这篇文章主要介绍“vue el-date-picker日期回显后无法改变问题怎么解决”,在日常操作中,相信很多人在vue el-date-picker日期回显后无法改变问题怎么解决问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue el-date-picker日期回显后无法改变问题怎么解决”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
场景描述:点击修改,数据回显渲染,后端返回我的是startTime和endTime,我需要将其处理,放到一个数组里面,并将其赋值
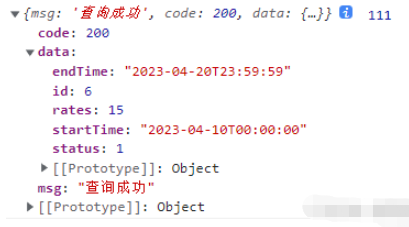
后端返回数据

<el-form-item label="适用时间" prop="time1">
<el-date-picker
v-model="form.time1"
type="datetimerange"
:default-time="['00:00:00', '23:59:59']"
range-separator="至"
value-format="yyyy-MM-dd HH:mm:ss"
:picker-options="expireTimeOPtion"
@change="beginDateChange"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item> handleUpdate(row) {
this.reset();
const id = row.id || this.ids
var array=[]
getfuelRates(id).then(response => {
this.form = response.data;
array.push(response.data.startTime,response.data.endTime)
this.form.time1=array
this.open = true;
this.title = "修改";
});
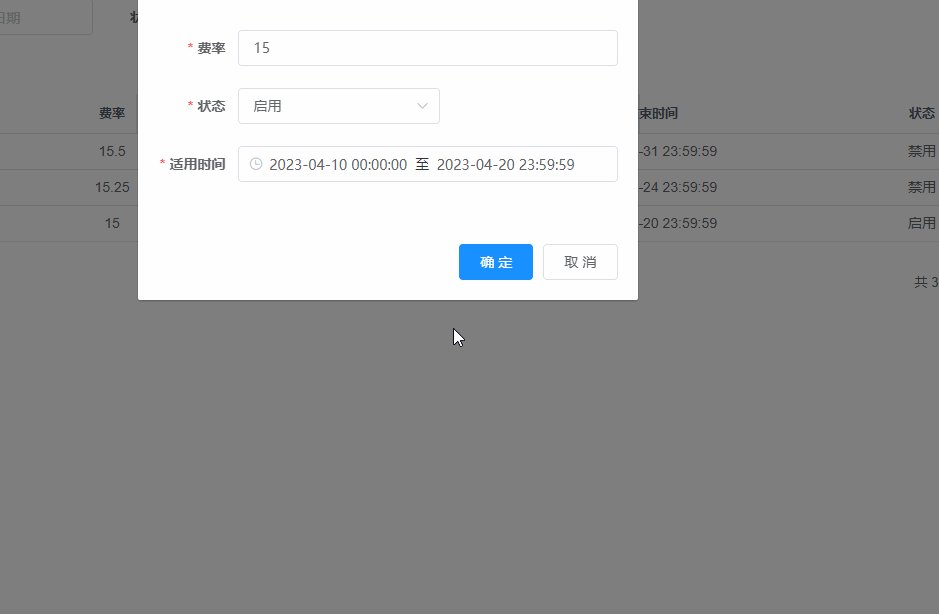
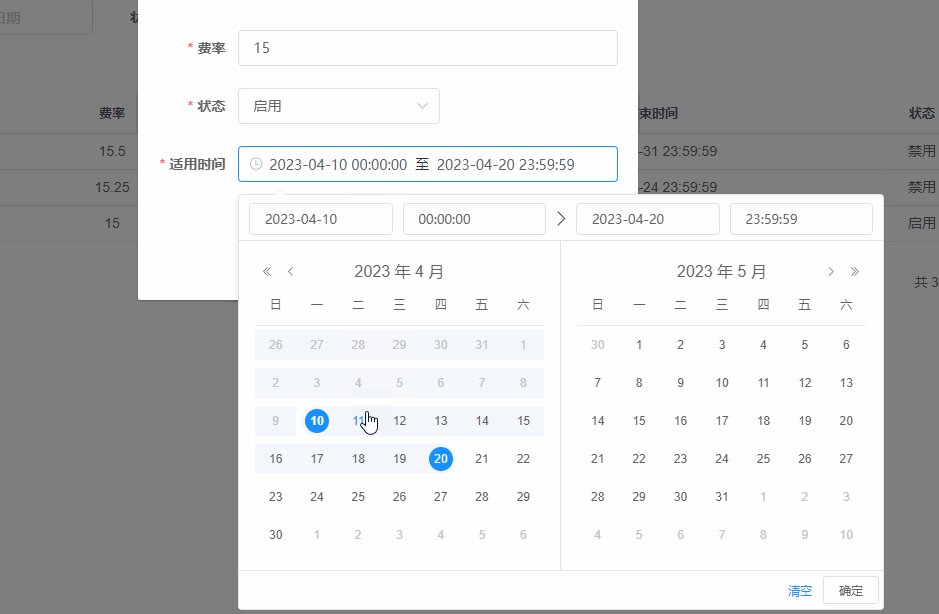
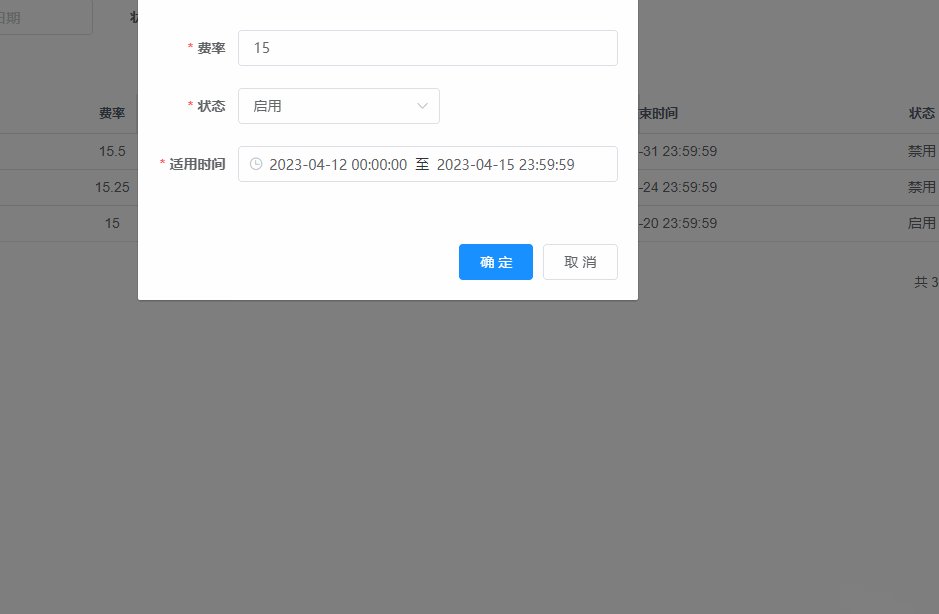
},这样写,就会出现问题,数据回显成功之后,无法改变,如下图

