前两个月项目组特别忙了,买了一本《Juqery技术内幕,深入解析Jquery架构设计与实现原理》一直放着睡大觉;进入八月份项目终于过了TR5点,算是可一个喘口气;这本书终于有时间拜读一下。下面的一两个月我将每天坚持看几页,并陆陆续续写几篇不伦不类的技术博客,谈谈自己的心得体会等等。
首先评价一下这本书吧,我本来想买《锋利的Jquery》,但是电子版翻了一下,感觉还是有点基础了;就在网上找找呀,终于看到了这本---《Juqery技术内幕,深入解析Jquery架构设计与实现原理》,一看作者是阿里大牛,出版时间是14年1月,感觉,应该狠不错,最起码作者比较牛,讲得东西比较新。呵呵呵。不扯淡了,开始进入正题。
第一篇Jquery整体架构。
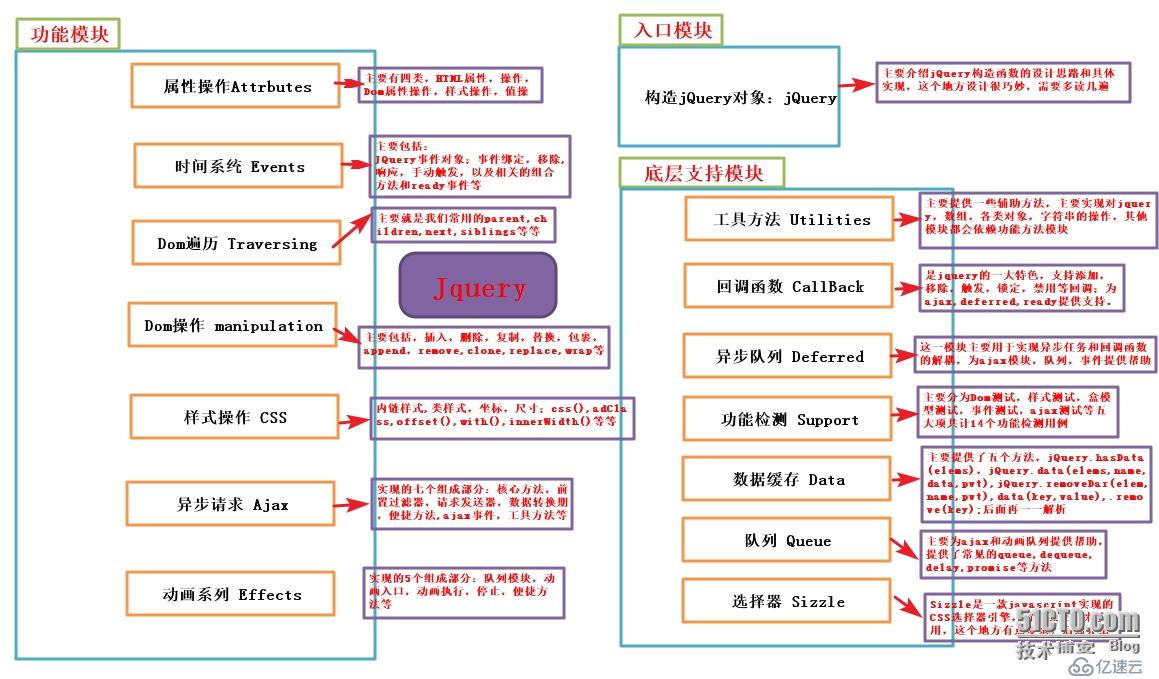
众所周知,Jquery是业界最流行的Js库(注,有人说是框架,本人不敢苟同,只是觉得Jquery还没有到达支撑前端设计和架构的高度;别和我吵,你要非说是框架,我也认了)。有人装文艺说,Jquery的API非常精致和优雅;这个评价我想说,敢不敢从技术角度讲一讲;不要这么晦涩,弄这么高雅文艺的词汇来形容。你就说设计巧妙,架构合理,上手容易,不就结了。好了,我不喷了,接着说。整体模块可以分为三部分,入口模块,底层支持模块以及功能模块。我画了一张图,如下。
图上就整个构架做了一个概括。源码架构如下:
由于设计比较复杂,这里不一一介绍,待具体源码实现时,在介绍原理及使用技巧等等之类的。
打开源码库,所有代码被包裹在一个立即执行的匿名函数表达式中;
function(window,undefined){ var jQuery=...;//1 //.... ...... window.jQuery=window.$=jQuery;//2 })(window);
这样做的好处有以下几点:
1,创建了一个特殊的函数作用域(不了解的赶紧去看看作用域链,执行环境,活动对象相关的知识,这里不解释);这样在自己的执行环境中,就不会和已有的函数,方法,变量(主要指同名)以及第三方库冲突;在保证自己的代码不收其他干扰外,同时不会破坏和污染全局环境和其他执行环境的变量等。
2,window.jQuery=window.$=jQuery; 变量jQuery添加到window对象上,将JQuery添加到最顶层的全局执行环境window对象的作用域中,成为全局变量,添加到其他值执行环境的作用域链的最后端,保证其他执行环境可以访问和使用jQuery.
3,传入window对象,把window对象充当参数传入自调用匿名函数的内部,也就进入该执行环境,保证可以迅速访问到window对象(不需要沿着作用域链会退到顶层作用域);另外就是在压缩代码时进行优化。
4,传入参数undefined,一方面和传入window对象一样,能够缩短查找undefined时的作用域,并且在压缩代码时进行优化。更重要的是,确保参数undefined的值是undefined,防止被重写。、
结尾
第一篇,就这样吧,整体构架有点复杂,自己也是一边看一边写博客,大家发现不对的地方,多多提建议,共同进步。下一篇,我将介绍一下jQuery构造函数的源码,以及实现原理和里面的一些比较晦涩难懂的逻辑。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。