这篇文章给大家分享的是有关css配合JavaScript实现tab标签切换效果的示例的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
这是html代码
<p id="main"> <!--标题--> <ul id="tab"> <li class="showed">tab1</li> <li>tab2</li> <li>tab3</li> </ul> <!--内容--> <p id="contents"> <ul ><!--默认显示第一个--> <span>模块一</span> </ul> <ul> <span>模块二</span> </ul> <ul> <span>模块三</span> </ul> </p> </p>
CSS样式
li{
list-style:none;
}
#main {
width: 600px;
margin: 200px auto;
}
#tab {
overflow: hidden;
background: #000;
border: 1px solid #000;
}
#tab li {
float: left;
color: #fff;
height: 30px;
cursor: pointer;
line-height: 30px;
padding: 0 20px;
}
#tab li.showed {
color: #000;
background: #ddd;
}
#contents {
border: 1px solid #000;
border-top-width: 0;
}
#contents ul {
line-height: 150px;
display:none;
margin: 0 30px;
padding: 10px 0;
}下面是JS了
$(function() {
window.onload = function() {
var lis = $('#tab li');
var uls = $('#contents ul');
lis.click(function() {
var li_selected = $(this); //选中的li分类
var num = li_selected.index(); //相对于同胞元素的位置
lis.removeClass(); //清空liCSS属性
li_selected.addClass('showed'); //选中li添加属性
uls.css('display', 'none'); //隐藏所有ul标签
uls.eq(num).css('display', 'block'); //展示选中的li所对应的ul内容
})
}
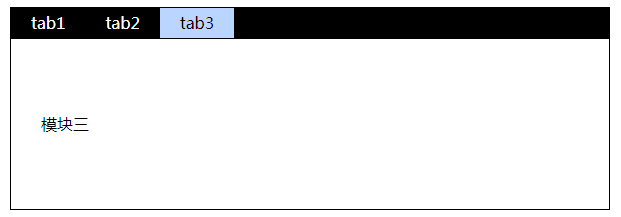
});效果图:

感谢各位的阅读!关于“css配合JavaScript实现tab标签切换效果的示例”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。