жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іJSеҰӮдҪ•е®һзҺ°йқһйҰ–еұҸеӣҫзүҮ延иҝҹеҠ иҪҪпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
1гҖҒиғҪеӨҹеөҢе…ҘеҠЁжҖҒж–Үжң¬дәҺHTMLйЎөйқўгҖӮ2гҖҒеҜ№жөҸи§ҲеҷЁдәӢ件еҒҡеҮәе“Қеә”гҖӮ3гҖҒиҜ»еҶҷHTMLе…ғзҙ гҖӮ4гҖҒеңЁж•°жҚ®иў«жҸҗдәӨеҲ°жңҚеҠЎеҷЁд№ӢеүҚйӘҢиҜҒж•°жҚ®гҖӮ5гҖҒжЈҖжөӢи®ҝе®ўзҡ„жөҸи§ҲеҷЁдҝЎжҒҜгҖӮ6гҖҒжҺ§еҲ¶cookiesпјҢеҢ…жӢ¬еҲӣе»әе’Ңдҝ®ж”№зӯүгҖӮ7гҖҒеҹәдәҺNode.jsжҠҖжңҜиҝӣиЎҢжңҚеҠЎеҷЁз«Ҝзј–зЁӢгҖӮ
зӣ®ж Ү
еҮҸе°‘иө„жәҗеҠ иҪҪеҸҜд»ҘжҳҺжҳҫзҡ„дјҳеҢ–йЎөйқўеҠ иҪҪзҡ„йҖҹеәҰпјҢжүҖд»ҘеҸҜд»ҘеҮҸе°‘йЎөйқўиҪҪе…Ҙж—¶з«ӢеҚідёӢиҪҪзҡ„еӣҫзүҮзҡ„ж•°йҮҸпјҢд»ҘжҸҗй«ҳйЎөйқўеҠ иҪҪйҖҹеәҰпјҢе…¶д»–зҡ„еӣҫзүҮеңЁйңҖиҰҒзҡ„ж—¶еҖҷеҶҚиҝӣиЎҢеҠ иҪҪгҖӮ
жҖқи·Ҝ
жғіиҰҒе®һзҺ°д»ҘдёҠзҡ„зӣ®ж ҮпјҢжңүеҮ дёӘең°ж–№йңҖиҰҒжҖқиҖғгҖӮ
1гҖҒеҰӮдҪ•еҲӨж–ӯе“ӘдәӣеӣҫзүҮйңҖиҰҒз«ӢеҚіеҠ иҪҪпјҢе“ӘдәӣеҸҜд»ҘжҷҡдәӣеҶҚеҠ иҪҪпјҹ
2гҖҒеҰӮдҪ•жҺ§еҲ¶еӣҫзүҮеңЁжҢҮе®ҡзҡ„ж—¶еҖҷеҠ иҪҪпјҹ
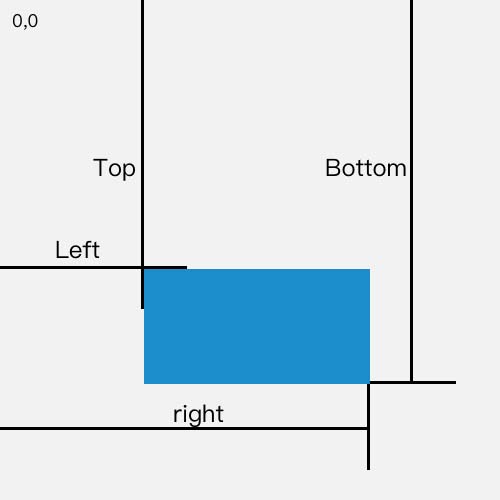
еҜ№дәҺ第дёҖдёӘй—®йўҳпјҢйЎөйқўжү“ејҖе°ұдјҡиў«з”ЁжҲ·зңӢеҲ°зҡ„еӣҫзүҮиӮҜе®ҡйңҖиҰҒз«ӢеҚіеҠ иҪҪпјҢе…¶д»–зҡ„еҸҜд»Ҙ延еҗҺгҖӮеҚіеңЁи§ҶзӘ—дёӯзҡ„еӣҫзүҮйңҖиҰҒз«ӢеҚіеҠ иҪҪгҖӮйӮЈд№ҲеҰӮдҪ•еҲӨж–ӯеӣҫзүҮжҳҜеҗҰеңЁи§ҶзӘ—еҶ…е‘ўпјҹgetBoundingClientRectеҸҜд»Ҙиҝ”еӣһе…ғзҙ зҡ„еӨ§е°ҸеҸҠе…¶зӣёеҜ№дәҺи§ҶеҸЈзҡ„дҪҚзҪ®пјҲиҜҰз»ҶиҜҙжҳҺпјү
