жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңжҖҺд№ҲдҪҝз”ЁwebpackжүӢеҠЁжҗӯе»әvueйЎ№зӣ®вҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңжҖҺд№ҲдҪҝз”ЁwebpackжүӢеҠЁжҗӯе»әvueйЎ№зӣ®вҖқеҗ§пјҒ
еңЁејҖе§Ӣд»ҘдёӢжӯҘйӘӨд№ӢеүҚйңҖе…Ҳе®үиЈ…еҘҪnodejsзҺҜеўғпјҲжңҖеҘҪзӣҙжҺҘе®үиЈ…nvmпјҢ然еҗҺеҶҚйҖҡиҝҮnvmз®ЎзҗҶnodeзүҲжң¬пјү
жү§иЎҢд»ҘдёӢе‘Ҫд»Өпјҡ
mkdir vue-demo cd vue-demo
жү§иЎҢд»ҘдёӢе‘Ҫд»Өпјҡ
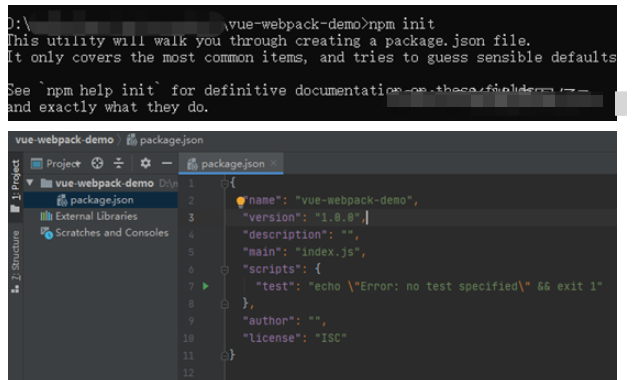
npm init
еҰӮеӣҫжүҖзӨәпјҢжӯӨж—¶иғҪзңӢеҲ°жңүз”ҹжҲҗpackage.jsonж–Ү件пјҡ

жү§иЎҢд»ҘдёӢе‘Ҫд»Өпјҡ
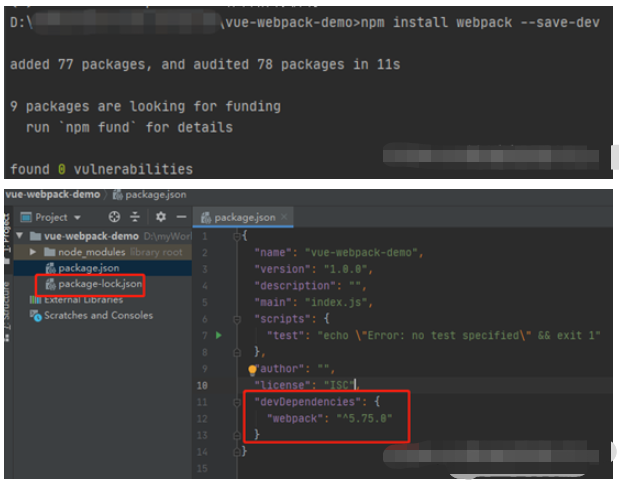
npm install webpack --save-dev
еҰӮеӣҫжүҖзӨәпјҡ

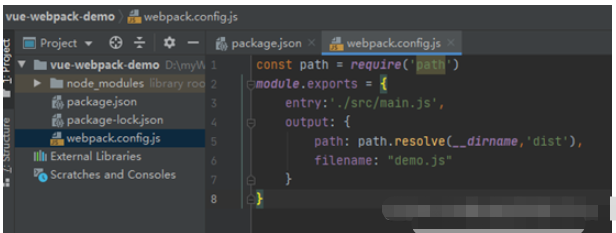
然еҗҺпјҢеҲӣе»әwebpack.config.jsж–Ү件пјҡ
const path = require('path')
module.exports = {
entry:'./src/main.js',
output: {
path: path.resolve(__dirname,'dist'),
filename: "demo.js"
}
}еҰӮеӣҫжүҖзӨәпјҡ

