•
this.$scrollTo()зӣ‘еҗ¬еұһжҖ§зҡ„дёӨз§ҚеҶҷжі•пјҡ
isHot:{
// immediate:true, //еҲқе§ӢеҢ–ж—¶и®©handlerи°ғз”ЁдёҖдёӢ
//handlerд»Җд№Ҳж—¶еҖҷи°ғз”ЁпјҹеҪ“isHotеҸ‘з”ҹж”№еҸҳж—¶гҖӮ
//deep:true, //ејҖеҗҜж·ұеәҰзӣ‘и§ҶпјҢеҪ“еұһжҖ§жҳҜдёӘеҜ№иұЎж—¶пјҢеҰӮйңҖзӣ‘еҗ¬еҜ№иұЎзҡ„еұһжҖ§пјҢйңҖејҖеҗҜж·ұеәҰзӣ‘и§Ҷ
handler(newValue,oldValue){
console.log('isHotиў«дҝ®ж”№дәҶ',newValue,oldValue)
}
},
//з®ҖеҶҷ
/* isHot(newValue,oldValue){
console.log('isHotиў«дҝ®ж”№дәҶ',newValue,oldValue,this)
} */watchзӣ‘еҗ¬еҮҪж•°е®һзҺ°comptedеҮҪж•°зӣёеҗҢеҠҹиғҪ
data:{
firstName:'еј ',
lastName:'дёү',
fullName:'еј -дёү'
},
watch:{
firstName(val){
//зӣ‘еҗ¬еҮҪж•°еҸҜд»Ҙе®һзҺ°ејӮжӯҘж–№жі•
setTimeout(()=>{
console.log(this)
this.fullName = val + '-' + this.lastName
},1000);
},
lastName(val){
this.fullName = this.firstName + '-' + val
}
}1.computedиғҪе®ҢжҲҗзҡ„еҠҹиғҪпјҢwatchйғҪеҸҜд»Ҙе®ҢжҲҗгҖӮ
2.watchиғҪе®ҢжҲҗзҡ„еҠҹиғҪпјҢcomputedдёҚдёҖе®ҡиғҪе®ҢжҲҗпјҢдҫӢеҰӮпјҡwatchеҸҜд»ҘиҝӣиЎҢејӮжӯҘж“ҚдҪңгҖӮ
дҪҶжҳҜcomputedиҝӣиЎҢи®Ўз®—жҹҗдәӣеҖјеҫ—ж—¶еҖҷпјҢеҸҜд»Ҙе°‘еҶҷдёҖдёӘеұһжҖ§гҖӮдҫӢеҰӮпјҡfullName
йңҖжұӮпјҡй”ҡзӮ№еҜјиҲӘй—®йўҳпјҢзӮ№еҮ»еҜјиҲӘи·іеҲ°еҜ№еә”зҡ„жЁЎеқ—пјҢдёӨз§Қж–№ејҸ
1.ж»ҡеҠЁзӣ’еӯҗж»ҡеҠЁеҲ°жҢҮе®ҡй«ҳеәҰ scrollToпјҲoffsetTopжҜҸдёӘжЁЎеқ—йЎ¶йғЁи·қзҰ»еҸҜж»ҡеҠЁзӣ’еӯҗзҡ„йЎ¶йғЁеҒҸ移зҡ„еғҸзҙ еҖјпјү
goAnthor (selector) {
const height = document.querySelector(selector).offsetTop
const container = document.querySelector('.scroll-wrap')
container.scrollTo({
top: height,
behavior: 'smooth'
})
},2.ж»ҡеҠЁе…ғзҙ ж»ҡеҠЁеҲ°ж»ҡеҠЁзӣ’еӯҗзҡ„жңҖйЎ¶йғЁ scrollIntoView
goAnthor(selector) {
document.querySelector(selector).scrollIntoView({
behavior: 'smooth'
})
},д»ҘдёҠе°ұжҳҜвҖңvueеҰӮдҪ•жҺ§еҲ¶ж»ҡеҠЁжқЎж»‘еҲ°жҹҗдёӘдҪҚзҪ®вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