这篇文章将为大家详细讲解有关怎么使用Vue-cli 3.0搭建Vue项目,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1. 环境准备
1.1. 安装Node.js (建议使用LTS版本)
1.2. nrm安装及npm registry设置
// use npm
npm i nrm -g
// use yarn
yarn global add nrm查看可用的npm源
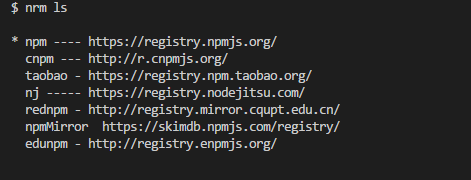
nrm ls
nrm查看npm源.png
切换npm源(以使用taobao为例)
// 用法: nrm use ***
nrm use taobao
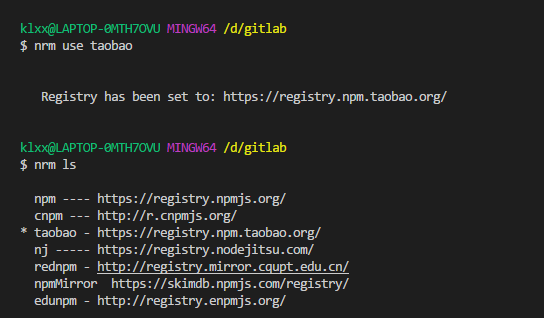
// 切换之后可用 nrm ls查看是否已经切换了npm源
nrm切换npm源.png
1.3. 安装yarn
npm i yarn -g1.4. 安装vue-cli 3.0
npm i @vue/cli -g2. vue-cli搭建脚本文件
以搭建一个项目名称为vue-test的Vue前端项目为例
在终端输入以下命令
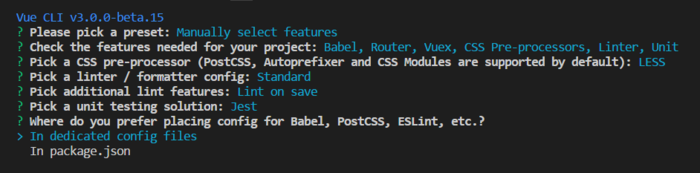
vue create vue-test根据提示进行相应的配置(以手动配置为例):
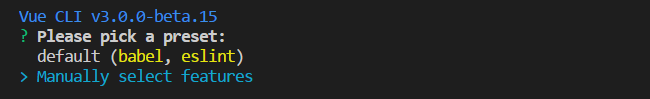
2.1. 选择Manually select features

vue-cli-0.png
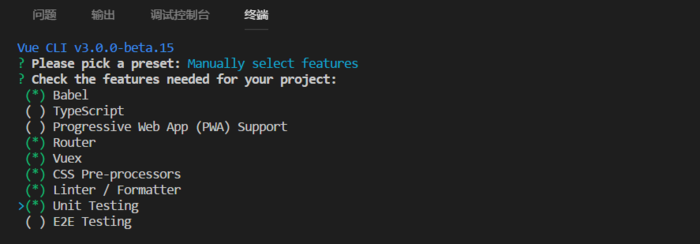
2.2. 选择项目需要的一些特性(此处我们选择需要Babel编译、使用Vue路由、Vue状态管理器、CSS预处理器、代码检测和格式化、以及单元测试,暂时不考虑端到端测试(E2E Testing))

vue-cli-1.png
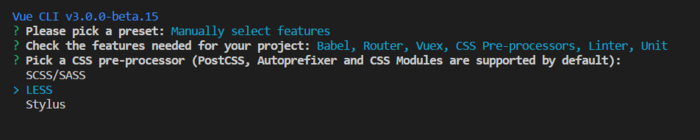
2.3. 选择CSS预处理器语言,此处选择LESS

vue-cli-2.png
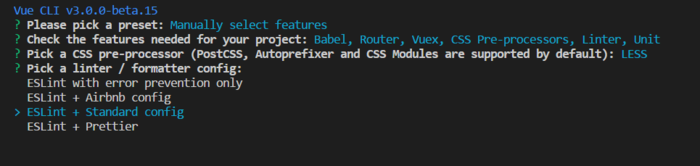
2.4. 选择ESLint的代码规范,此处使用 Standard代码规范

vue-cli-3.png
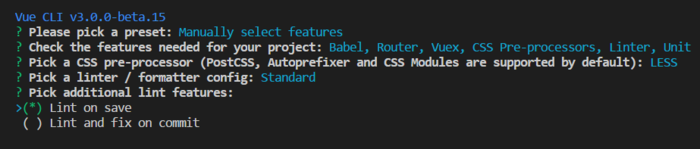
2.5. 选择何时进行代码检测,此处选择在保存时进行检测

vue-cli-4.png
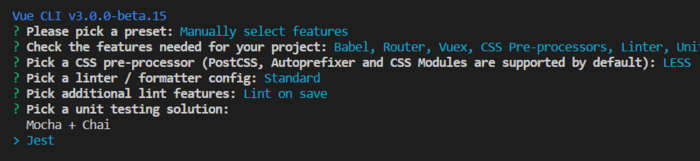
2.6. 选择单元测试解决方案,此处选择 Jest

vue-cli-5.png
2.7. 选择 Babel、PostCSS、ESLint等配置文件存放位置,此处选择单独保存在各自的配置文件中

vue-cli-6.png
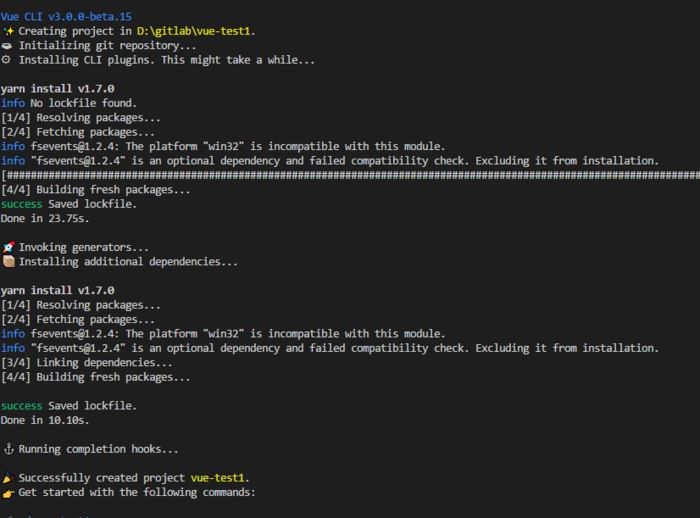
2.8. 配置完成后等待Vue-cli完成初始化

vue-cli-7.png
2.9. vue-cli初始化完成后,根据提示,进入到vue-test项目中,并启动项目
// 进入到vue-test项目
cd vue-test
// - 启动服务
yarn serve
// - 打包编译
yarn build
// - 执行lint
yarn lint
// - 执行单元测试
yarn test:unit3. vue.config.js配置 [TODO]
3.1 vue.config.js介绍
3.2. 配置代理
3.3. 配置Webpack其他选项
4. 升级已有项目到vue-cli 3.0版本 [TODO]
关于“怎么使用Vue-cli 3.0搭建Vue项目”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。