这篇文章主要为大家展示了“使用layui监听器监听select下拉框,事件绑定不成功怎么办”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“使用layui监听器监听select下拉框,事件绑定不成功怎么办”这篇文章吧。
如下所示:

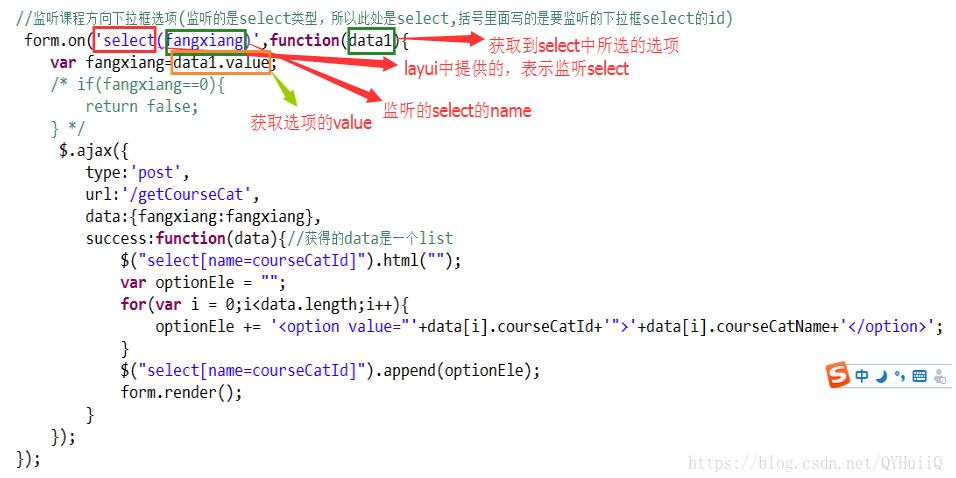
使用layui监听select所选的value

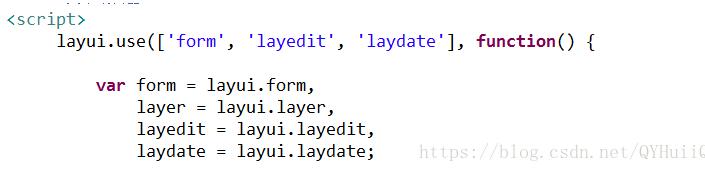
需要注意的是:form.on必须写在layui.use(){
}中

且使用layui动态添加option时,必须要进行渲染(form.render()),否则选项追加不上
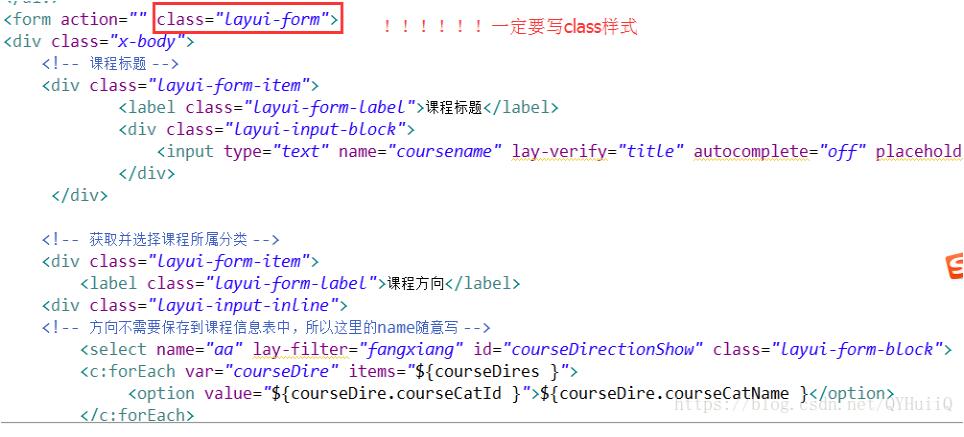
这样做完之后如果还不能获取select所选的value,那就需要检查一下select所在的form表单有没有写class属性,如果没有写class属性,就监听不到select

如果在完成后台操作之后跳转页面时不显示样式了,就检查一下请求路径resultmapping后面不要加/,否则它在找ximnd.css以及layui.css时路径是不对的
以上是“使用layui监听器监听select下拉框,事件绑定不成功怎么办”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。