гҖҖ
еҸҜд»ҘйҖҡиҝҮеӣҫдёӯtopе’Ңrightзҡ„еҖјеҲӨж–ӯеӣҫзүҮжҳҜеҗҰеңЁи§ҶзӘ—дёӯгҖӮ
еҜ№дәҺ第дәҢдёӘй—®йўҳпјҢе…ҲдёҚз»ҷimgжҢҮе®ҡsrcпјҢиҖҢжҳҜе°ҶеӣҫзүҮй“ҫжҺҘең°еқҖеӯҳж”ҫеҶҚе…ғзҙ зҡ„data-srcеұһжҖ§пјҲиҮӘе®ҡд№үпјүдёӯпјҢйңҖиҰҒеҠ иҪҪзҡ„ж—¶еҖҷеҶҚиөӢеҖјз»ҷsrcпјҢжүҚдјҡејҖе§ӢдёӢиҪҪеӣҫзүҮгҖӮ
е®һзҺ°
жҖқи·ҜжңүдәҶпјҢжҲ‘们ејҖе§Ӣе®һзҺ°гҖӮз”Ёд»ҘдёӢHTMLиҝӣиЎҢжөӢиҜ•
<div class="container"> <h2>еӣҫзүҮжҮ’еҠ иҪҪ</h2> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <img src="" alt="" class="lazy-img" data-src="http://c.hiphotos.baidu.com/zhidao/pic/item/1f178a82b9014a909461e9baa1773912b31bee5e.jpg"> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <img src="" alt="" class="lazy-img" data-src="http://img2.niutuku.com/desk/1208/1718/ntk-1718-66531.jpg"> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <img src="" alt="" class="lazy-img" data-src="http://2t.5068.com/uploads/allimg/151105/48-151105112944-51.jpg"> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <img