测试、发布和分享小游戏
通过小游戏,用户能够十分轻松地在本地测试开发版本、自动化发布流程,以及与团队分享构建版本。本文档会详细说明以下步骤:
1.通过本地服务器测试游戏
2.上传构建版本
3.测试发布的构建版本
4.提交游戏以供应用审核
通过本地服务器测试游戏
小游戏体验的很大一部分来自原生装饰,这些原生装饰在每个游戏会话前后添加到游戏中。为了方便开发以及测试,我们让开发者能够通过本地服务器运行游戏,提供与玩家在 Facebook 平台中类似的体验。此功能通过嵌入式测试引擎实现,只需少量配置。
通过 localhost 启用 SSL
嵌入式测试引擎在 facebook.com 域下运行,因此,仅能通过 https 提供服务。为了在通过 https 提供的页面中嵌入内容,还需要通过 SSL 提供嵌入式内容。以下步骤将说明如何设置提供安全内容的 localhost 服务器。可通过多种方法设置,下文仅介绍其中一种。
1.通过 npm 安装 http-server 包。 如果未安装 npm,请遵循 Node.JS 网站中的安装说明。链接(https://nodejs.org/en/download/)然后,运行以下命令:
$ npm install -g http-server
2.通过 openssl 创建私钥和证书。 这是运行安全本地服务器所必需的。
$ cd path/to/my/game/> $ openssl genrsa 2048 > key.pem> $ openssl req -x509 -days 1000 -new -key key.pem -out cert.pem# Fill out necessary information
3.使用 SSL 通过 localhost 运行游戏。 私钥和证书准备就绪后,可使用 SSL 通过 localhost 提供服务。Starts to serve via HTTPS, with cache disabled> $ http-server --ssl -c-1 -p 8080 -a 127.0.0.1 Starting up http-server, serving ./ through httpsAvailable on:
https://127.0.0.1:8080Hit CTRL-C to stop the server
4.之后,将浏览器指向 https://localhost:8080,即可显示游戏正在运行。 您可能需要确认浏览器显示的安全警告,然后才能继续操作。
从浏览器运行嵌入式引擎
现在,通过安全连接从 localhost 提供游戏,可将游戏嵌入我们的引擎中。将浏览器指向此处:
https://www.facebook.com/embed/instantgames/YOUR_GAME_ID/player?game_url=https://localhost:8080
您应看到游戏在小游戏引擎中运行,如下所示:
此时,您应能够通过在本地服务器上运行的游戏,使用小游戏 SDK 的所有功能。
出于安全原因,localhost 是唯一支持使用嵌入式测试引擎执行测试的域。
在特定对话中通过本地服务器运行游戏
您可以在特定环境中通过本地服务器运行游戏。如上所述,使用嵌入式引擎即可实现。您可随后利用 FBInstant.context 方法(例如 switchAsync()、createAsync() 和 chooseAsync())切换到其他环境。
这使您可以有效地在对话环境中通过 localhost 运行游戏以及测试是否正确发送您的环境更新。
上传构建版本
将游戏打包为一个 .zip 文件
小游戏内容在 Facebook 基础设施上托管,因此,无需自行托管游戏内容或使用第三方服务。在准备好游戏进行测试后,将所有游戏文件打包为一个 .zip 文件。请注意,index.html 文件应位于此存档的根文件夹中,而不应位于任何子文件夹中。可通过两种方法上传捆绑包:
1.通过开发者网站上传 .zip 文件
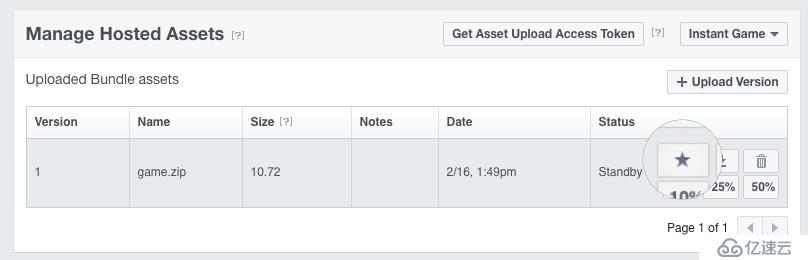
要上传 .zip 文件,请点击应用面板中的虚拟主机选项卡。从该选项卡的下拉菜单中选择“小游戏”,然后单击上传版本,即可将 .zip 文件上传到 Facebook 的托管服务中。
之后,构建版本会处理文件,仅需数秒时间。状态更改为“待命”时,单击“★”按钮将构建版本推送到生产。

