前言
本篇博文的目的是搜集并汇总一些讲述 web 前端开发技术的书籍中的实例代码,并验证记录其在不同 web 浏览器中的运行结果,以供日后编程参考。
为避免版权问题,所有涉及到的代码片段,都会给出相应的出处和至少在3个浏览器(这里指的是:Microsoft Internet Explorer,Mozilla Firefox,Google Chrome )中的运行结果。
对于比较难以理解的代码片段,会加入自己的思考和总结。另外给出相关作者的联系 e-mail,可以向作者提问,讨论。
《准备工具》
gedit 文本编辑器
用于 linux 环境下的 HTML 文档编写。
firefox 浏览器
用于运行 HTML 文档并查看输出结果。
firefox 浏览器的 firebug 插件
用于查看 HTML 文档的 DOM 树及其节点,调试 javascript 代码(后面详述),输出CSS样式等等。
IE 浏览器
用于运行 HTML 文档并查看输出结果。
chrome 浏览器
用于运行 HTML 文档并查看输出结果。
下面是测试环境使用的 firefox,firebug 版本,以及官方下载地址:
注意,对于部分涉及 HTML5 新特性的代码,建议更新到与下面一致或者更高的版本,才能正确运行或显示预期的输出结果。

对于 IE 以及 chrome 浏览器,要查看 javascript 的运行结果,可以将代码作为 document.write() 的参数调用,这将在浏览器内部窗口为用户显示结果。
document.write()也可以用于同步创建,添加节点到 DOM 树中。
需要注意的是,write()方法会在浏览器加载页面时执行,它会阻塞(中断)对 HTML 文档的解析,优先将传递给它的参数或表达式运行结果输出到页面上,然后
再接续解析 HTML 文档。