解决方法:
handleUpdate(row) {
this.reset();
const id = row.id || this.ids
var array=[]
getfuelRates(id).then(response => {
this.form = response.data;
array.push(response.data.startTime,response.data.endTime)
this.$set(this.form,'time1',array);
this.form.time1=array
this.open = true;
this.title = "修改";
});
},或者
handleUpdate(row) {
this.reset();
const id = row.id || this.ids
getfuelRates(id).then(response => {
this.form = response.data;
this.$set(this.form,'time1',[response.data.startTime,response.data.endTime]);
this.form.time1=array
this.open = true;
this.title = "修改燃油附加费";
});
},重点代码:
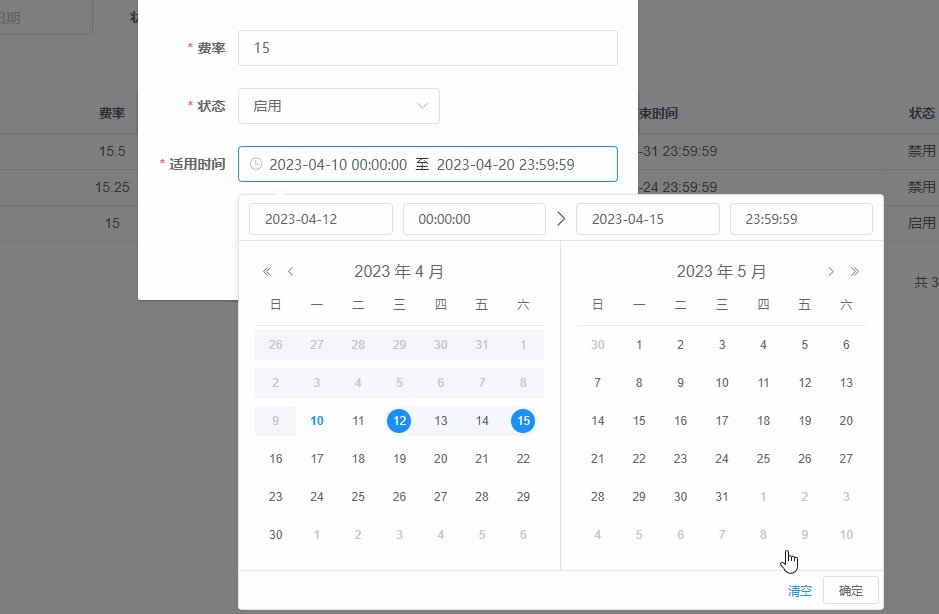
this.$set(this.form,'time1',XXX);以上就能实现,如下图

到此,关于“vue el-date-picker日期回显后无法改变问题怎么解决”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/m0_58565372/article/details/130060462