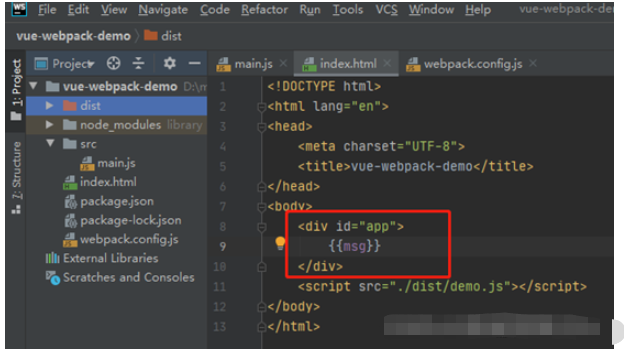
index.htmlж–Ү件еҶ…е®№еҰӮдёӢпјҡ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue-webpack-demo</title> </head> <body> <script src="./dist/demo.js"></script> </body> </html>

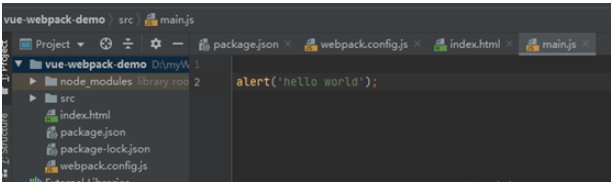
еҲӣе»әsrcж–Ү件еӨ№пјҢеңЁж–Ү件еӨ№дёӢеҲӣе»әmain.jsж–Ү件пјҢеҶ…е®№еҰӮдёӢпјҡ
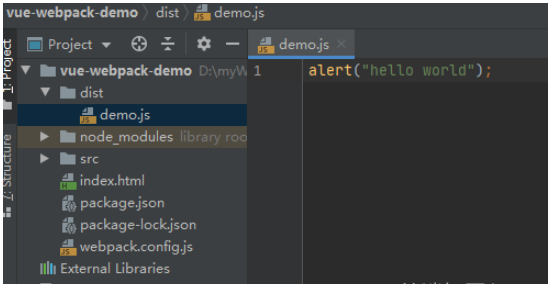
alert('hello world');еҰӮеӣҫжүҖзӨәпјҡ


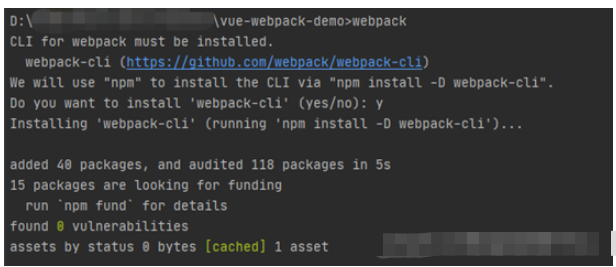
жӯӨж—¶пјҢйЎәдҫҝе®үиЈ…webpack-cliгҖӮеҸҜи§Ғзӣ®еҪ•еӨҡдәҶдёҖдёӘdistж–Ү件еӨ№дёӢйқўеҢ…еҗ«demo.jsж–Ү件гҖӮеҶ…е®№еҰӮдёӢжүҖзӨәпјҡ

жү§иЎҢд»ҘдёӢе‘Ҫд»Өпјҡ
npm install vue@2.x.x
еҰӮеӣҫжүҖзӨәпјҡ

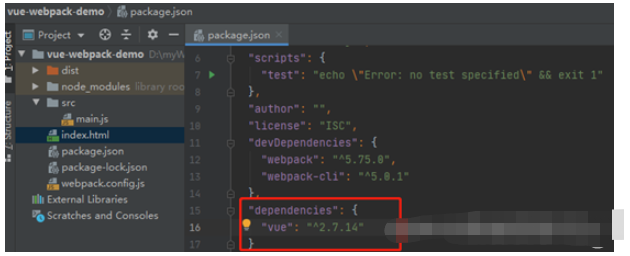
жү§иЎҢе‘Ҫд»ӨеҗҺиғҪеҸ‘зҺ°package.jsonдёӯиҮӘеҠЁж–°еўһдәҶд»ҘдёӢеҶ…е®№пјҡ

дҝ®ж”№main.jsеҶ…е®№еҰӮдёӢпјҡ
import Vue from 'vue'
var vm = new Vue({
el:'#app',
data:{
msg:'hello vue'
}
})еңЁindex.htmlдёӯеҠ е…Ҙmsg