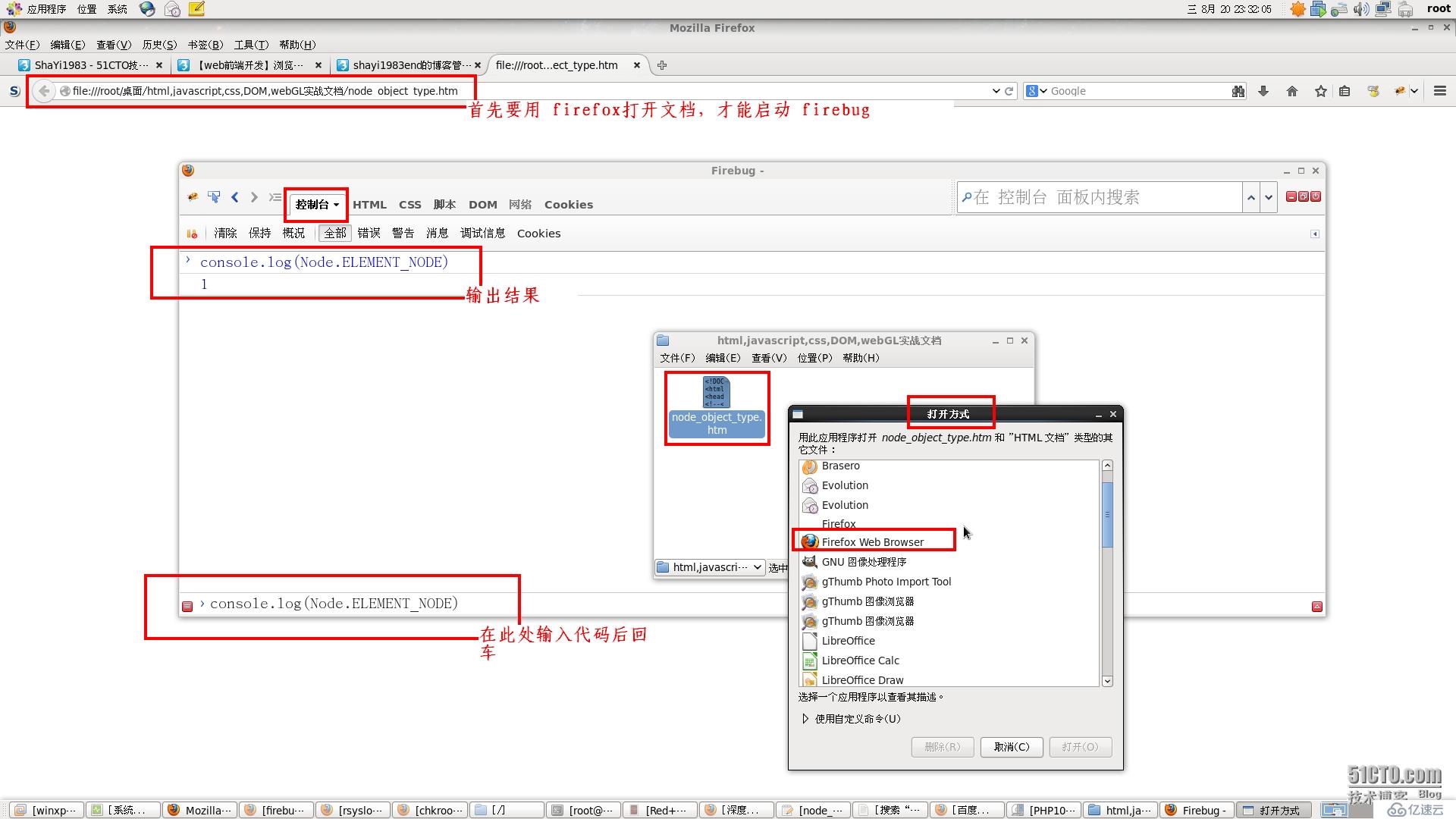
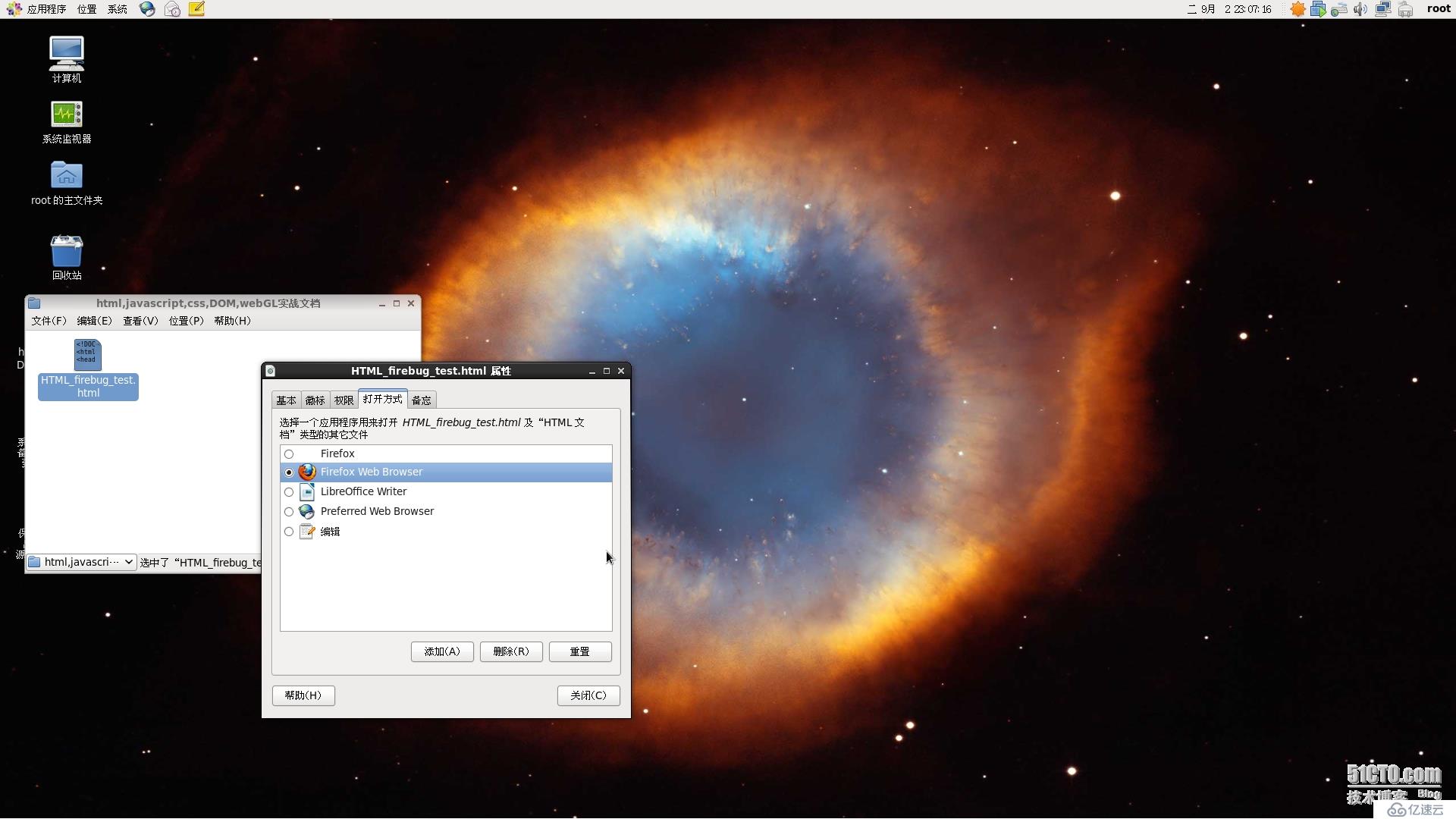
对于 firefox 浏览器,在该 html 文档上右击,打开方式选择以 firefox 打开;前面如果已经正确安装 firebug 插件,并且重启 firefox,那么在打开该文档的时刻也会启动 firebug ,建议将其调整在独立的窗口中运行 firebug ,避免在 firefox 主界面下方显示,不便于阅读和调试代码。
在 firebug 的“控制台”选项卡中的底部,键入 console.log() ,将要测试运行的代码块作为它的参数调用,回车运行,即可在上面窗口得到输出结果,包括出错提示信息,如下图所示:
这是一种快速实时调试 javascript 代码的方法,并且经测试无误后可以立即集成,部署到你的产品现有代码中,建议熟练掌握。

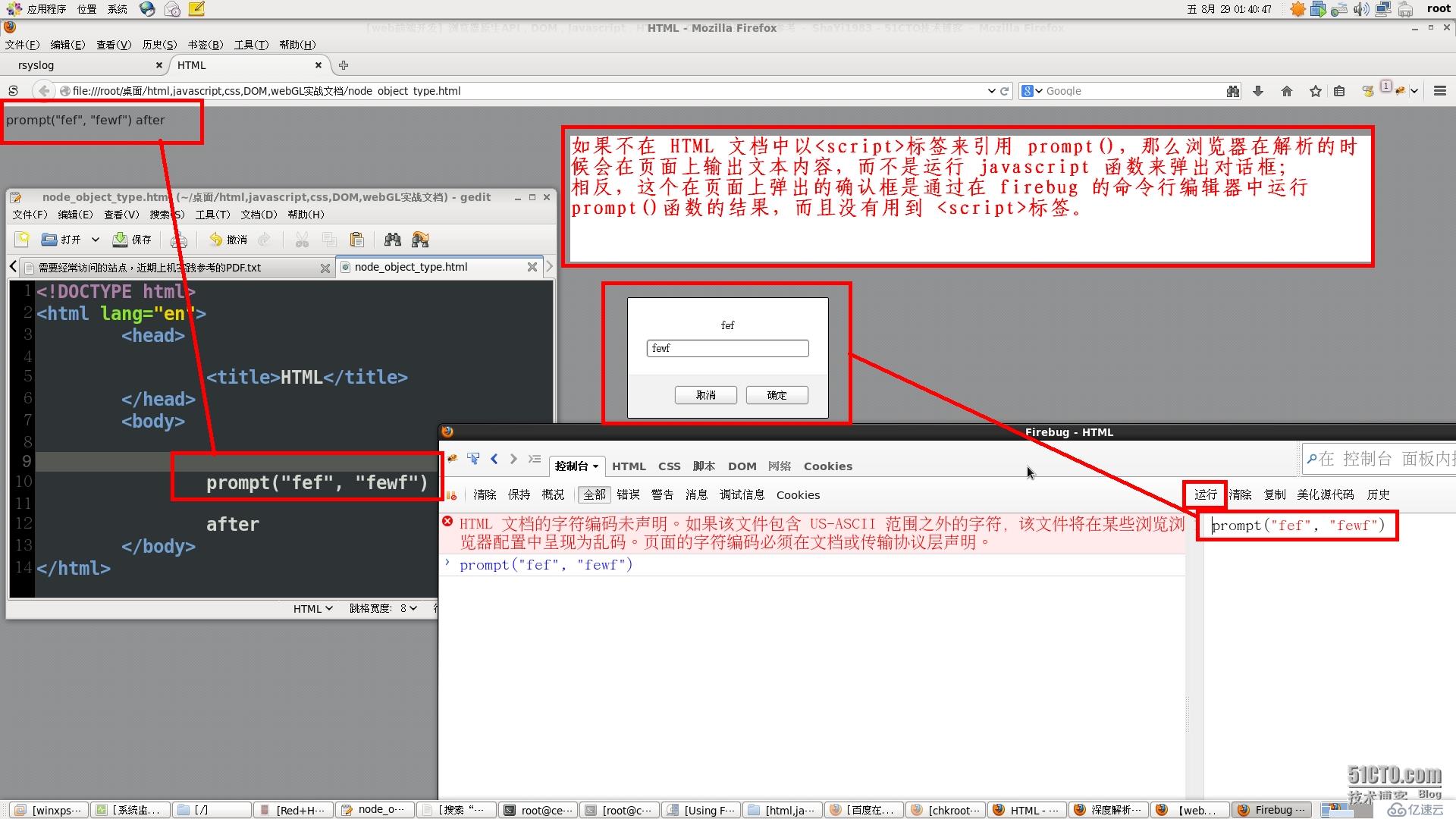
注意,在 firebug 的控制台选项卡底部的命令行编辑器中,使用doucument.write()来输出的运行结果,不会显示在控制台上,相反,它会输出到HTML 页面上。只有使用 firebug 内部支持的 console.log,才能直接在控制台上输出:

由此可知,console.log()与doument.write()在输出的位置上不同,而作用是一样的:例如后者可用以 "string",的双引号字符串形式作为其参数输出,前者同样可以,只不过是输出到控制台窗口罢了。
还有就是,在 firebug 命令行编辑器中可以直接输入并运行 javascript,运行结果就会反映到 HTML 页面上。
不需要像传统的浏览器测试法那样,还要加上 <script> 标签,如下所示:

