今天小编给大家分享一下react如何隐藏按钮的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
react隐藏按钮的实现方法:1、利用状态机设置“display_name”;2、将控件按钮放在div中进行呈现;3、通过修改状态机“display_name”的取值,来控制按钮的呈现与隐藏即可。
React中通过diaplay实现控件按钮的呈现与隐藏
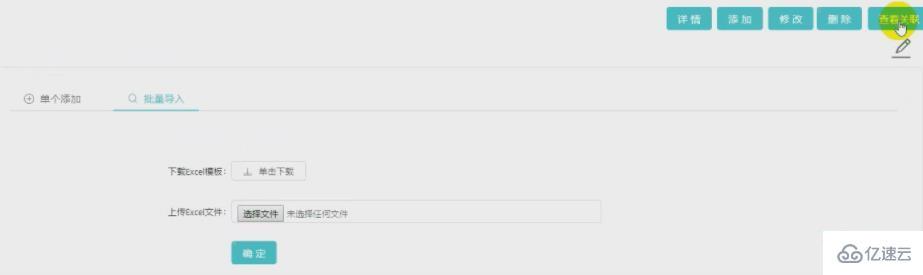
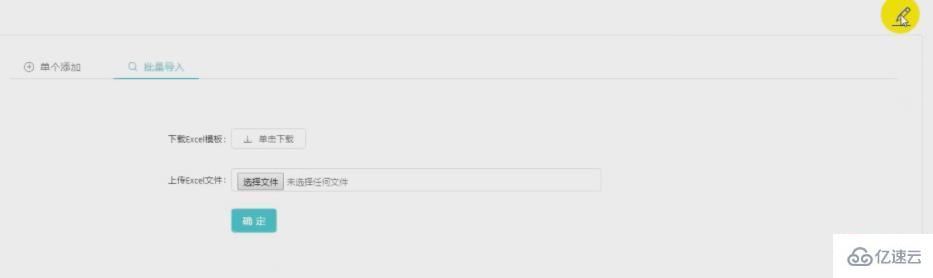
通过单击编辑图标实现页面中对应按钮的呈现与隐藏、
效果图如下



import React, { Component } from 'react';
import '../../../style_css/antd.css';
import { Layout,Icon,Row, Col} from 'antd';
class Index extends Component {
// 状态机
constructor(props, context) {
super(props, context);
this.state = {
display_name: 'none', //此状态机为display的取值
}
}
display_name() { //编辑按钮的单击事件,修改状态机display_name的取值
if (this.state.display_name == 'none') {
this.setState({
display_name: 'block',
})
}
else if (this.state.display_name == 'block') {
this.setState({
display_name: 'none',
})
}
}
render() {
return (
<Layout>
{/* 一行:按钮 */}
<div style={{ background: '#fff', paddingTop: '20px', display: this.state.display_name }}> {/* 通过状态机display_name获取diaplay取值 */}
<Row>
<Col span={12}>
</Col>
<Col span={12}>
<div style={{ float: 'right' }}>
<span style={{ paddingLeft: '5px' }}><Button style={buttoncolor} size="large">详情</Button> </span>
<span style={{ paddingLeft: '5px' }}><Button style={buttoncolor} size="large">添加</Button></span>
<span style={{ paddingLeft: '5px' }}><Button style={buttoncolor} size="large">修改</Button></span>
<span style={{ paddingLeft: '5px' }}><Button style={buttoncolor} size="large" >删除</Button></span>
<span style={{ paddingLeft: '5px', paddingRight: '10px' }}><Button style={buttoncolor} size="large">查看关联</Button></span>
</div>
</Col>
</Row>
</div>
{/* 通过icon实现编辑图标 */}
<div style={{ background: '#fff', paddingTop: '10px' }}>
<Row>
<Col span={23}>
</Col>
<Col span={1} onClick={this.display_name.bind(this)}> {/* 通过display_name函数来改变状态机display_name的值来改变display取值 */}
<Icon type='edit' style={{ fontSize: '30px' }} />
</Col>
</Row>
</div>
{/* 页面内容 */}
<Layout style={{ padding: '10px 0', background: '#fff' }}>
<Content style={{ padding: '0 24px', minHeight: 280 }}>
{this.props.children}
</Content>
</Layout>
</Layout>
);
}
}
export default Index;
display属性可以控制内容的呈现与隐藏,none表示隐藏,block表示呈现
第一步:利用状态机设置display_name
第二步:控件按钮放在div中进行呈现,div内容的呈现与否通过display实现,display具体取值取状态机中的display_name
第三步:给编辑图标添加单击事件:修改状态机display_name的取值,状态机一旦改变页面便会立即加载,即控制按钮的呈现与隐藏
以上就是“react如何隐藏按钮”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。