жү§иЎҢд»ҘдёӢе‘Ҫд»Өпјҡ
npm install --save-dev babel-core babel-loader
е°ҶbabelеҠ е…ҘеҲ°webpack.config.jsй…ҚзҪ®ж–Ү件дёӯ
module: {
rules: [
{
test: /\.js$/,
loader: "babel-loader",
exclude: /node_modules/
}
]
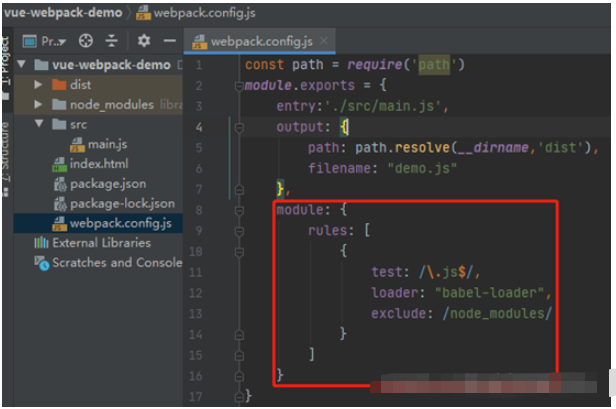
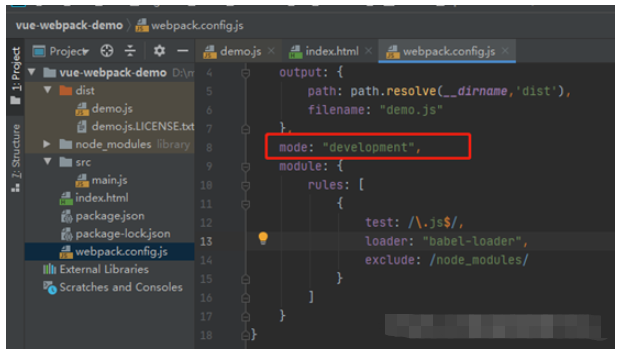
}еҰӮеӣҫжүҖзӨәпјҡ


е…ідәҺжҸҗзӨәвҖңThe ‘mode’ option has not been setвҖқ,еҸҜеңЁwebpack.config.jsдёӯи®ҫзҪ®дёәејҖеҸ‘жЁЎејҸпјҡ

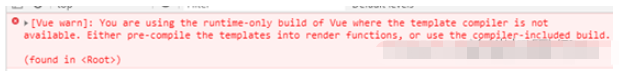
жӯӨж—¶еңЁжөҸи§ҲеҷЁжү“ејҖindex.htmlжҠҘд»ҘдёӢй”ҷиҜҜпјҡ

иҝҷжҳҜеӣ дёәжӯЈеңЁдҪҝз”Ёзҡ„жҳҜvueзҡ„иҝҗиЎҢж—¶зүҲжң¬пјҢиҖҢжӯӨзүҲжң¬дёӯзҡ„зј–иҜ‘еҷЁж—¶дёҚеҸҜз”Ёзҡ„пјҢжҲ‘们йңҖиҰҒжҠҠе®ғеҲҮжҚўжҲҗиҝҗиЎҢж—¶ + зј–иҜ‘зҡ„зүҲжң¬пјҢйңҖиҰҒеңЁй…ҚзҪ®ж–Ү件дёӯж·»еҠ д»ҘдёӢд»Јз Ғпјҡ
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js' // 'vue/dist/vue.common.js' for webpack 1
}
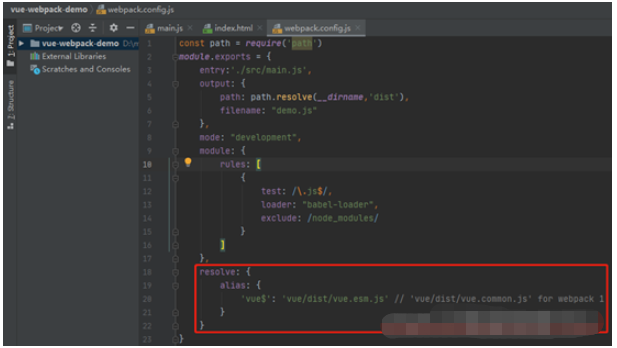
}еҰӮеӣҫжүҖзӨәпјҡ