*****这里使用最广泛的 gedit 文本编辑器来编写 HTML 文档,下面给出一个最典型的HTML 文档代码框架,后续的编码工作都是建立在此基础之上;使用 HTML5 特性的框架版本会另外给出。
注意,对于 HTML / DOM 节点,元素,标签等内容,使用 <!-- --> 符号对来进行注释;
对于 javascript 脚本,使用类似编译型高级语言中的 /* */ , // 符号对来进行注释。
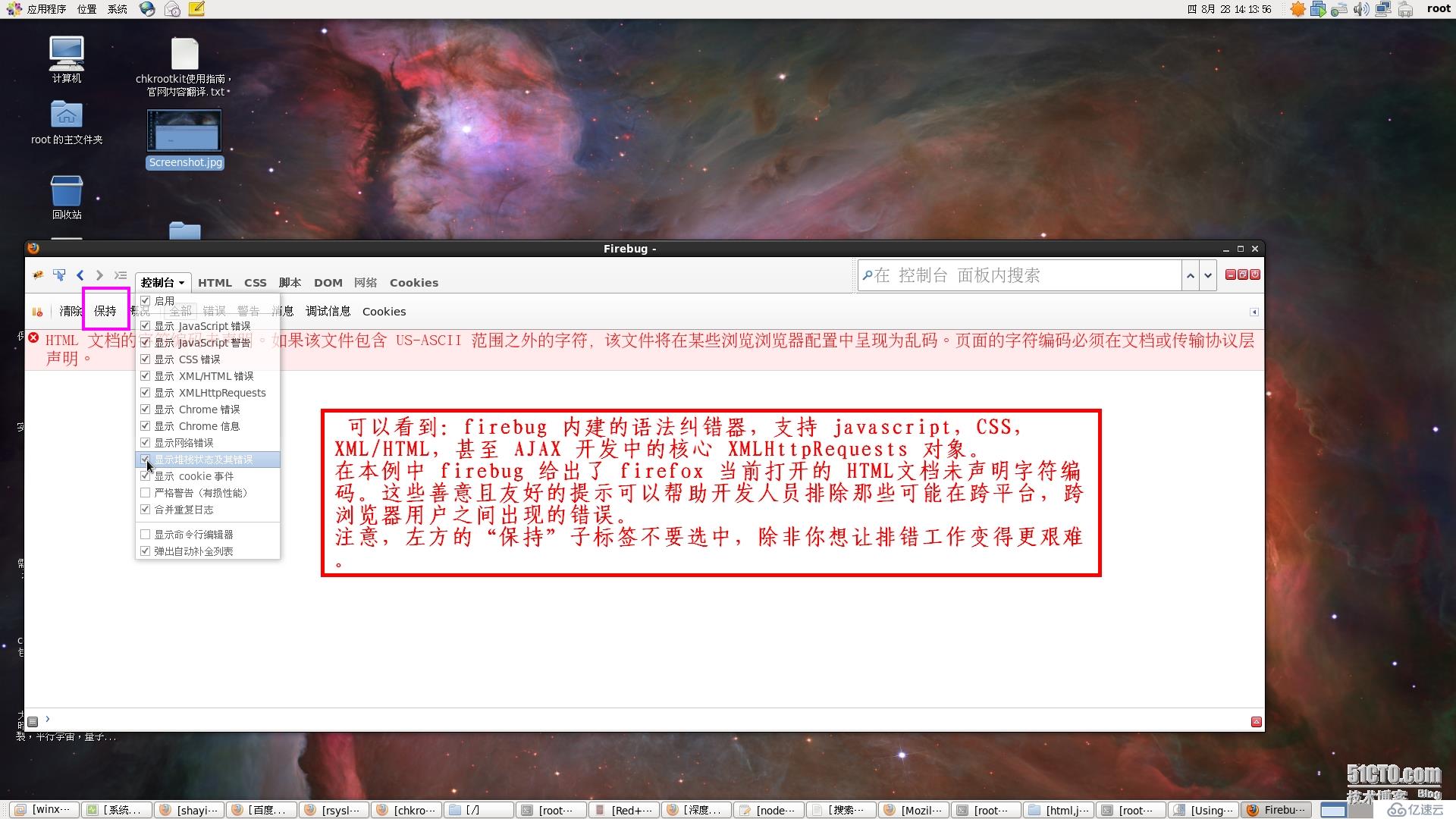
*****单击 firebug 主界面的 consloe(控制台) 标签页,在下拉的菜单中,可以选取用于进行显示警告,错误,以及信息的类型。例如显示和 javascript 语法相关的错误,警告,信息,以及显示和 HTML 语法相关的错误,警告,信息。
当加载一个存在上述语法错误的页面,文档时,就会在 consloe 中显示这些信息,开发人员利用这里给出的提示,就能快速定位并修改已存在的错误。
注意,一般来讲,应该确认控制台下面的“保持”子标签处于非按下状态,这样,每次加载一个页面时,上次已有的提示信息都将被更新,而不是“增加”在上次提示信息的下面。这对重复修改,调试一个页面相当有效:已纠正的语法错误不会输出从而影响到程序员阅读提示信息,如下所示:

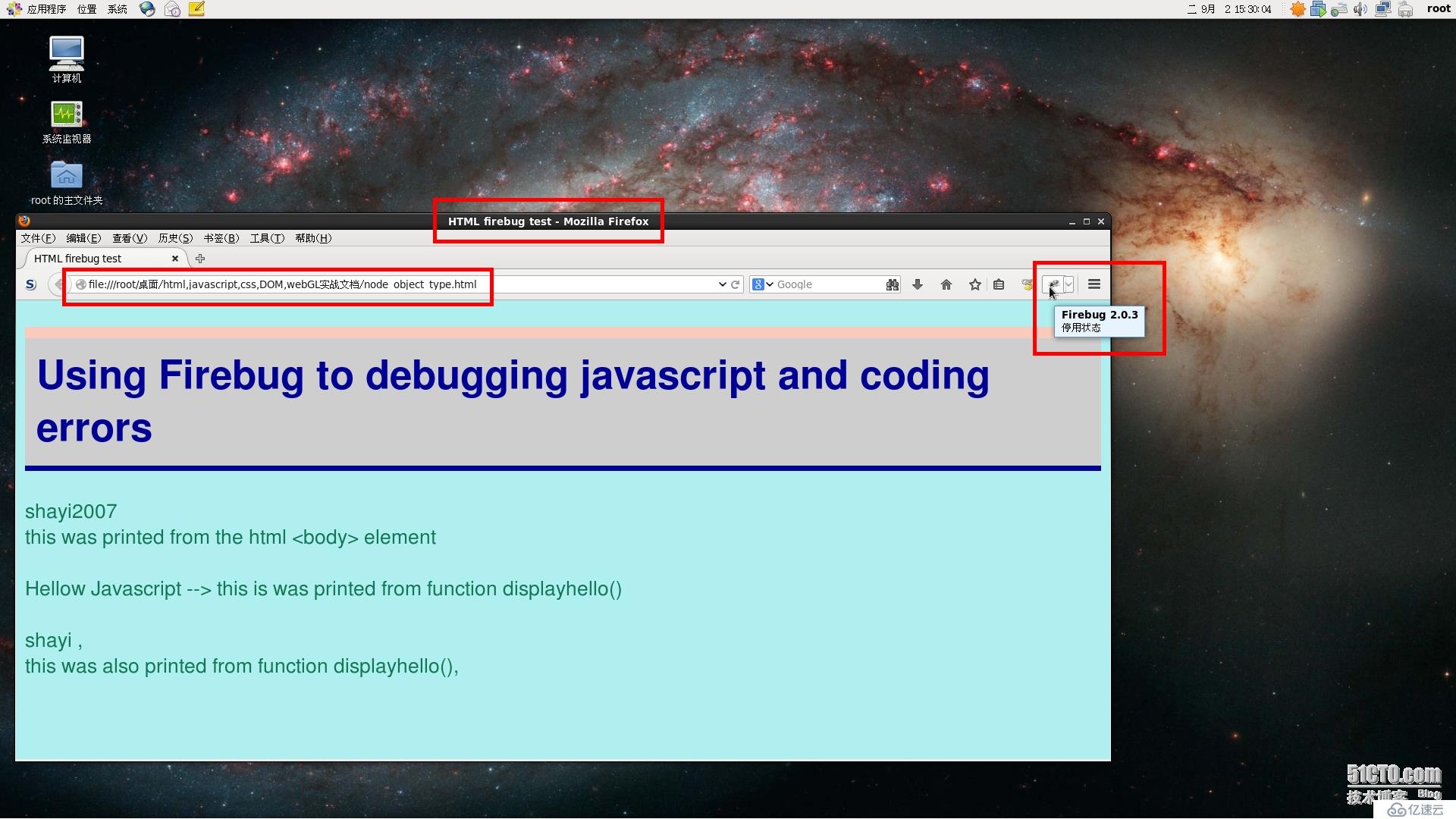
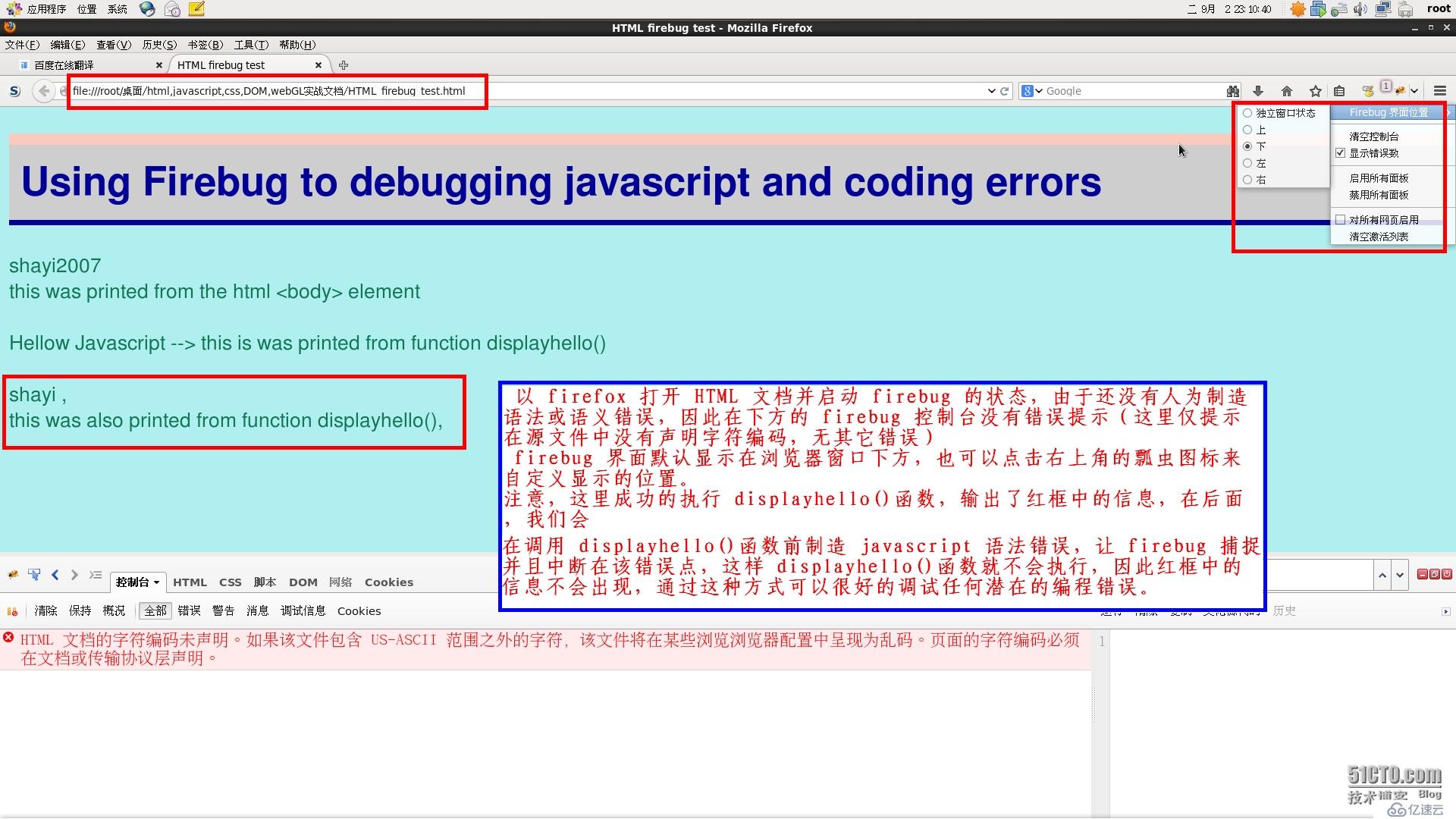
*****在Linux平台下,一般我们可以用 firefox 打开本地的任何 html 测试文档,然后启动 firebug 来调试,方法是在浏览器地址栏以 file:/// 协议开头,后接文档所在的绝对路径。在浏览器地址栏右侧,单击灰色状态的昆虫图标,即可在当前文档启动 firebug,如下所示:

如果是在 windows 平台下,可以使用 google Chrome 浏览器加载本地的 html 测试页面,但是在启动 Firebug Lite for Google Chrome
