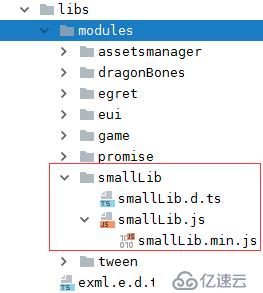
一 : 第三方类库未定义
如 : smallLib类库

if(filename == "libs/modules/smallLib/smallLib.js" || filename == "libs/modules/smallLib/smallLib.min.js"){
content += ";window.smallLib = smallLib;"
}二:第二加载问题

2,Main.ts 加载
//微信特殊的加载方案
if( egret.Capabilities.runtimeType == egret.RuntimeType.WXGAME ){
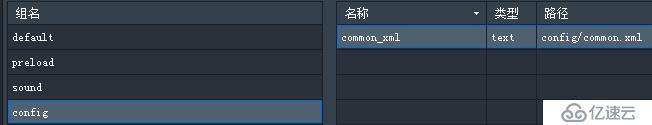
await RES.loadGroup( "config" , 1 , null );
await RES.getResAsync("common_xml").then(
$value=>{
console.log(`微信加载配置方案成功 : ${$value}`);
common.XmlCommonConfigManager.Instance.root = egret.XML.parse( <string>$value);
},
$error=>{
console.log("微信加载配置方案错误");
}
);
}
// --------
if( egret.Capabilities.runtimeType == egret.RuntimeType.WXGAME ){
await RES.loadGroup( "config" , 1 , null );
common.XmlCommonConfigManager.Instance.root = egret.XML.parse( RES.getRes("common_xml") );
// await RES.getResAsync("common_xml").then(
// $value=>{
// common.XmlCommonConfigManager.Instance.root = egret.XML.parse( <string>$value);
// },
// $error=>{
// }
// );
}三:xml问题
1,使用xmldom.zip包(附件提供)
2,解压放入到微信项目的根目录

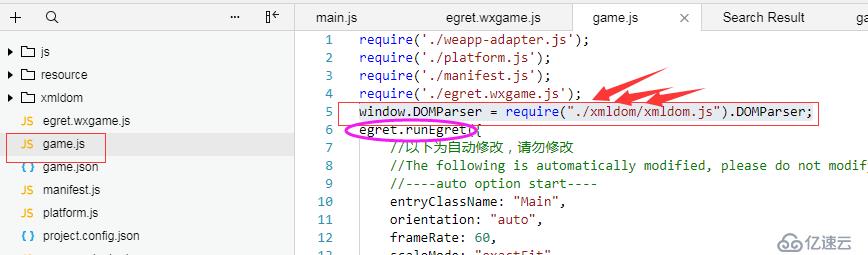
3,找到game.js , 在"egret.runEgret"上加入 window.DOMParser = require("./xmldom/xmldom.js").DOMParser;

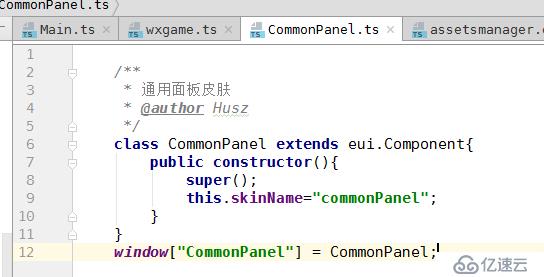
四:自定义皮肤的问题
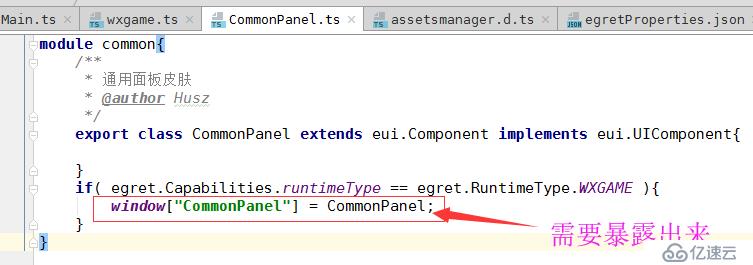
需要暴露类
错误:

代码:
module common{
/**
* 通用面板皮肤
* @author Husz
*/
export class CommonPanel extends eui.Component implements eui.UIComponent{
}
if( egret.Capabilities.runtimeType == egret.RuntimeType.WXGAME ){
window["CommonPanel"] = CommonPanel;
}
}正确:

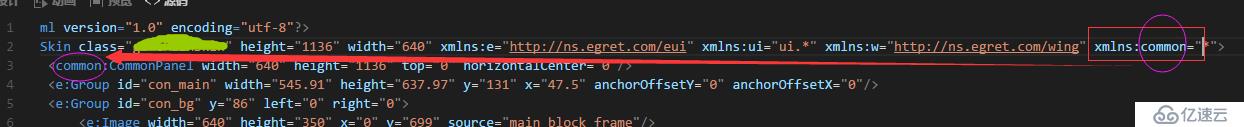
附上 : 通用皮肤设置 -> xmlns:common="*"

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。