利用HTML做出鼠标划过的二级菜单栏的方法?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
先上效果图:
1、鼠标没在上面

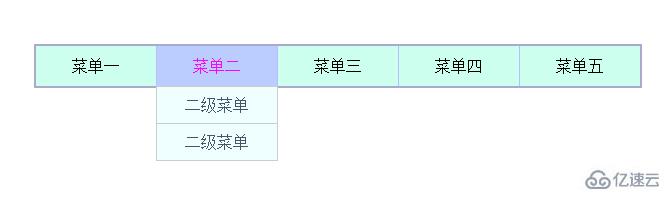
2、鼠标放在一级菜单上,展开二级菜单

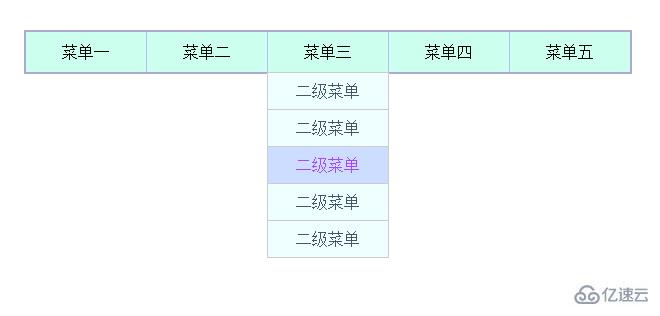
3、鼠标放在二级菜单上

实例源码如下:
<html>
<head>
<title>二级菜单测试</title>
<meta charset="utf-8">
<style type="text/css">
/*为了使菜单居中*/
body {
padding-top:100px;
text-align:center;
}
/* -------------菜单css代码----------begin---------- */
.menup {
border: 2px solid #aac;
overflow: hidden;
display:inline-block;
}
/* 去掉a标签的下划线 */
.menup a {
text-decoration: none;
}
/* 设置ul和li的样式 */
.menup ul , .menup li {
list-style: none;
margin: 0;
padding: 0;
float: left;
}
/* 设置二级菜单绝对定位,并隐藏 */
.menup > ul > li > ul {
position: absolute;
display: none;
}
/* 设置二级菜单的li的样式 */
.menup > ul > li > ul > li {
float: none;
}
/* 鼠标放在一级菜单上,显示二级菜单 */
.menup > ul > li:hover ul {
display: block;
}
/* 一级菜单 */
.menup > ul > li > a {
width: 120px;
line-height: 40px;
color: black;
background-color: #cfe;
text-align: center;
border-left: 1px solid #bbf;
display: block;
}
/* 在一级菜单中,第一个不设置左边框 */
.menup > ul > li:first-child > a {
border-left: none;
}
/* 在一级菜单中,鼠标放上去的样式 */
.menup > ul > li > a:hover {
color: #f0f;
background-color: #bcf;
}
/* 二级菜单 */
.menup > ul > li > ul > li > a {
width: 120px;
line-height: 36px;
color: #456;
background-color: #eff;
text-align: center;
border: 1px solid #ccc;
border-top: none;
display: block;
}
/* 在二级菜单中,第一个设置顶边框 */
.menup > ul > li > ul > li:first-child > a {
border-top: 1px solid #ccc;
}
/* 在二级菜单中,鼠标放上去的样式 */
.menup > ul > li > ul > li > a:hover {
color: #a4f;
background-color: #cdf;
}
/* -------------菜单css代码----------end---------- */
</style>
</head>
<body>
<!-- -------菜单html代码---------begin------- -->
<p class="menup">
<ul>
<li>
<a href="#">菜单一</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li>
<a href="#">菜单二</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li>
<a href="#">菜单三</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li>
<a href="#">菜单四</a>
</li>
<li>
<a href="#">菜单五</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
</ul>
</p>
<!-- -------菜单html代码---------end------- -->
</body>
</html>感谢各位的阅读!看完上述内容,你们对利用HTML做出鼠标划过的二级菜单栏的方法大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。