这篇文章主要介绍了nginx怎么配置代理多个前端资源的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇nginx怎么配置代理多个前端资源文章都会有所收获,下面我们一起来看看吧。
两套不同的前端使用同一个后端服务,前端使用的Nginx代理的dist包
vue+elementui
Python+flask
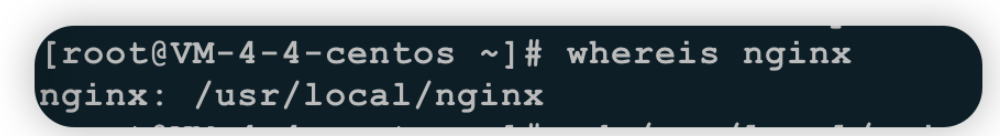
1.进入Linux机器,whereis nginx 查看Nginx安装位置

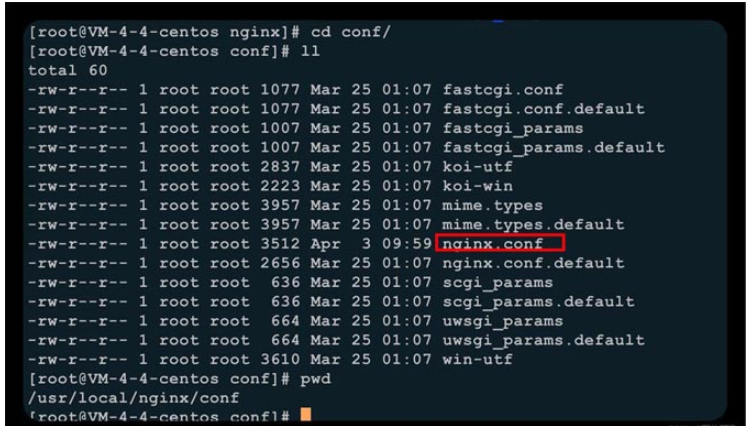
2.进到Nginx配置文件下

3.vim nginx.conf 通过多个server管理多个端口前端资源代理
#前端一,端口8080访问就可以代理到
server {
listen 8080;
server_name 124.222.181.200;
location /{
root /root/.jenkins/workspace/test_vue_ks/dist;
index index.html index.htm;
}
#后端接口
location /api{
proxy_pass http://xxx:5555/;
proxy_cookie_path / /api;
proxy_redirect default;
rewrite ^/api/(.*) /$1 break;
client_max_body_size 500m;
}
}
#前端二,端口8082访问就可以代理到
server {
listen 8082;
server_name 124.222.181.200;
location /{
root /root/.jenkins/workspace/test_vue_xs/dist;
index index.html index.htm;
}
#后端接口地址
location /api{
proxy_pass http://xxx:5555/;
proxy_cookie_path / /api;
proxy_redirect default;
rewrite ^/api/(.*) /$1 break;
client_max_body_size 500m;
}
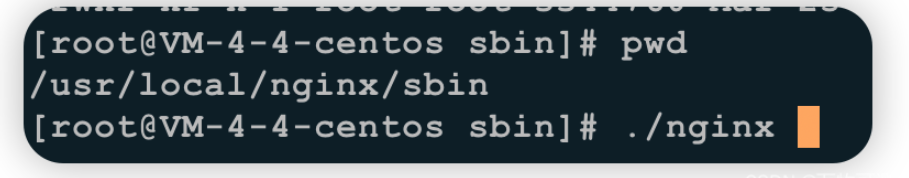
}4.保存好了后,进到sbin文件下重启Nginx,

关于“nginx怎么配置代理多个前端资源”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“nginx怎么配置代理多个前端资源”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。