这篇文章给大家介绍怎么在jQuery中使用HighCharts绘制一个金字塔图效果,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
1、实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D金字塔分布图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript" src="js/funnel.js"></script>
<script type="text/javascript">
$(function(){
$('#pyramidChart').highcharts({
chart: {
type: 'pyramid',
marginRight: 100
},
title: {
text: '金字塔分布图',
x: -50
},
plotOptions: {
series: {
dataLabels: {
enabled: true,
format: '<b>{point.name}</b> ({point.y:,.0f})',
color: 'black',
softConnector: true
}
}
},
legend: {
enabled: false
},
series: [{
name: '人数',
data: [
['星期一',12],
['星期二',121],
['星期三',265],
['星期四',22131],
['星期五',623231],
['星期六',5545459],
['星期日',51245125]
]
}]
});
});
</script>
</head>
<body>
<div id="pyramidChart" ></div>
</body>
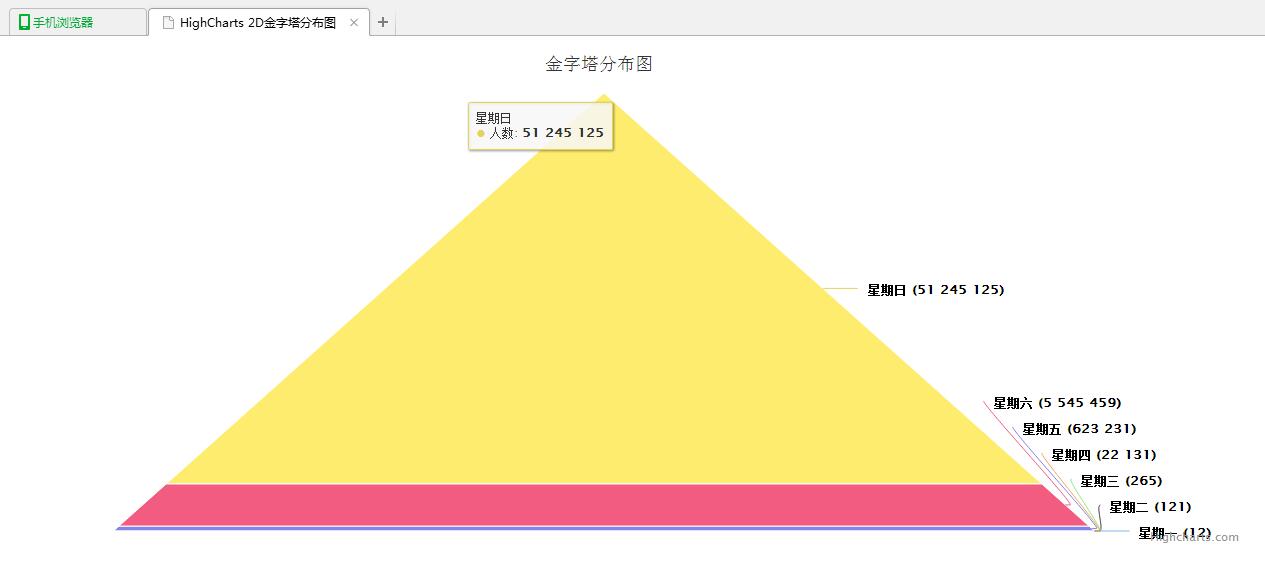
</html>2、运行效果图:

关于怎么在jQuery中使用HighCharts绘制一个金字塔图效果就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。