еҶҚж¬ЎиҝҗиЎҢwebpack е‘Ҫд»ӨйҮҚж–°зј–иҜ‘пјҢ然еҗҺеҶҚеңЁжөҸи§ҲеҷЁжү“ејҖindex.htmlж–Ү件пјҡ

жӯӨж—¶пјҢдёҖдёӘеҹәдәҺwebpackзҡ„vue йЎ№зӣ®е°ұжҗӯе»әеҘҪгҖӮ
дҪңз”Ёпјҡ
зј–иҜ‘ж—¶иҮӘеҠЁеңЁdistзҡ„зӣ®еҪ•дёӯеҲӣе»әдёҖдёӘhtmlж–Ү件并е°Ҷindex.htmlдёӯзҡ„еҶ…е®№еӨҚеҲ¶иҝҮеҺ»гҖӮ
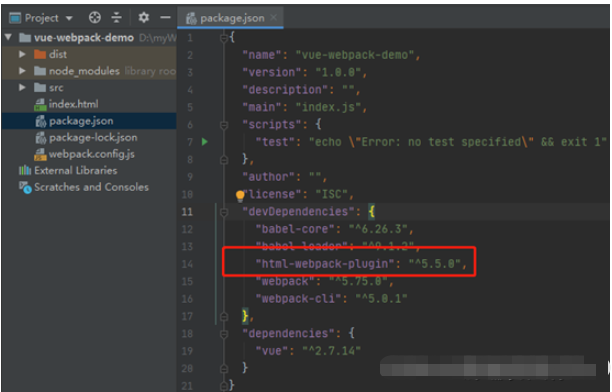
жү§иЎҢд»ҘдёӢе‘Ҫд»Өз”Ёд»Ҙеј•е…ҘжҸ’件пјҡ
npm install --save-dev html-webpack-plugin

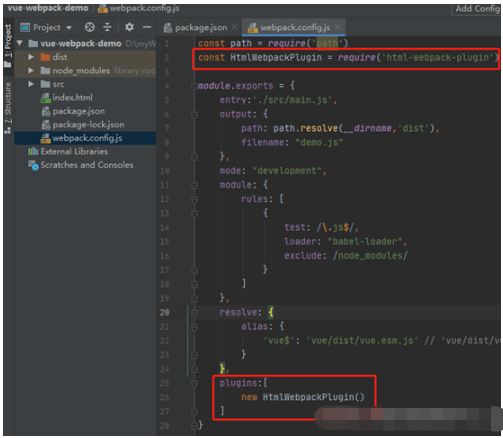
еңЁwebpack.config.jsж–Ү件дёӯж·»еҠ еҰӮдёӢй…ҚзҪ®пјҡ
const HtmlWebpackPlugin = require('html-webpack-plugin')
вҖҰ
plugins:[
new HtmlWebpackPlugin()
]дҪҚзҪ®еҰӮдёӢпјҡ

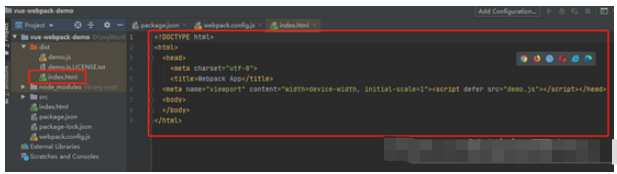
жү§иЎҢwebpackе‘Ҫд»ӨеҶҚж¬Ўзј–иҜ‘пјҢе°ҶиҮӘеҠЁеңЁdistзӣ®еҪ•дёӢз”ҹжҲҗhtmlж–Ү件пјҡ

еҜ№жҜ”еҺҹжң¬иҮӘе·ұеҶҷзҡ„index.htmlпјҢеҸҜзҹҘе°‘дәҶд»ҘдёӢеҶ…е®№пјҡ

жҺҘдёӢжқҘеҸҜйҖҡиҝҮдҝ®ж”№й…ҚзҪ®ж–Ү件жқҘи§ЈеҶіиҝҷдёӘй—®йўҳпјҡ
plugins:[
new HtmlWebpackPlugin({
title: "vue demo",
template: "index.html"
})
]еҲ жҺүdistж–Ү件еӨ№дёӢindex.htmlзҡ„scriptд»Јз ҒеҗҺеҶҚж¬Ўзј–иҜ‘пјҢеҫ—еҲ°ж–°зҡ„index.htmlж–Ү件еҰӮдёӢпјҡ

