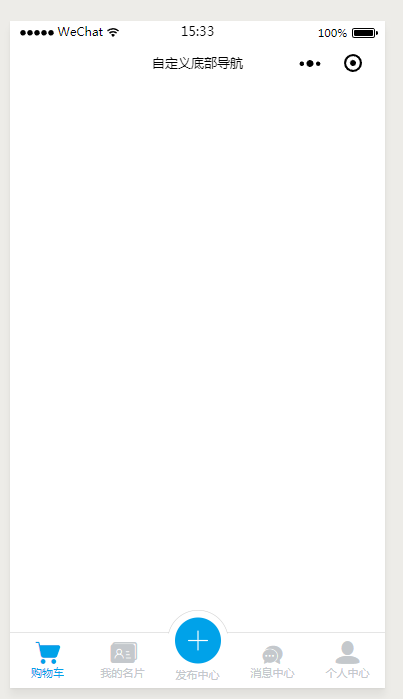
之前我的做微信小程序的时候,需要一个底部导航样式,但是我搜索的时候,大部分都是写的一些小程序自定义的tabBar的样式,而当时我在网上有一个地方找到了这个模板,现在介绍给大家参考。

WXML代码:
<import src="../../template/nav" />
<view class="flex fix_nav_wp">
<block wx:for="{{navData}}">
<template is="nav" data="{{...item}}"/>
</block>
</view> JS代码:
Page({
data: {
navData: [
{
name: "购物车", //文本
current: 1, //是否是当前页,0不是 1是
style: 0, //样式
ico: 'icon-qiugouguanli', //不同图标
fn: 'gotoCompanyIndex' //对应处理函数
}, {
name: "我的名片",
current: 0,
style: 0,
ico: 'icon-mingpianjia',
fn: 'gotobusinessCard'
}, {
name: "发布中心",
current: 0,
style: 1,
ico: '',
fn: 'gotopublish'
}, {
name: "消息中心",
current: 0,
style: 0,
ico: 'icon-yikeappshouyetubiao35',
fn: 'gotoMessages'
}, {
name: "个人中心",
current: 0,
style: 0,
ico: 'icon-wode',
fn: 'bindViewMy'
},
],
},
})
WXSS代码:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。