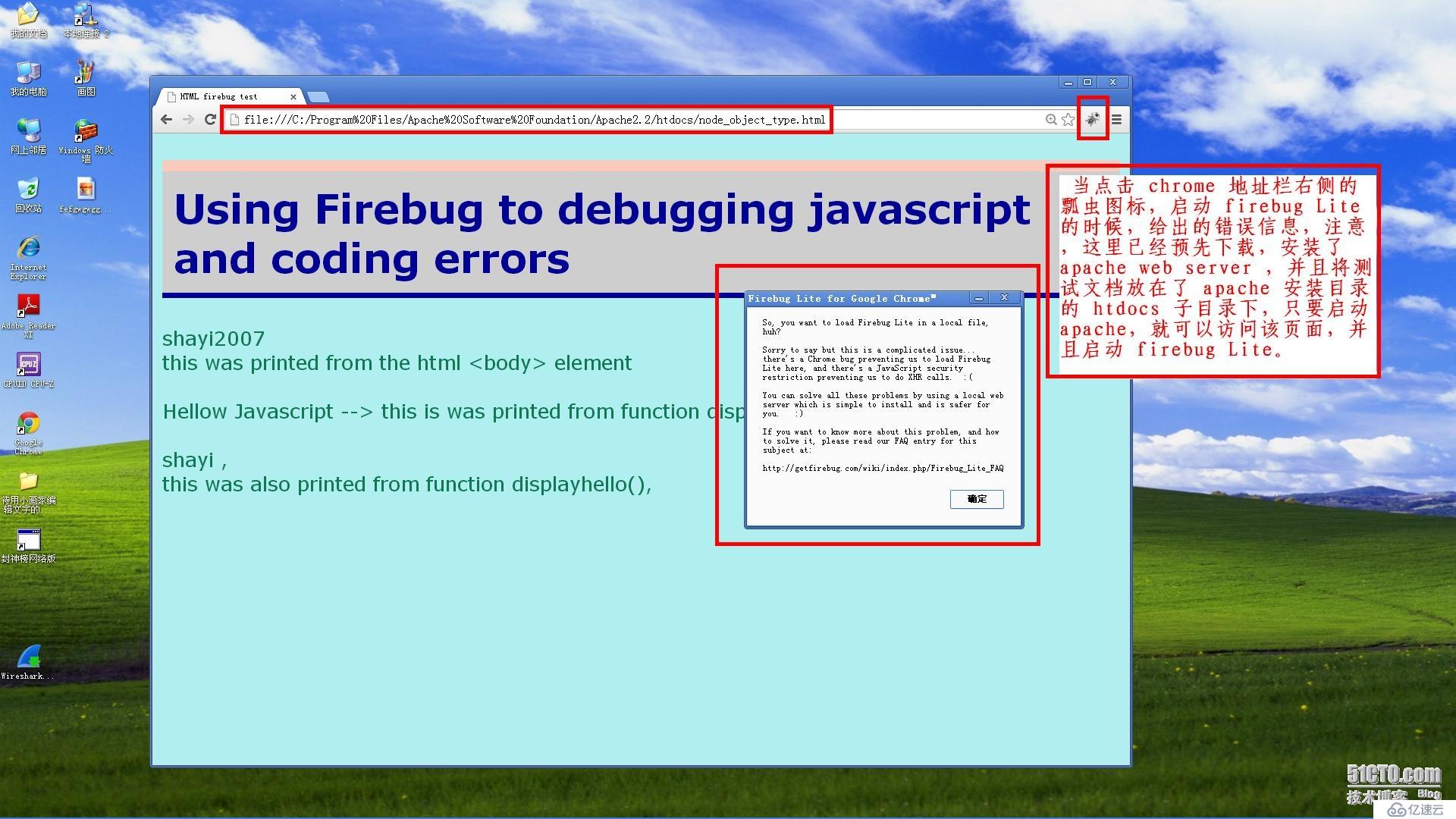
(用于 chrome 的 firebug ,称为 firebug Lite,一般情况下, firebug 仅支持 firefox 浏览器,要在其它类型的浏览器中使用 firebug 插件,则需要下载相应版本的 firebug Lite) 的时候,firebug Lite 会给出一个错误信息提示框,
大意是说,因为 chrome 自身的某些 bug(这些 bug不能通过更新,升级 chrome 到最新版本来解决),以及 chrome 的 javascript 安全策略,限制了firebug Lite 进行 XHR 调用,因此不能以 file:/// 协议来打开本地 html 文档。
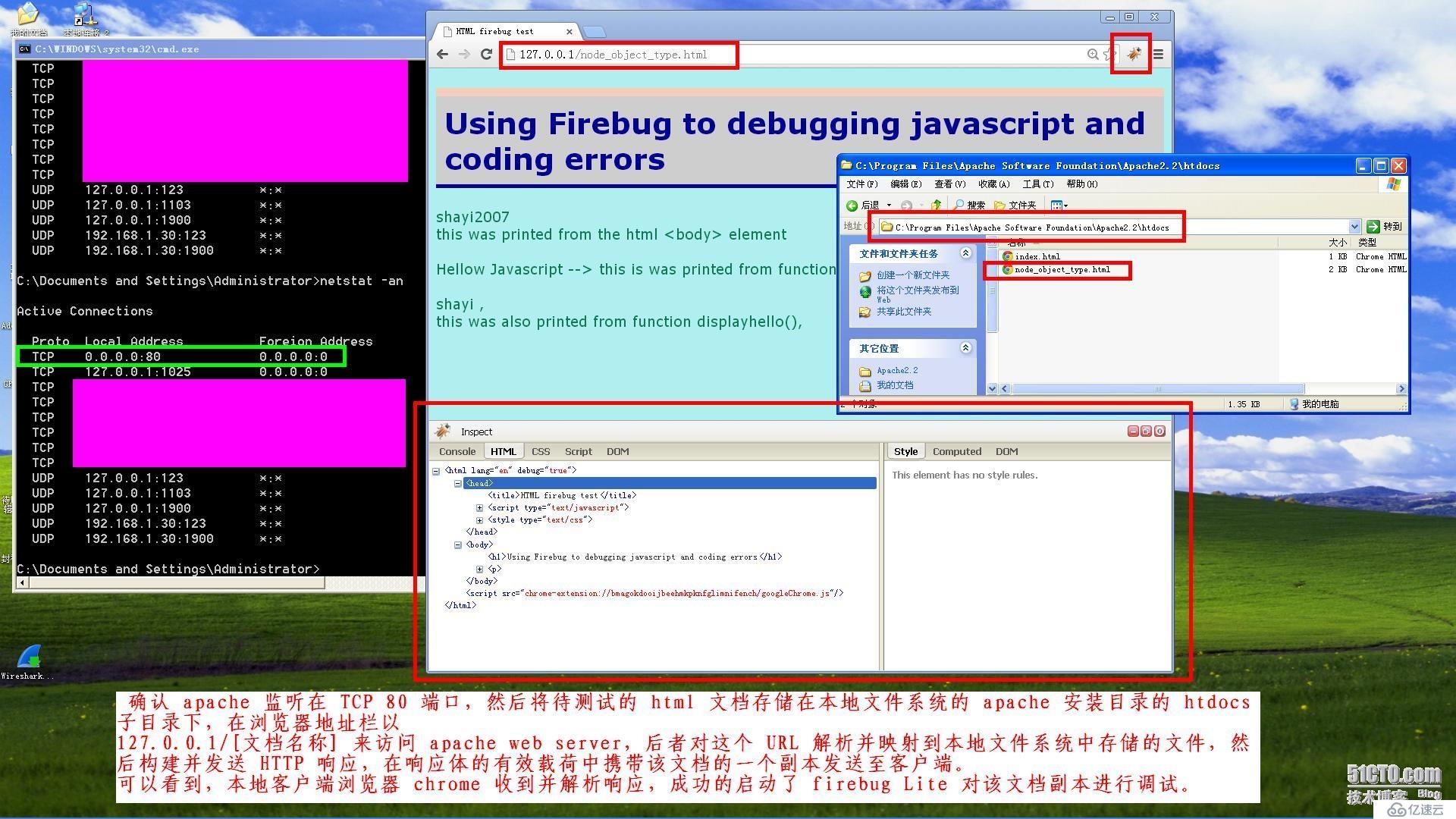
但是 firebug Lite 也给出了相应的解决方案,最简单的做法就是在本地运行一个 web server,例如 apache,然后用 chrome 浏览器来访问这个被 apache “托管”的 html 页面,就可以启动 firebug Lite 进行调试了,如下所示,注意这里的托管含义和常用的不同,仅是比喻:

如果各位的开发测试环境是 windows / chrome 的组合 ,启动浏览器,将地址栏指向:
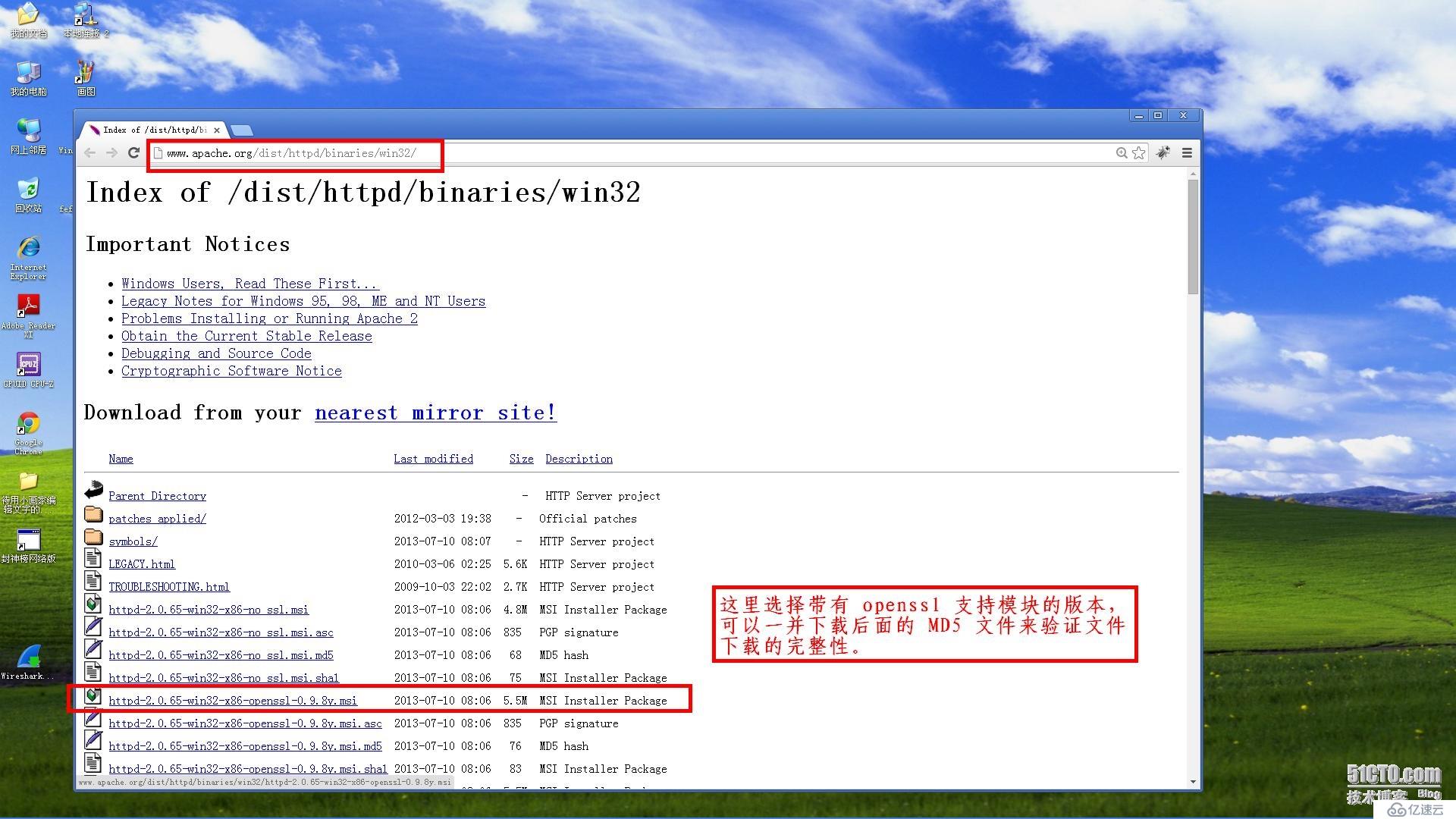
http://www.apache.org/dist/httpd/binaries/win32/
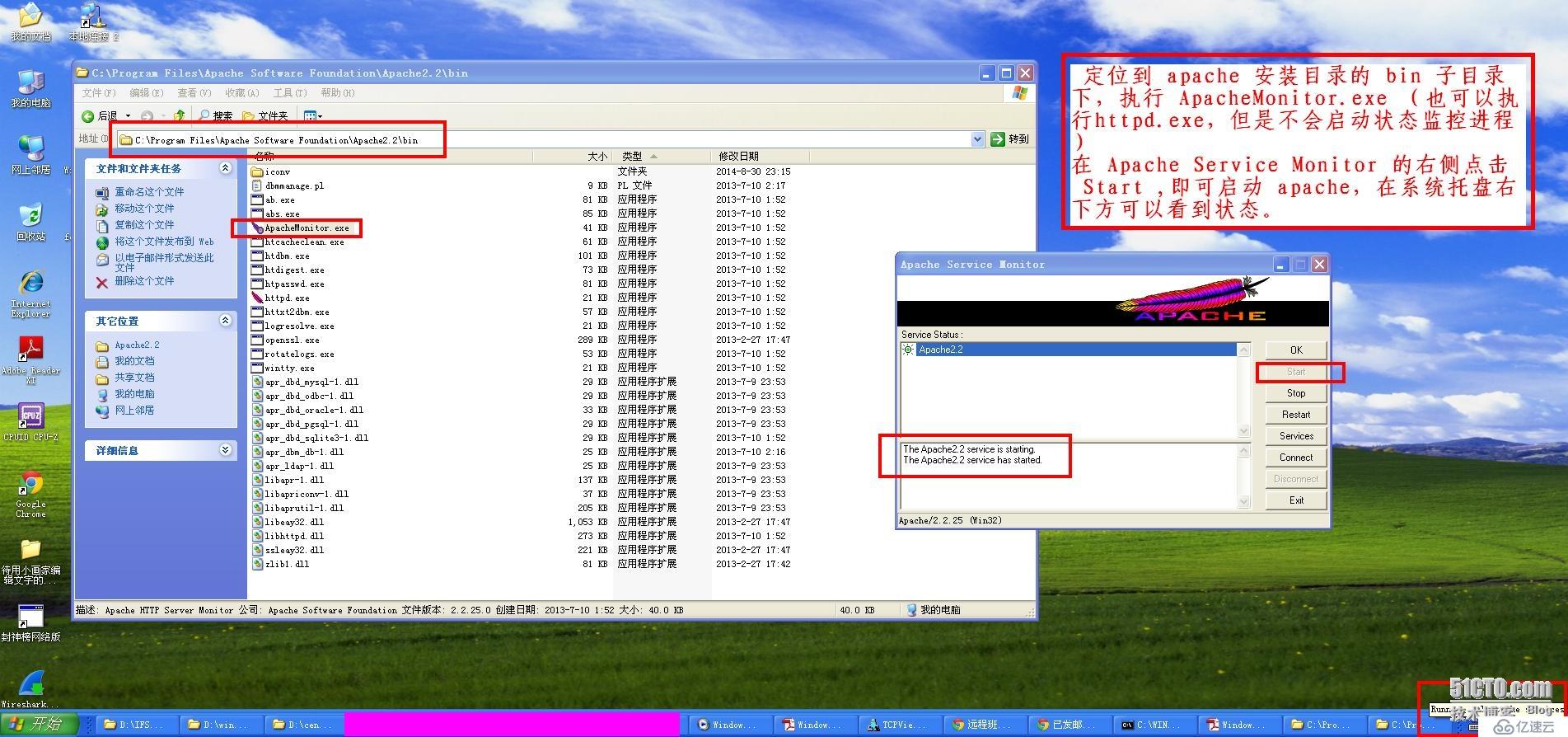