дҪңз”Ёпјҡ
жҸҗдҫӣдәҶдёҖдёӘз®ҖеҚ•зҡ„webжңҚеҠЎеҷЁпјҢиғҪеӨҹе®һж—¶йҮҚж–°еҠ иҪҪгҖӮж— йЎ»еңЁжөҸи§ҲеҷЁдёӯзӣҙжҺҘжү“ејҖж–Ү件пјҲжҲ‘们е®һйҷ…ејҖеҸ‘дёӯе°Ҷд»Јз ҒйғЁзҪІеңЁ serverдёӯпјҢиҖҢдёҚжҳҜеңЁжөҸи§ҲеҷЁдёӯзӣҙжҺҘжү“ејҖж–Ү件гҖӮпјүгҖӮ
жү§иЎҢд»ҘдёӢе‘Ҫд»Өпјҡ
npm install --save-dev webpack-dev-server
еңЁwebpack.config.jsж–Ү件дёӯж·»еҠ еҰӮдёӢй…ҚзҪ®пјҢд»Ҙе‘ҠзҹҘwebpack-dev-serverпјҢ еңЁlocalhost:8080 дёӢе»әз«ӢжңҚеҠЎпјҢе°Ҷ dist зӣ®еҪ•дёӢзҡ„ж–Ү件пјҢдҪңдёәеҸҜи®ҝй—®ж–Ү件гҖӮпјҡ
devServer: {
static: path.resolve(__dirname,'static')
}дҪҚзҪ®еҰӮдёӢпјҡ

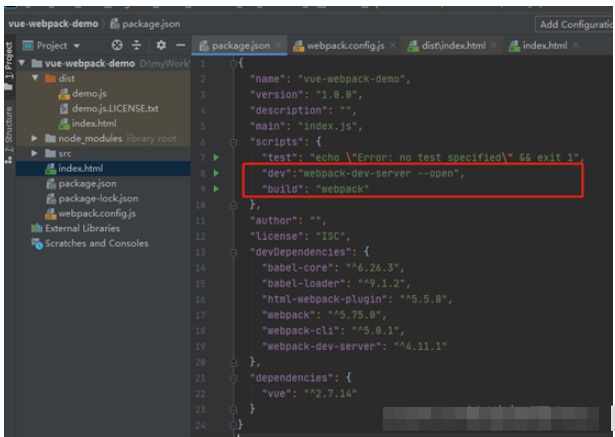
еңЁpackage.jsonдёӯж·»еҠ дёҖдёӘscriptи„ҡжң¬д»ҘзӣҙжҺҘиҝҗиЎҢејҖеҸ‘жңҚеҠЎеҷЁпјҲdev serverпјү
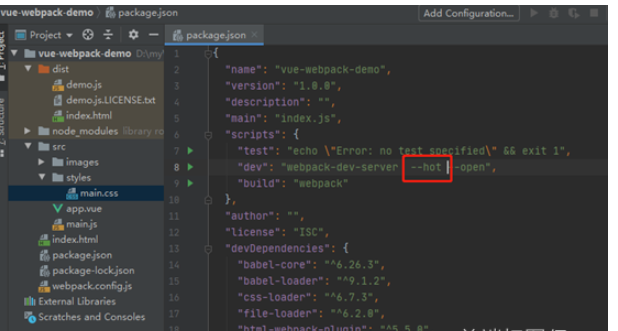
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev":"webpack-dev-server --open",
"build": "webpack"
},дҪҚзҪ®еҰӮдёӢпјҡ