src="" alt="" class="lazy-img" data-src="http://img2.niutuku.com/desk/anime/4654/4654-4708.jpg"> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <img src="" alt="" class="lazy-img" data-src="http://img2.niutuku.com/desk/1208/1721/ntk-1721-66572.jpg"> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> <p>жөӢиҜ•жҖ§й…Қж–ҮпјҢжөӢиҜ•еӣҫзүҮжҮ’еҠ иҪҪ</p> </div>
htmlдёӯй“ҫжҺҘйғҪжқҘиҮӘзҷҫеәҰеӣҫзүҮпјҢеҸҜеңЁnetworkдёӯи§ӮеҜҹжҳҜеҗҰеҠ иҪҪпјҢиҝҷйҮҢеҝҪз•Ҙж ·ејҸгҖӮжҢүз…§д№ӢеүҚзҡ„жҖқи·ҜпјҢжңүд»ҘдёӢд»Јз Ғ
//жүҖжңүзҡ„еӣҫзүҮ
var imgs = document.querySelectorAll('.lazy-img');
//йҰ–еұҸеӣҫзүҮеҠ иҪҪ
lazyLoad(imgs)
//еү©дҪҷеӣҫзүҮеҠ иҪҪ---зӣ‘еҗ¬ж»ҡеҠЁдәӢ件
window.addEventListener('scroll',function(){
//ж»ҡеҠЁдәӢ件и§ҰеҸ‘еӨӘйў‘з№ҒдәҶпјҢжүҖд»ҘеҠ дёҠиҠӮжөҒ
throttle(lazyLoad(imgs),200,500)
})
}дёӢйқўе°ұжҳҜеҰӮдҪ•е®һзҺ°lazyLoad
function lazyLoad(imgs,offset){
offset = offset || 100;
if (!imgs || imgs.length < 1) {
console.log('imgsдёәз©ә');
return ;
}
[].slice.call(imgs).forEach(function(element,index){
//е…ғзҙ зҡ„DomRect
var rect = element.getBoundingClientRect()