2.通过图谱 API 上传存档
您也可以通过图谱 API 调用上传捆绑包。如果有自动化部署系统,这很有用。要执行此操作,需要通过虚拟主机版块请求一个上传口令,方法是单击顶部的生成素材上传访问口令按钮。
借助对话框中的口令,可向图谱 API 提交以下调用以提交 .zip 文件。请注意,我们特意使用视频子域,因为该网址配置为接收大型上传文件。
curl -X POST https://graph-video.facebook.com/{App ID}/assets
-F 'access_token={ASSET UPLOAD ACCESS TOKEN}'
-F 'type=BUNDLE'
-F 'asset=@./{YOUR GAME}.zip'
-F 'comment=Graph API upload'
之后,游戏会在已上传捆绑包列表中正常显示。 可通过此调用与现有构建系统集成。
托管限制
请记住,Facebook 托管存在多项限制,其中最重要的是:
不支持服务器端逻辑(例如:php)。
上传文件的总大小不超过 200MB。
每次应用程序上传的文件数量不超过 500 个。
详情请参阅虚拟主机参考文档。
(链接:https://developers.facebook.com/docs/games/services/contenthosting)
测试发布的构建版本
拥有处于“生产”阶段的构建版本后,您需要测试该构建版本,而不是测试在当前服务器中运行的构建版本。您可通过以下两种方式中的任意一种完成测试。
1.在 Facebook 中运行游戏
要在动态消息中分享游戏,单击分享你的游戏部分的分享按钮。此操作可让您在动态消息中分享游戏,通过任何平台执行测试(桌面、iOS 或 Android)。

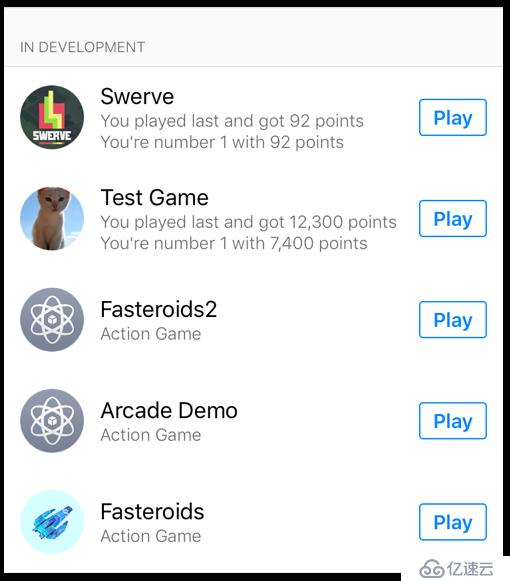
2.在 Messenger 中运行游戏
在 Messenger 的小游戏列表中,您和您的团队(在应用中分配了“管理员”、“开发者”或“测试者”身份的用户)应能够看到处于开发阶段的所有游戏的列表。此列表的标题为开发中。这可帮助您在 Messenger 中测试游戏,即使游戏尚未发布。

3.分享游戏链接
如 果已将主页与游戏关联,那么您也可以生成可分享的链接。如果您设置了智能助手,用户点击此链接后,会在 Messenger 中打开与智能助手的对话,并自动打开游戏。如果未设置智能助手,用户点击链接后将前往您的 Facebook 主页,并自动从主页打开游戏。无论是那种方式,点击链接的任何用户都能以适当的方式开始玩游戏。
提交游戏以供应用审核
对发布版本感到满意后,您需要在“应用审核”版块提交游戏供审核,以便我们的团队能评估其质量及是否遵守我们的开放平台政策。
(链接:https://developers.facebook.com/policy/#games)
请务必在提交游戏前查看我们的发布检查表,(链接:https://developers.facebook.com/docs/games/instant-games/getting-started/launch-checklist)
确保游戏符合规定的所有条件。该指南还包含在游戏通过审核后发布游戏的方法说明。
后续步骤
现在,您已了解如何测试和发布游戏,请在提交游戏前查看发布检查表:小游戏发布检查表。另请参阅我们的最佳实践板块,了解游戏设计与更新建议。
为方便大家群策群力,我们创建了一个 Facebook Instant Game 交流群:814298516 。 欢迎同学们加入交流开发和运营经验。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。