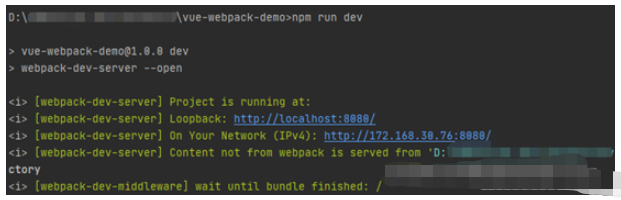
жү§иЎҢnpm run devе‘Ҫд»Өпјҡ

жӯӨж—¶пјҢжөҸи§ҲеҷЁе°ҶдјҡиҮӘеҠЁжү“ејҖйЎөйқўпјҢиҝҷиҜҒжҳҺе·Із»ҸжҲҗеҠҹеҗҜеҠЁжңҚеҠЎпјҡ

жү§иЎҢд»ҘдёӢе‘Ҫд»Өе®үиЈ…css-loaderе’Ңstyle-loaderпјҡ
npm install --save-dev css-loader style-loader

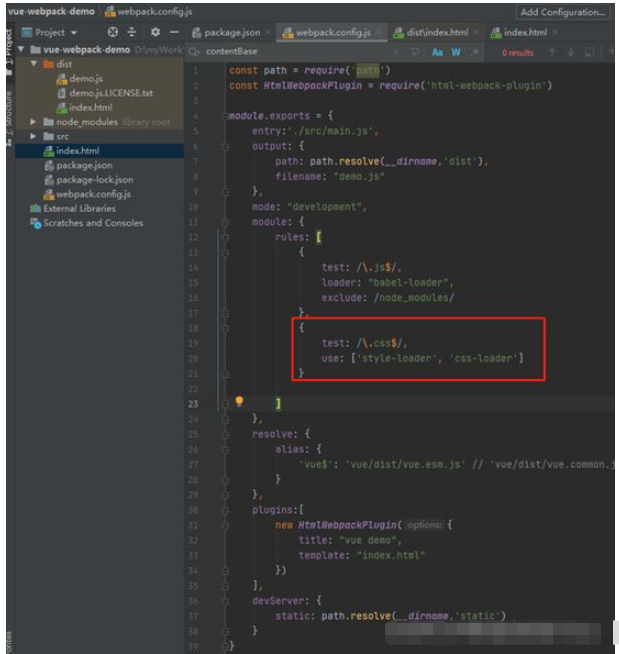
еңЁ webpack.config.js дёӯиҝӣиЎҢеҰӮдёӢй…ҚзҪ®пјҡ
module:{
rules:[
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
}е…·дҪ“дҪҚзҪ®еҰӮдёӢпјҡ

еңЁsrc зӣ®еҪ•дёӢж–°е»әдёҖдёӘstylesзҡ„ж–Ү件еӨ№е№¶еңЁйҮҢйқўж·»еҠ дёҖдёӘmain.cssзҡ„ж–Ү件,еҶҷдёҠд»ҘдёӢеҶ…е®№пјҡ
#app{
color: red;
}
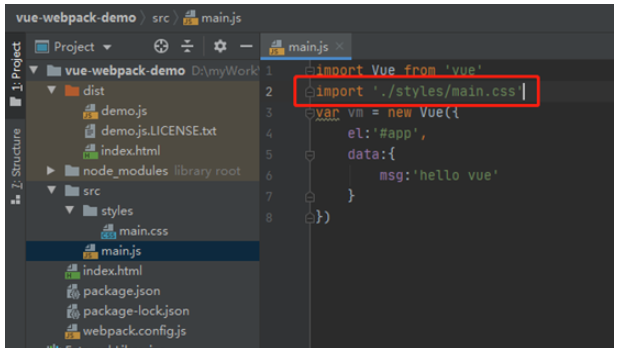
然еҗҺеңЁmain.jsж–Ү件дёӯеј•е…Ҙcss