即可下载并安装 apache 的二进制可执行文件,如下所示:



下面用 firebug 对一个简单的 HTML 源代码文件来进行分析与调试,该源文件虽然简单,但是其中包含内置的 javascript ,以及 CSS 样式表,还有开发中最常用到的 HTML 标签(对应的DOM 节点),因此可以充分发挥firebug 强大的分析与调试能力,该文档的原始出处为:
https://www.youtube.com/watch?v=VHOg_Ks-a5E
<!DOCTYPE html><html lang="en"> <head> <title>HTML firebug test</title> <script type="text/javascript"> function displayhello() { // you can use mutiple write() ststments to output a single line of XHTML text document.write("Hellow Javascript --> this is was printed from function displayhello()<br / ><br />"); var thisname = "" thisname = prompt("please input your name:", "shayi"); document.writeln(thisname + " ,<br />this was also printed from function displayhello(),<br />"); } </script> <style type="text/css"> body { background-color: #AFEFEF; /* use a light grey background */ color: #117755; /* dark blue test */ font-family: Verdana, Helvetica, Arial, sans-serif; font-size: 110%; } h2 { background-color: #CECECE /* use dark gray */ ;color: #000099 ;border-top: 10px solid #FACABD /* thin blue broder on top */ ;border-bottom: 5px solid #000099 /* thin blue broder on bottom */ ;padding: 10px ; } </style> </head> <body> <h2>Using Firebug to debugging javascript and coding errors</h2> <p>shayi2007<br /> <script type="text/javascript"> document.write("this was printed from the html <body> element" + "<br / ><br />"); displayhello(); /*console.log("shayi")*/ </script> </body></html>为了方便测试,源码部分有几处略做更动,但并不影响分析与调试工作。
通过阅读源码,可以了解到,
在该 HTML 文档的头部,也就是以 <head> 标签定义的部分,将该页面的标题以
