жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іjsеҰӮдҪ•е®һзҺ°3DеӣҫзүҮеұ•зӨәж•Ҳжһңзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
зӮ№еҮ»е·ҰдёҠи§’зҡ„жҢүй’®еүҚеҗҺеҲҮжҚў
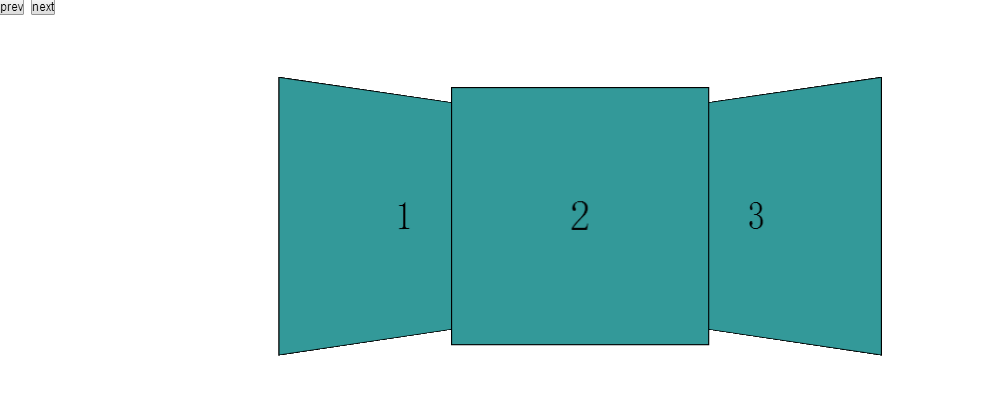
ж•Ҳжһңеӣҫпјҡ

д»Јз ҒеҰӮдёӢпјҡ
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{margin:0; padding:0; list-style:none;}
ul{
width:300px;
height:300px;
margin:100px auto;
position:relative;
-webkit-transform-style:preserve-3d;
perspective:800px;
}
ul li{
position:absolute;
top:0; left:0;
width:100%;
height:100%;
text-align:center;
line-height:300px;
font-size:50px;
background:#399;
border:1px solid #000;
opacity:0;
}
.l2{
opacity:0;
-webkit-transform: translate(-280px,0) rotateY(45deg);
z-index:3;
}
.l1{
opacity:1;
-webkit-transform: translate(-220px,0) rotateY(45deg);
z-index:4;
}
.cur{
opacity:1;
-webkit-transform:translateZ(50px);
z-index:5;
}
.r1{
opacity:1;
-webkit-transform: translate(220px,0) rotateY(-45deg);
z-index:4;
}
.r2{
opacity:0;
-webkit-transform: translate(280px,0) rotateY(-45deg);
z-index:3;
}
</style>
<script>
window.onload = function(){
var oPrev = document.querySelector('.prev_btn');
var oNext = document.querySelector('.next_btn');
var aLi = document.querySelectorAll('ul li');
var aClass = [];
for(var i=0;i<aLi.length;i++){
aClass[i] = aLi[i].className;
}
var bOk = false;
oPrev.onclick = function(){
if(bOk)return;
bOk = true;
aClass.push(aClass.shift());
change();
};
oNext.onclick = function(){
if(bOk)return;
bOk = true;
aClass.unshift(aClass.pop());
change();
};
function change(){
for(var i=0;i<aLi.length;i++){
aLi[i].style.WebkitTransition = '.5s all ease';
aLi[i].className = aClass[i];
}
var oCur = document.querySelector('.cur');
function tranEnd(){
oCur.removeEventListener('transitionend',tranEnd,false);
bOk = false;
}
oCur.addEventListener('transitionend',tranEnd,false);
}
};
</script>
</head>
<body>
<input type="button" value="prev" class="prev_btn" />
<input type="button" value="next" class="next_btn" />
<ul>
<li class="l2">0</li>
<li class="l1">1</li>
<li class="cur">2</li>
<li class="r1">3</li>
<li class="r2">4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
</ul>
</body>
</html>ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңjsеҰӮдҪ•е®һзҺ°3DеӣҫзүҮеұ•зӨәж•ҲжһңвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