еҶҚж¬Ўжү§иЎҢnpm run devе‘Ҫд»ӨпјҢйЎөйқўдёҠзҡ„еӯ—дҪ“ж ·ејҸе°ҶдјҡеҸҳеҢ–пјҡ

иҜҙжҳҺпјҡ
url-loaderжҳҜеҹәдәҺfile-loaderзҡ„е°ҒиЈ…пјҢж•…йңҖеј•е…Ҙfile-loaderгҖӮurl-loaderи§ЈеҶіеӣҫзүҮиҫғеӨҡж—¶иҝҮеӨҡhttpиҜ·жұӮеҜјиҮҙйЎөйқўжҖ§иғҪйҷҚдҪҺзҡ„й—®йўҳпјҢе°Ҷеј•е…Ҙзҡ„еӣҫзүҮзј–з ҒпјҢз”ҹжҲҗdataURlгҖӮзӣёеҪ“дәҺжҠҠеӣҫзүҮж•°жҚ®зҝ»иҜ‘жҲҗдёҖдёІеӯ—з¬Ұ,еҶҚжҠҠиҝҷдёІеӯ—з¬Ұжү“еҢ…еҲ°ж–Ү件дёӯпјҢжңҖз»ҲеҸӘйңҖиҰҒеј•е…ҘиҝҷдёӘж–Ү件е°ұиғҪи®ҝй—®еӣҫзүҮдәҶгҖӮ
жү§иЎҢд»ҘдёӢе‘Ҫд»Өпјҡ
npm install --save-dev file-loader url-loader

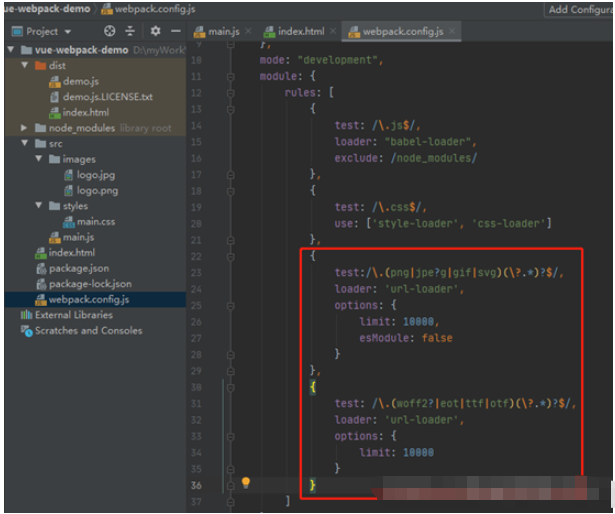
еңЁй…ҚзҪ®ж–Ү件添еҠ д»ҘдёӢеҶ…е®№пјҡ
{
test:/\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
esModule: false
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000
}
}дҪҚзҪ®еҰӮдёӢпјҡ

еңЁsrc зӣ®еҪ•дёӢж–°е»әдёҖдёӘimagesзҡ„ж–Ү件еӨ№е№¶еңЁйҮҢйқўж·»еҠ еӣҫзүҮ

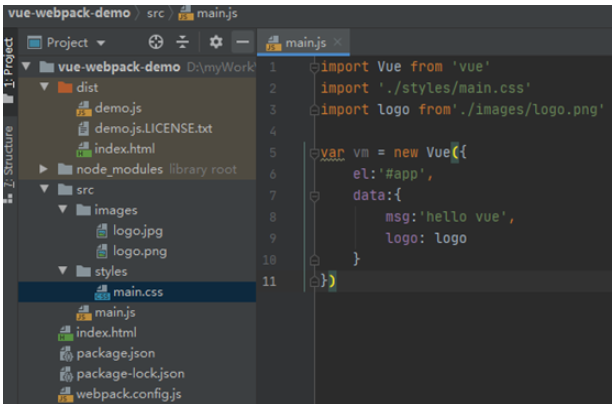
然еҗҺеңЁmain.jsдёӯеј•е…Ҙ
import logo from'./images/logo.png'

жҺҘзқҖеңЁindex.htmlдёӯдҪҝз”Ё

еҲ·ж–°йЎөйқўеҸҜи§Ғе·Із»ҸиғҪзңӢеҲ°еӣҫзүҮпјҡ

иҜҙжҳҺпјҡ
еңЁvueзҡ„ејҖеҸ‘иҝҮзЁӢдёӯпјҢйҖҡеёёжҲ‘们йңҖиҰҒеҶҷ.vueз»“е°ҫзҡ„ж–Ү件еҚіз»„件пјҢиҝҷзұ»ж–Ү件йңҖиҰҒйҖҡиҝҮ vue-loader жқҘеҠ иҪҪпјҢvue-template-compilerжқҘзј–иҜ‘гҖӮ
жү§иЎҢд»ҘдёӢе‘Ҫд»Өпјҡ
npm install --save-dev vue-loader@15.9.8 vue-template-compiler