<title> 标签进行定义,然后通过 <script> 标签引入 javascript,在其中自定义一个叫做 displayhello() 的函数,该函数首先打印一串文字,然后调用浏览器实现的 javascript 内置函数 API,也就是 prompt(),用以弹出一个提示用户输入信息的对话框,并且将获取的字符串保存在一个变量中,最后向页面上输出这个变量的内容,以及后面自定义的字符串。
接着,定义一个内置的 CSS 样式表,主要是用于设定 HTML 文档体,也就是以 <body> 标签起始的部分,它的背景颜色,字体颜色,字体类型,大小等。
对于 <body> 标签内部的 <h2> 标签,也就是文档体的主要段落标题部分,使用独立的 CSS 样式定义,注意,它会覆盖对 <body> 部分的样式定义。
在文档体中,以 <h2> 标签来突出显示主题名称,这个主题名称将套用前面在文档头中为 <h2> 定义的样式。
可以看到,在文档体中也可以引入 javascript,向页面输出信息,并且调用在文档头部分定义的函数。
下面,我们刻意在该文档源码的 CSS 部分以及 javascript 部分制造编程的语法错误,借此来测试 firebug 的错误分析与处理能力:
对于 linux / firefox 开发环境,我们只需以 firefox 打开存储在本地的 HTML 文档,然后启动 firebug 即可:


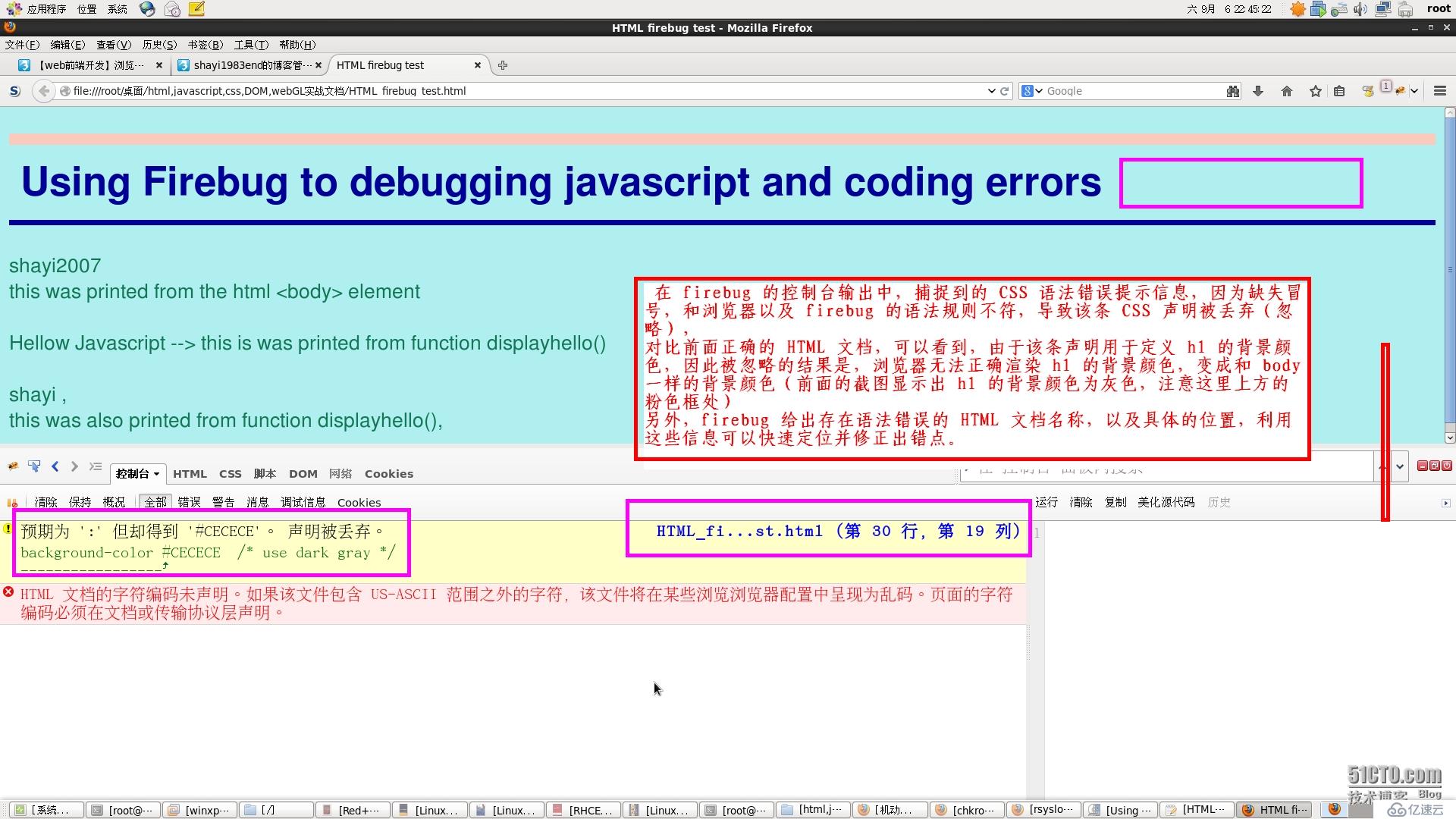
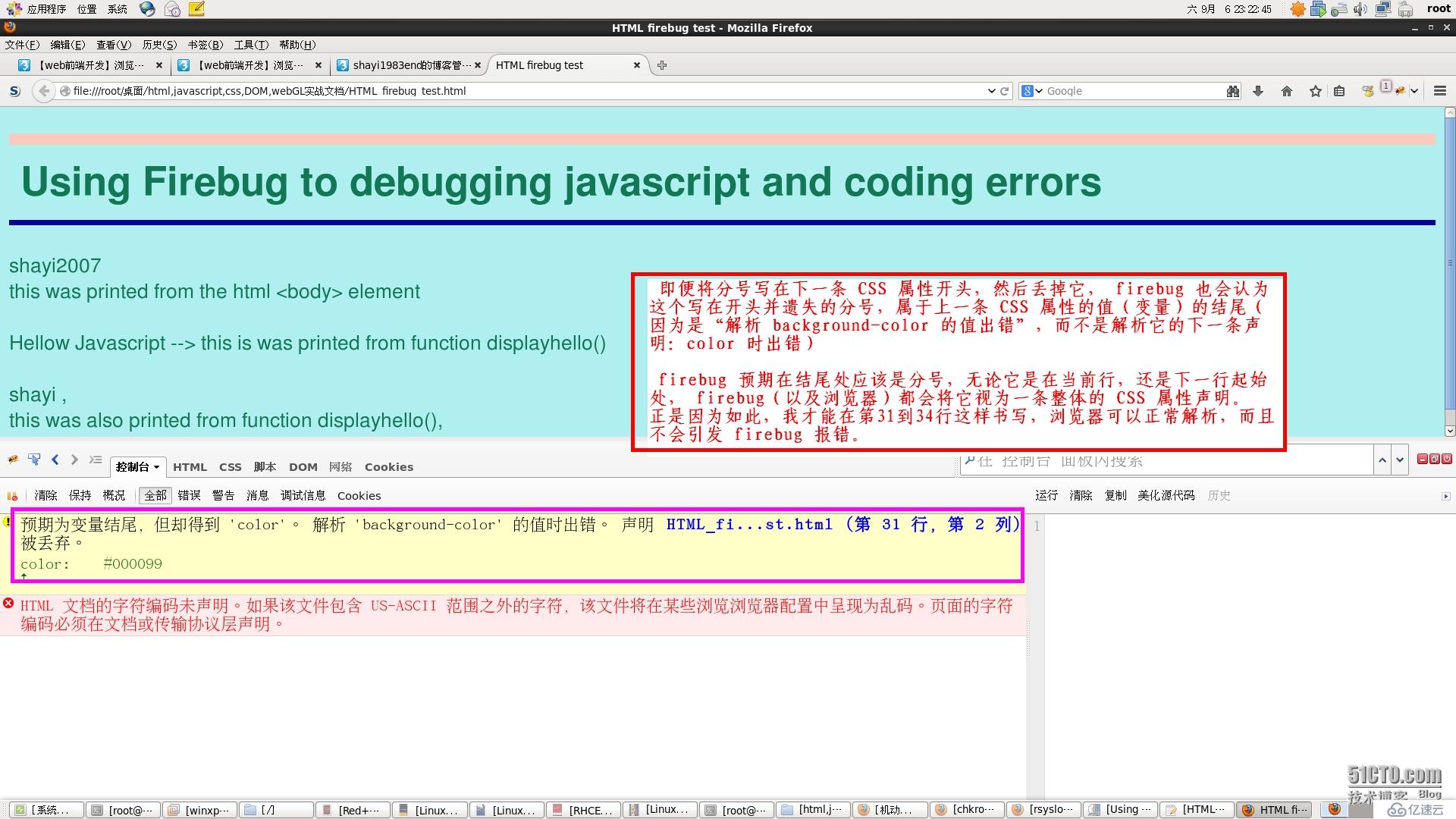
参考上面的 HTML 源码,假设我们在第30行的 background-color 属性后面,遗漏了冒号(:) ,然后让浏览器重新加载页面, 此时 firebug 捕捉到的 CSS 语法错误,如下所示:

注意,参考上面源码的第31~34行,可以发现,我故意将分号(;)写在了每个 CSS 属性的前面。
常规的做法,应该是在上一条 CSS 属性的结尾部分以分号结束,但这里为何要写在下一条 CSS 属性的前面?
