这篇文章主要介绍“vue项目怎么使用electron进行打包”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue项目怎么使用electron进行打包”文章能帮助大家解决问题。
npm config edit
执行后会弹出npm的配置文档,将以下类容复制到文件末尾。
electron_mirror=https://npm.taobao.org/mirrors/electron/ electron-builder-binaries_mirror=https://npm.taobao.org/mirrors/electron-builder-binaries/
这里不详细说了,就是创建一个vue项目,如果已有项目则跳过这一步。
Electron安装命令
npm install electron -g
Vue项目添加Electron-builder打包工具
vue add electron-builder
npm run serve 网页运行 npm run electron:serve 网页运行并打开客户端运行 npm run electron:build 构建打包客户端-会在根目录生成dist_electron文件夹 其中的XXX Setup XXX.exe就是安装包 需要打包别的平台,macOS,Linux等,去electron官网看看就知道了,简单的
修改logo图片配置打包信息:注意:是vue.config.js文件,不是package.js
根目录下 vue.config.js文件
使用时候请去掉里面的注释,不然跑不起来。
我下面引入的图片里面有一个build/logo.ico的文件,这个文件大小必须是256*256的
然后这个build的目录在项目根目录下创建,图片放进去就行
module.exports = {
pluginOptions: {
electronBuilder: {
builderOptions: {
nsis: {
allowToChangeInstallationDirectory: true,
oneClick: false,
installerIcon: "./build/logo.ico", //安装logo
installerHeaderIcon: "./build/logo.ico" //安装logo
},
electronDownload: {
mirror: "https://npm.taobao.org/mirrors/electron/" //镜像设置
},
win: {
icon: './build/logo.ico' //打包windows版本的logo
},
productName: "应用名称", //应用的名称
}
}
},
}我再放一份electron-builder的配置文件,对比下上下两个代码就知道里面怎么配置了
"build": {
"productName":"xxxx", //项目名 这也是生成的exe文件的前缀名
"appId": "com.xxx.xxxxx", //包名
"copyright":"xxxx", //版权信息
"directories": { //输出文件夹
"output": "build"
},
"nsis": { //nsis相关配置,打包方式为nsis时生效
"oneClick": false, // 是否一键安装
"allowElevation": true, // 允许请求提升,如果为false,则用户必须使用提升的权限重新启动安装程序。
"allowToChangeInstallationDirectory": true, // 允许修改安装目录
"installerIcon": "./build/icons/aaa.ico", // 安装图标
"uninstallerIcon": "./build/icons/bbb.ico", //卸载图标
"installerHeaderIcon": "./build/icons/aaa.ico", // 安装时头部图标
"createDesktopShortcut": true, // 创建桌面图标
"createStartMenuShortcut": true, // 创建开始菜单图标
"shortcutName": "xxxx", // 图标名称
"include": "build/script/installer.nsh", // 包含的自定义nsis脚本
},
"publish": [
{
"provider": "generic", // 服务器提供商,也可以是GitHub等等
"url": "http://xxxxx/" // 服务器地址
}
],
"win": {
"icon": "build/icons/aims.ico",
"target": [
{
"target": "nsis", //使用nsis打成安装包,"portable"打包成免安装版
"arch": [
"ia32", //32位
"x64" //64位
]
}
]
},
"mac": {
"icon": "build/icons/icon.icns"
},
"linux": {
"icon": "build/icons"
}
}隐藏菜单栏目:根目录下src/background.js文件,找到app.on方法 (按照步骤来做,会生成这个文件的)
app.on('ready', async () => {
//这里注释掉,没啥用
// if (isDevelopment && !process.env.IS_TEST) {
// // Install Vue Devtools
// try {
// await installExtension(VUEJS_DEVTOOLS)
// } catch (e) {
// console.error('Vue Devtools failed to install:', e.toString())
// }
// }
createWindow()
// 隐藏菜单栏
const {
Menu
} = require('electron');
Menu.setApplicationMenu(null);
// hide menu for Mac
if (process.platform !== 'darwin') {
app.dock.hide();
}
})设定宽高也在这个文件里面
const win = new BrowserWindow({
width: 1000,
height: 800,
title: '标题',
webPreferences: {
// Use pluginOptions.nodeIntegration, leave this alone
// See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info
nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,
contextIsolation: !process.env.ELECTRON_NODE_INTEGRATION
}
})一堆堆操作后,你就能够得到一个有自己图标并且没有菜单栏的exe文件以及安装包和文件。
运行后就像下面这个样子

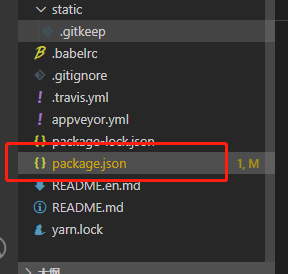
1.编辑package.json文件

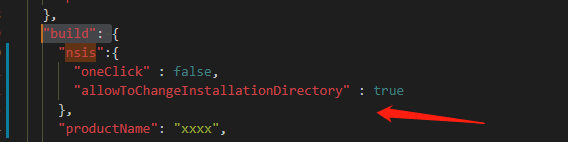
2.找到"build": 节点,新增nsis

具体代码:
"nsis":{
"oneClick" : false,
"allowToChangeInstallationDirectory" : true
},关于“vue项目怎么使用electron进行打包”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。