//еҮәзҺ°еңЁи§ҶзӘ—дёӯ
if (rect.top <= window.innerHeight + offset && rect.right > 0) {
element.setAttribute('src',element.getAttribute('data-src'))
}
})
}йҖҡиҝҮwindow.innerHeightиҺ·еҸ–еҲ°и§ҶзӘ—зҡ„й«ҳеәҰпјҢеҪ“е…ғзҙ и·қзҰ»и§ҶзӘ—дёҠиҫ№жІҝдёәoffsetж—¶пјҢеҠ иҪҪеӣҫзүҮпјӣе…¶дёӯoffsetдёәжҢҮе®ҡзҡ„еҒҸ移и·қзҰ»гҖӮ
иҠӮжөҒеҮҪж•°еҰӮдёӢ
function throttle (fn, delay, atleast) {
let timer = null
let startTime = new Date()
return function () {
let context = this
let args = arguments
let curTime = new Date()
clearTimeout(timer)
if (curTime - startTime >= atleast) {
fn.apply(context, args) // apply жҢҮе®ҡеҮҪж•°жҢҮеҗ‘зҡ„ дёҠдёӢж–Ү(this) е’Ң еҸӮж•°еҲ—иЎЁ
startTime = curTime
} else {
timer = setTimeout(function () {
fn.apply(context, args)
startTime = curTime
}, delay)
}
}
}ж•Ҳжһң
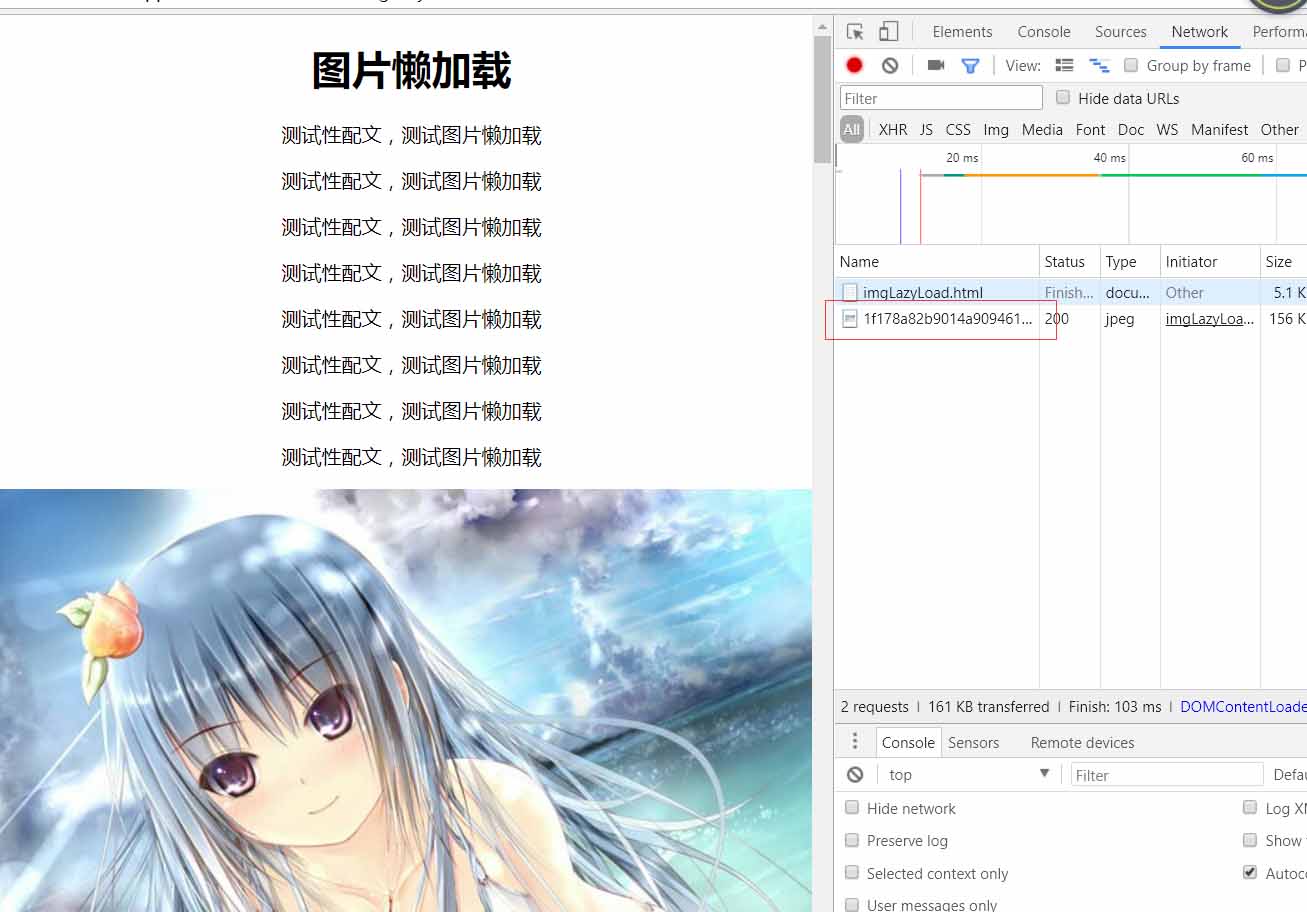
йЎөйқўиҪҪе…Ҙе®ҢжҲҗпјҢеҸӘеҠ иҪҪдәҶдёҖеј еӣҫзүҮ

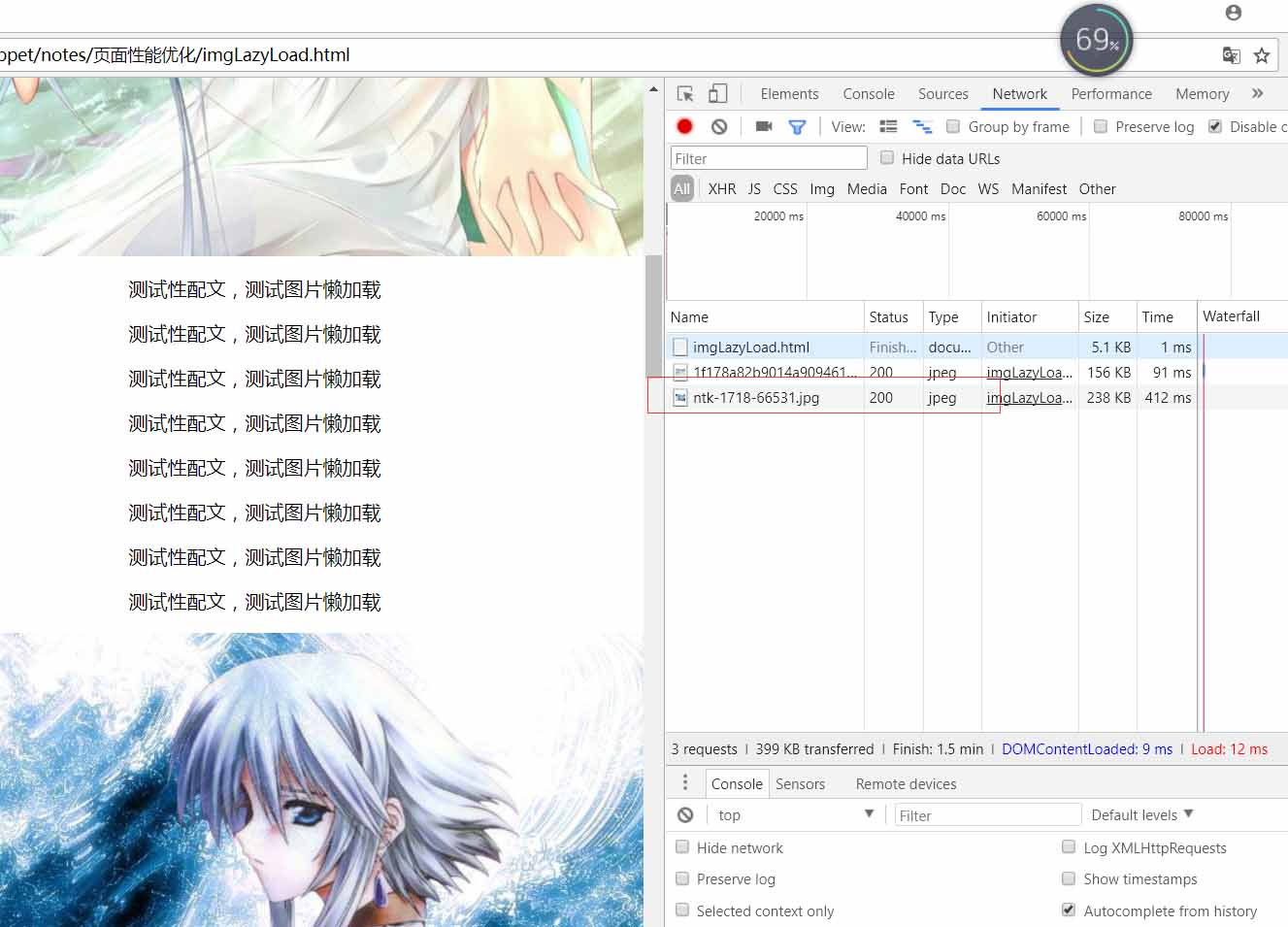
еҗ‘дёӢж»ҡеҠЁеҲ°жҢҮе®ҡдҪҚзҪ®пјҢжүҚдјҡдҫқж¬ЎеҠ иҪҪеҗҺз»ӯеӣҫзүҮ

е…ідәҺвҖңJSеҰӮдҪ•е®һзҺ°йқһйҰ–еұҸеӣҫзүҮ延иҝҹеҠ иҪҪвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