其实,这种写法才符合浏览器解析 CSS 样式的标准逻辑与流程(至少 firefox 是如此),我们可以通过刻意遗漏一个其中的分号来验证,
例如,我们将源码中第31行最前面的分号丢失,然后用 firefox 重新加载 HTML 文档,查看 firebug 捕捉到的错误提示信息,如下:

上面的例子也说明,有时通过人为制造错误,并且观察 firebug 的输出,可以学习到浏览器进行语法,词法,语义,以及对其它相关资源进行解析的逻辑。
从某种意义上而言,这对于前端程序员编写高效率且安全的代码,还是有帮助的。
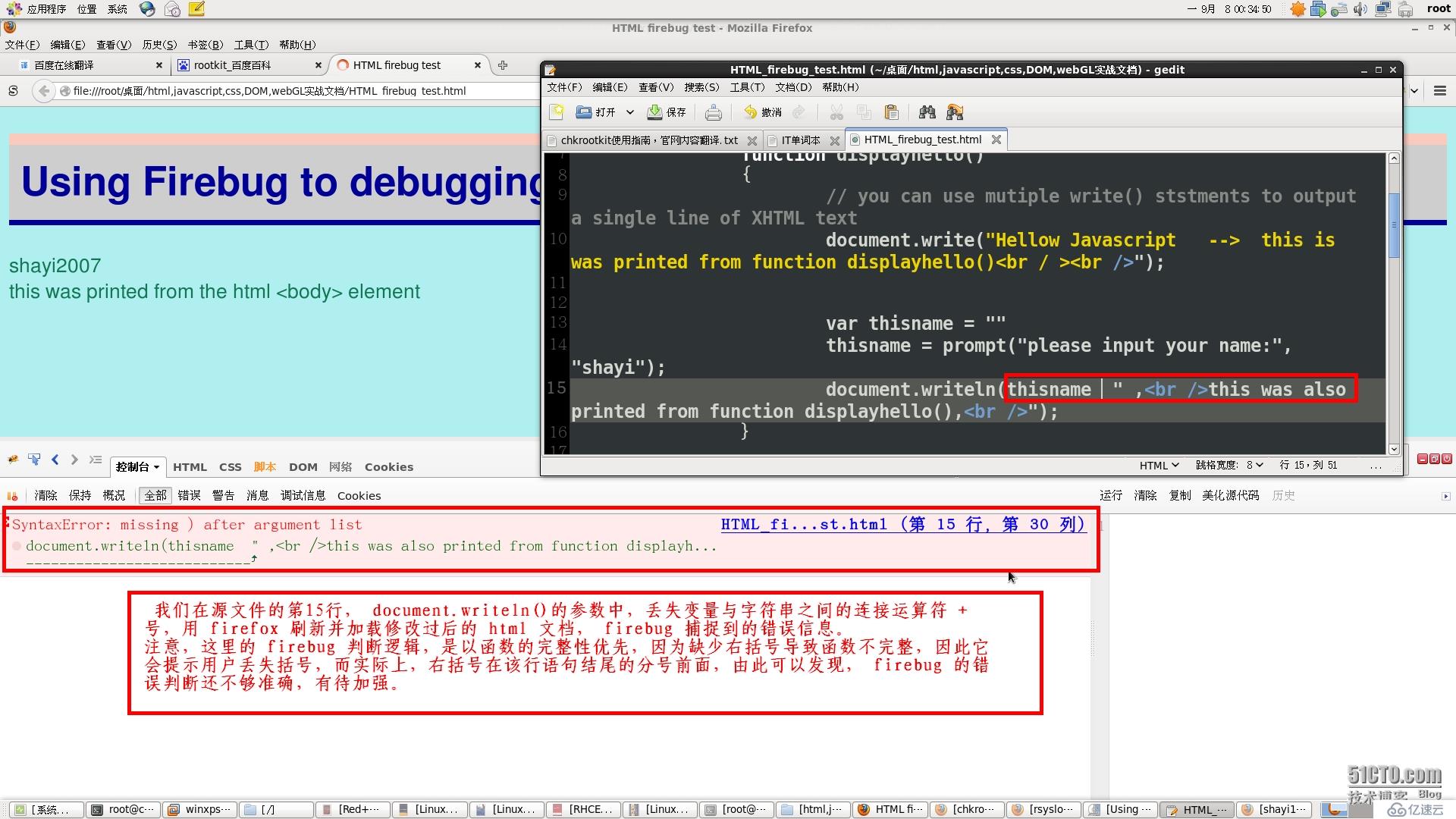
*****参考上面的源码,假设在第15行中,丢失了变量 thisname 与其后面字符串之间的连接运算符(+ 号),这会导致 javascript 语法错误。
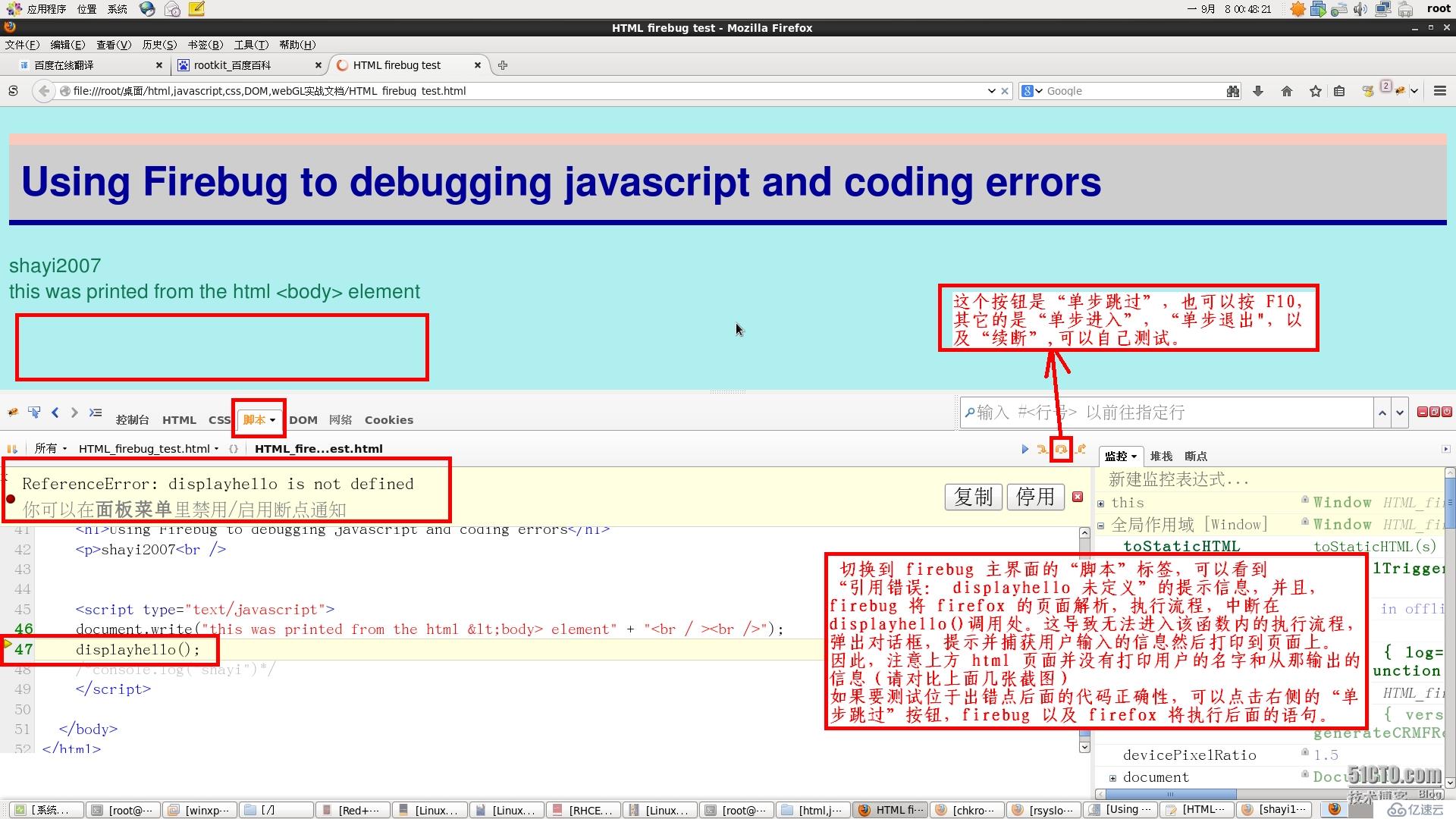
并且,由于该错误是出现在函数 displayhello() 的定义中,只要这个函数其中任何部分出现语法错误, firebug 都会将该函数视为“未定义”,导致后面调用该函数时无法执行,程序流程会中断在该函数调用点。
下面的截图验证了这部分内容:


亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。