本篇内容主要讲解“vsCode中vue文件无法提示html标签如何解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vsCode中vue文件无法提示html标签如何解决”吧!
如果我们的vue文件不再自动联想html的标签代码,我们可以打开vsCode的设置界面:

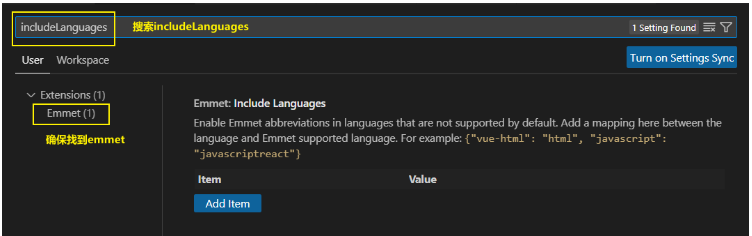
在出现的设置界面中搜索includeLanguages,得出以下结果:

点击添加项(Add Item),在出现的表格中填写:
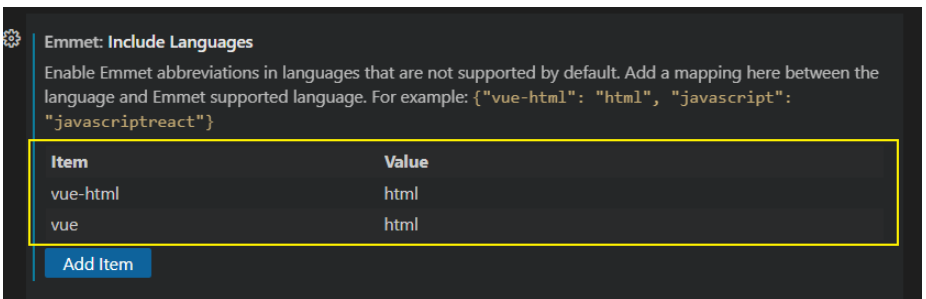
{"vue-html" : "html"}
{"vue" : "html"}然后保存,如下图所示:

然后重启编辑器,回到你的界面中就可以联想提示html代码啦
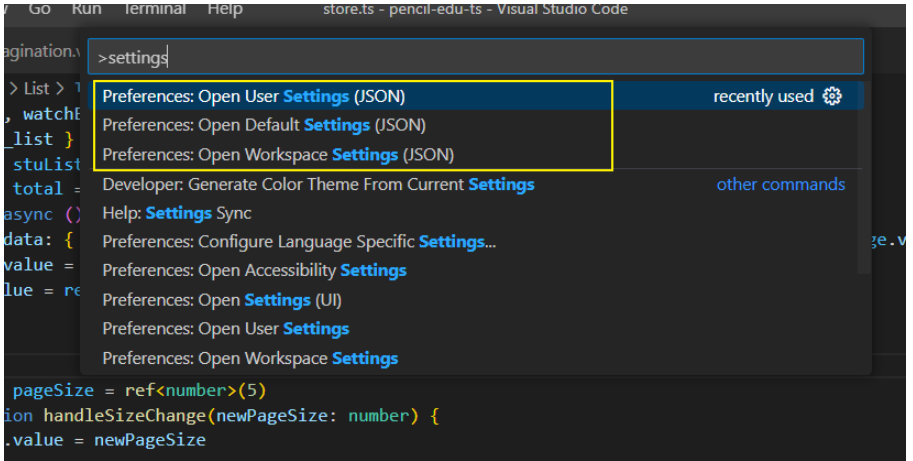
另一种比较直接的方式就是,按下键盘Ctrl+Shift+P,调出全局搜索框,并输入settings.json,注意此处先别着急回车!你会发现出现了三份settings.json

如图所述:
Open Default代表编辑器的全局默认配置文件,这个文件是不可编辑的
Open User代表当前用户配置文件,这个配置会应用到用户打开的所有工作区
Open Workspace代表当前工作区配置,即仅在当前打开的工作区有效
此处我们选择Open User,然后在JSON结构中加上以下内容:
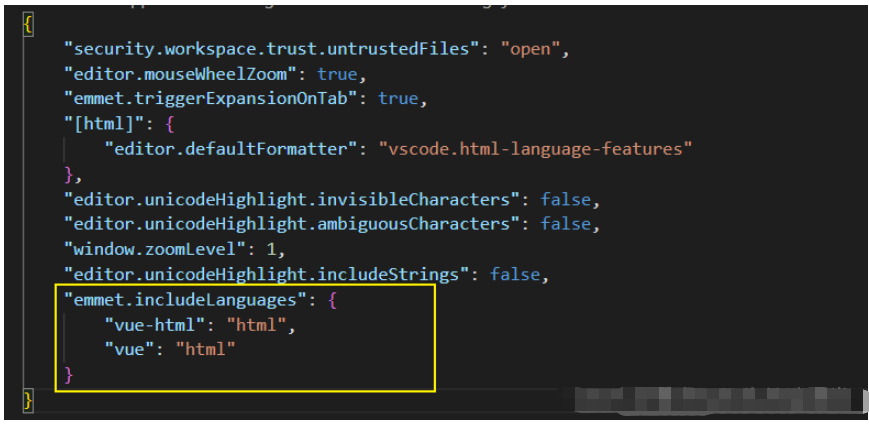
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
}配置完成后应该是这样:

然后保存,关闭,重启编辑器后也可以在vue文件中联想html的代码啦
到此,相信大家对“vsCode中vue文件无法提示html标签如何解决”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。