本篇主要内容是 , EUI 及 龙骨。
我用EUI项目进行测试,看下效果:

实际上这个robot是一直在跑的 。
步骤
首先 , 在项目的egretProperties.json中增加EUI和龙骨模块如下:
1,

2,使用DOS命令 : egret build -e 加入这2个模块
其次 ,注册主题(default.thm.json),要使用exml文件必须要注册
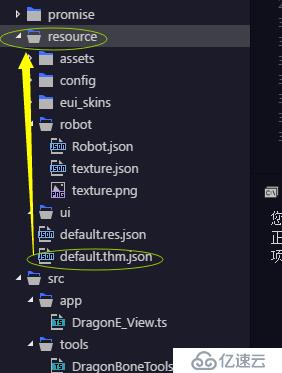
1,在resource文件加下新建default.thm.json文件,如下

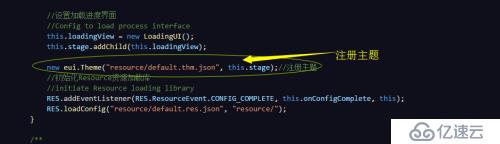
2,在main.ts中注册此主题:
new eui.Theme("resource/default.thm.json", this.stage);//注册主题

3,需要往default.thm.json中添加基本数据
{
"skins": {},
"autoGenerateExmlsList": true,
"exmls": []
}最后 ,弹出一个简单的EUI界面
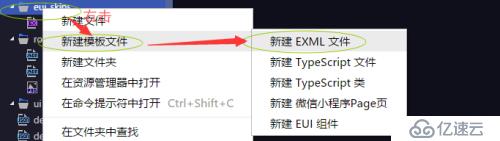
1,在resource文件夹下新建一个eui_skins文件夹用来存放exml皮肤文件
2,在eui_skins中新建一个DragonE.exml文件。

3,编辑DragonE.exml文件
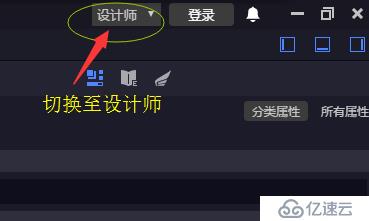
①,切换至设计师

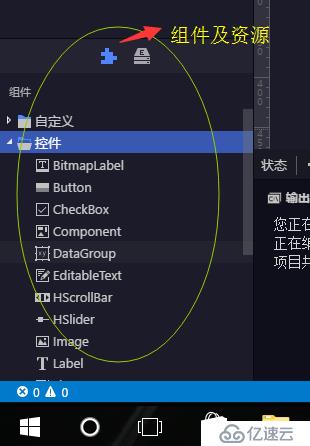
②,对于组件/资源没有出来的情况
如下图:

解决方案如下(重置引擎):

编写ui代码 DragonE_View.ts如下:
module app {
export class DragonE_View extends eui.Component implements eui.UIComponent {
private com_dragon : eui.Group;
private img_dragon : eui.Image;
private txt_name : eui.Label;
public constructor() {
super();
this.skinName = "resource/eui_skins/DragonE.exml";
}
protected partAdded(partName : string , instance : any):void{
super.partAdded(partName , instance);
}
protected childrenCreated():void{
super.childrenCreated();
this.txt_name.text = "Snow";
this.img_dragon.source = RES.getRes("egret_icon_png");
}
}
}在舞台上显示ui , 在main.ts中
/**
* preload资源组加载完成
* Preload resource group is loaded
*/
private onResourceLoadComplete(event: RES.ResourceEvent) {
if (event.groupName == "preload") {
this.stage.removeChild(this.loadingView);
RES.removeEventListener(RES.ResourceEvent.GROUP_COMPLETE, this.onResourceLoadComplete, this);
RES.removeEventListener(RES.ResourceEvent.GROUP_LOAD_ERROR, this.onResourceLoadError, this);
RES.removeEventListener(RES.ResourceEvent.GROUP_PROGRESS, this.onResourceProgress, this);
RES.removeEventListener(RES.ResourceEvent.ITEM_LOAD_ERROR, this.onItemLoadError, this);
//this.createGameScene();
let dragon : app.DragonE_View = new app.DragonE_View();
this.addChild(dragon);
}
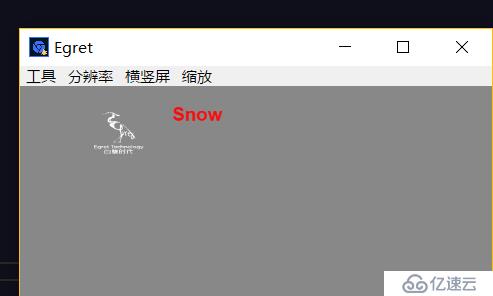
}结果如下:

