这篇文章主要介绍了JS如何实现对json对象排序并删除id相同项功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1、能够嵌入动态文本于HTML页面。2、对浏览器事件做出响应。3、读写HTML元素。4、在数据被提交到服务器之前验证数据。5、检测访客的浏览器信息。6、控制cookies,包括创建和修改等。7、基于Node.js技术进行服务器端编程。
本文实例讲述了JS实现对json对象排序并删除id相同项功能。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net json排序并删除ID相同项</title>
</head>
<body>
<script type="text/javascript">
var data=[
{
"distance": 10,
"name": "lv",
"id": 1
},
{
"distance": 1,
"name": "lv",
"id": 1
},
{
"distance": 12,
"name": "lv",
"id": 3
},
{
"distance": 18,
"name": "lv",
"id": 4
},
{
"distance": 5,
"name": "lv",
"id": 5
},
{
"distance": 12,
"name": "lv",
"id": 6
}
]
//根据distance排列data
function sortNumber(a,b)
{
return a.distance - b.distance
}
data.sort(sortNumber);
//去除id相同并且距离较大的数据
for(var i=0; i < data.length; i++) {
for(var j=i+1; j < data.length; j++) {
if(data[i].id == data[j].id) {
data.splice(j,1);
}
}
}
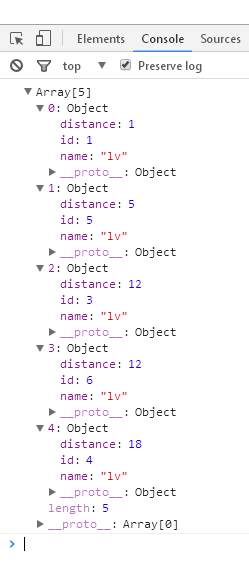
console.log(data);//打印最终数据
</script>
</body>
</html>运行结果:

感谢你能够认真阅读完这篇文章,希望小编分享的“JS如何实现对json对象排序并删除id相同项功能”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。