这篇文章将为大家详细讲解有关vue中配置less的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
安装
npm install --save-dev less less-loadernpm install --save-dev style-loader css-loader先在index.html页面head标签内插入这段代码
<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 640) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>在添加 build/webpack.base.conf.js 里面的
module.exports 里的 module 里添加下面这段配置
{
test: /\.less$/,
use: [
"style-loader",
"css-loader",
"less-loader"
]
}组建 headers
<template>
<div> <p>header</p> </div>
</template>
<script>
export default {
name: "headers",
data() {
return {};
}
};
</script>
<style scoped>
.box {
height: 300/50rem;
width: 200/50rem;
background-color: red;
font-size: 16/50 rem;
}
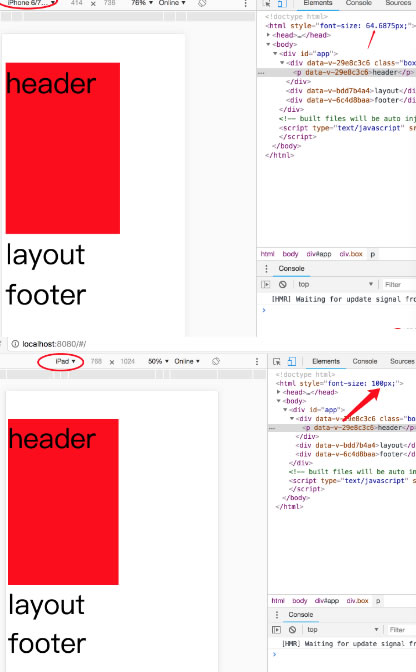
</style>效果展示:

关于“vue中配置less的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。