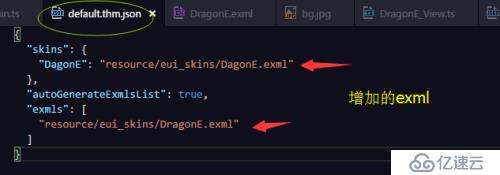
看看default.thm.json(软件自动添加的)

龙骨:
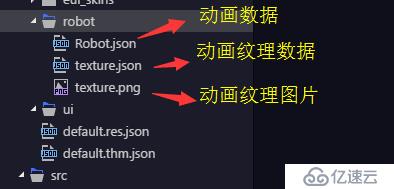
1,在resource中建一个robot文件夹,用于存储龙骨的3个文件 :

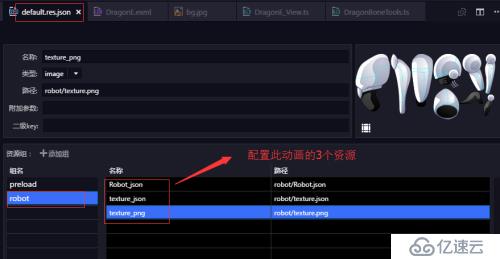
2,在default.res.json中配置动画资源

3,新建DragonBoneTools.ts类以创建dragonBones.EgretFactory如下:
module tools {
/**
* 龙骨工具
* @author Aonaufly
*/
export class DragonBoneTools {
private static _instance : DragonBoneTools;
public static get Instance() : DragonBoneTools{
if( DragonBoneTools._instance == null ) DragonBoneTools._instance = new DragonBoneTools();
return DragonBoneTools._instance;
}
/**
* 构建龙骨 新 不需要绑定时钟
*/
public createEff2New(dataRes: string,texJson: string,texPng: string): dragonBones.EgretFactory {
var dragonbonesData = RES.getRes(dataRes);
var textureData = RES.getRes(texJson);
var texture = RES.getRes(texPng);
let dragonbonesFactory: dragonBones.EgretFactory = new dragonBones.EgretFactory();
dragonbonesFactory.parseDragonBonesData(dragonbonesData);
dragonbonesFactory.parseTextureAtlasData(textureData,texture);
return dragonbonesFactory;
}
}
}4,更改DragonE_View.ts 以播放龙骨动画:
///<reference path="./../tools/DragonBoneTools.ts" />
module app {
export class DragonE_View extends eui.Component implements eui.UIComponent {
private com_dragon : eui.Group;
private img_dragon : eui.Image;
private txt_name : eui.Label;
private egretFactory : dragonBones.EgretFactory;
public constructor() {
super();
this.skinName = "resource/eui_skins/DragonE.exml";
}
protected partAdded(partName : string , instance : any):void{
super.partAdded(partName , instance);
}
protected childrenCreated():void{
super.childrenCreated();
this.txt_name.text = "Snow";
this.img_dragon.source = RES.getRes("egret_icon_png");
this.playDragonEff();
}
/**
*刷新机器人特效
*/
public playDragonEff(): void {
this.loadChibangByResName("Robot_json");
}
/**
* 异步Robot动画资源
*/
private loadChibangByResName(name: string): void {
var self = this;
RES.getResAsync(name,
function(data: any,key: string): void {
if(key == "Robot_json") {
self.loadChibangByResName("texture_json");
}
else if(key == "texture_json") {
self.loadChibangByResName("texture_png");
}
else if(key == "texture_png") {
this.showRoleWing();
}
},
this);
}
/**
* 展示Robot特效
*/
private showRoleWing(wingId: number): void {
this.egretFactory = tools.DragonBoneTools.Instance.createEff2New(
"Robot_json",
"texture_json",
"texture_png",
);
let eff_robot : dragonBones.EgretArmatureDisplay = this.egretFactory.buildArmatureDisplay("robot");
this.addChild(eff_robot);
eff_robot.animation.play("Run",0);
eff_robot.x = 250;
eff_robot.y = 300;
}
}
}亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。