这篇文章将为大家详细讲解有关如何使用vue实现codemirror代码编辑器中的SQL代码格式化功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
vue实现codemirror代码编辑器中的SQL代码格式化功能
1、首先使用npm安装sql-formatter插件
npm install --save sql-formatter
2、然后引入该sql-formatter.js文件
import sqlFormatter from "sql-formatter";
3、接下来就是针对需要格式化的代码调用该方法就OK啦
/*代码格式化*/
format(){
/*获取文本编辑器内容*/
let sqlContent="";
sqlContent=this.editor.getValue();
/*将sql内容进行格式后放入编辑器中*/
this.editor.setValue(sqlFormatter.format(sqlContent));
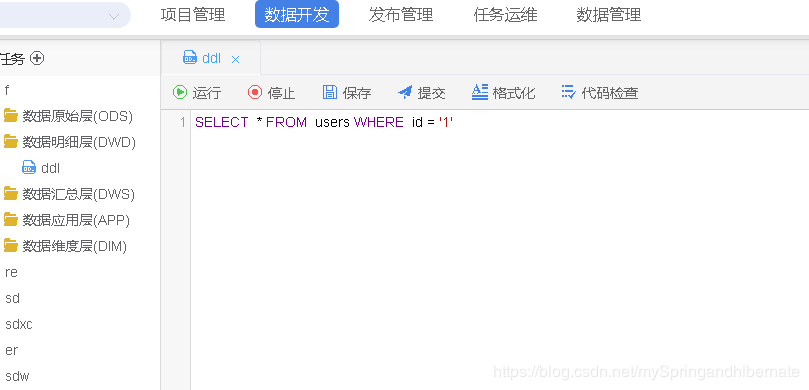
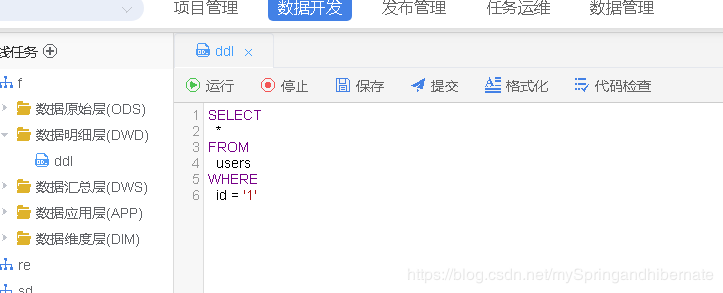
}4、下面截图就是格式化前与格式化后的区别


关于“如何使用vue实现codemirror代码编辑器中的SQL代码格式化功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。