
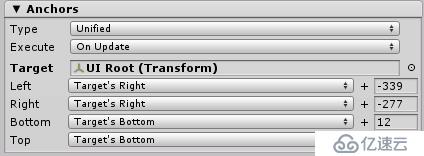
有些时候需要动态改变Left , Right , Bottom ,Top的值.有这样需求的游戏非常的多,比如:需要移位一个Panel零时加入另一个Panel(操作工具)面板.
举个例子 , 游戏中 , 对每个玩家的操作都有时间限制 . 这样,对各个玩家的时间提醒,就可以用一个闹钟类,只需要改变它的Anchors和坐标就行了
举个栗子:
/// <summary>
/// 设置闹钟位置
/// </summary>
/// <param name="_userID">用户座位ID</param>
public void SetAlarmClockPos( ushort _chairID )
{
if (this.chairID != _chairID)
{
if (this._sprite == null) this._sprite = gameObject.GetComponent<UISprite>();
this.chairID = _chairID;
ushort _pos = Defines.SwapViewID(this.chairID);
this._sprite.GetComponent<UIWidget>().enabled = false;
switch (_pos)
{
case 0://我自己
this.gameObject.transform.localPosition = new Vector3(-375, -384, 0);
this._sprite.leftAnchor.relative = 1;
this._sprite.leftAnchor.absolute = -339;
this._sprite.rightAnchor.relative = 1;
this._sprite.rightAnchor.absolute = -277;
this._sprite.bottomAnchor.relative = 0;
this._sprite.bottomAnchor.absolute = 12;
this._sprite.topAnchor.relative = 0;
this._sprite.topAnchor.absolute = 94;
break;
case 1://左上
this.gameObject.transform.localPosition = new Vector3(-412, 387, 0);
this._sprite.leftAnchor.relative = 1;
this._sprite.leftAnchor.absolute = -302;
this._sprite.rightAnchor.relative = 1;
this._sprite.rightAnchor.absolute = -240;
this._sprite.bottomAnchor.relative = 1;
this._sprite.bottomAnchor.absolute = -91;
this._sprite.topAnchor.relative = 1;
this._sprite.topAnchor.absolute = -9;
break;
case 2://右上
this.gameObject.transform.localPosition = new Vector3( -412 , 387 , 0 );
this._sprite.leftAnchor.relative = 0;
this._sprite.leftAnchor.absolute = 240;
this._sprite.rightAnchor.relative = 0;
this._sprite.rightAnchor.absolute = 302;
this._sprite.bottomAnchor.relative = 1;
this._sprite.bottomAnchor.absolute = -91;
this._sprite.topAnchor.relative = 1;
this._sprite.topAnchor.absolute = -9;
break;
default:
if (gameObject.activeSelf) gameObject.SetActive(false);
this.Stop();
break;
}
this._sprite.GetComponent<UIWidget>().enabled = true;
}
}在操作Anchors时 , 一定要记住:
this._sprite.GetComponent<UIWidget>().enabled = false;将Widget设为不可用.
另外 : 设置其坐标
在这里需要指出的是 : relative , absolute
relative : 指出的是相对于那边停靠
记住 : 左 -> 中 - > 右 / 下->中->上 一次是 0 , 0,5 , 1
关于absolute 这是 后面的值(相对的)
再将Widget设为可用.
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。