еңЁwebpack.config.jsж–Ү件дёӯж·»еҠ пјҡ
const { VueLoaderPlugin } = require('vue-loader')
вҖҰ
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
вҖҰ
plugins:[
new VueLoaderPlugin()
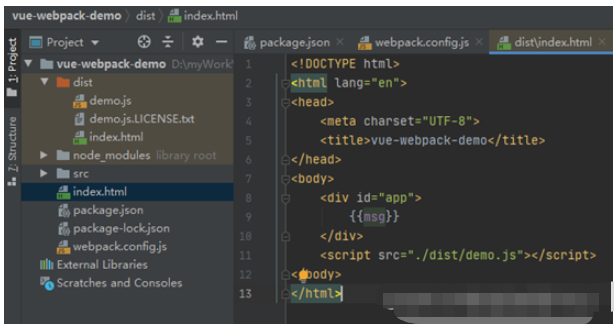
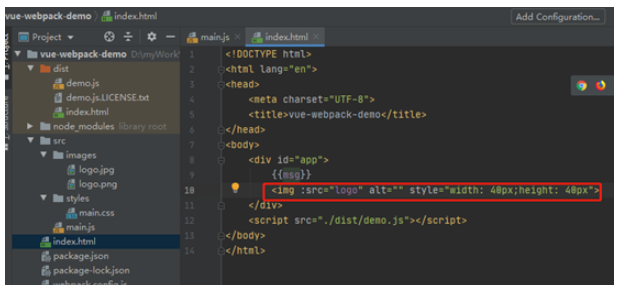
]дҝ®ж”№index.htmlж–Ү件пјҡ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue-webpack-demo</title> </head> <body> <div id="app"> </div> </body> </html>
еңЁsrcж–Ү件еӨ№дёӢж–°е»әapp.vueж–Ү件пјҢеҶ…е®№еҰӮдёӢпјҡ
<template>
<div id="app">
<img src="./images/logo.png" alt="logo">
{{msg}}
</div>
</template>
<script>
export default {
name: 'app',
data(){
return {
msg: 'е°қиҜ•vueйЎөйқўжҳҜеҗҰиғҪжү“ејҖдәҶ'
}
}
}
</script>
<style scoped>
img{
width: 100px;
height: 100px;
}
</style>дҝ®ж”№main.js:
import Vue from 'vue'
import './styles/main.css'
import App from './app.vue'
var vm = new Vue({
el: '#app',
template: '<App/>',
components: { App }
})иҝҗиЎҢnpm run devпјҢжөҸи§ҲеҷЁйЎөйқўеҶ…е®№е°Ҷдјҡжӣҙж–°пјҡ

иҜҙжҳҺпјҡ
вҖңзғӯйҮҚиҪҪвҖқдёҚеҸӘжҳҜеҪ“дҪ дҝ®ж”№ж–Ү件зҡ„ж—¶еҖҷз®ҖеҚ•йҮҚж–°еҠ иҪҪйЎөйқўгҖӮеҗҜз”ЁзғӯйҮҚиҪҪеҗҺпјҢеҪ“дҪ дҝ®ж”№ .vue ж–Ү件时пјҢиҜҘ组件зҡ„жүҖжңүе®һдҫӢе°ҶеңЁдёҚеҲ·ж–°йЎөйқўзҡ„жғ…еҶөдёӢиў«жӣҝжҚўгҖӮжүӢеҠЁи®ҫзҪ®е·ҘзЁӢж—¶пјҢзғӯйҮҚиҪҪдјҡеңЁеҗҜеҠЁ webpack-dev-server --hot жңҚеҠЎж—¶иҮӘеҠЁејҖеҗҜгҖӮ
дҝ®ж”№package.jsonпјҡ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңжҖҺд№ҲдҪҝз”ЁwebpackжүӢеҠЁжҗӯе»әvueйЎ№зӣ®вҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№жҖҺд№ҲдҪҝз”ЁwebpackжүӢеҠЁжҗӯе»әvueйЎ№зӣ®иҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