最近又做了一个项目,涉及到二级菜单及cell的展开收起,这是我所做过的第三个项目中做这个功能了,我当然不能把公司的项目界面show出来,所以我重新创建一个工程,数据都写的是固定的数据。作为总结,记录实现过程,及要注意的一些点:如进来默认选中第一行,数据优化等。
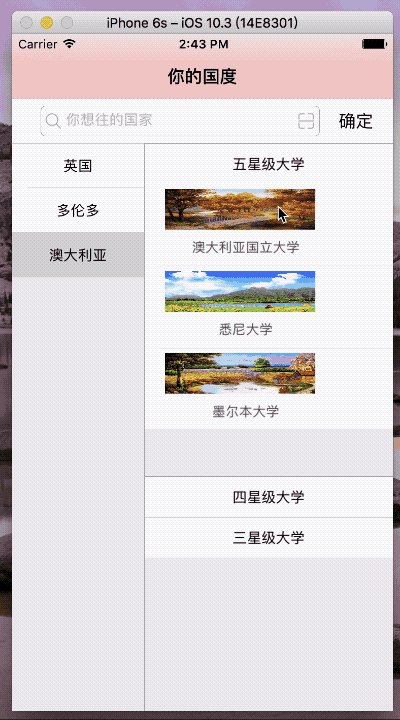
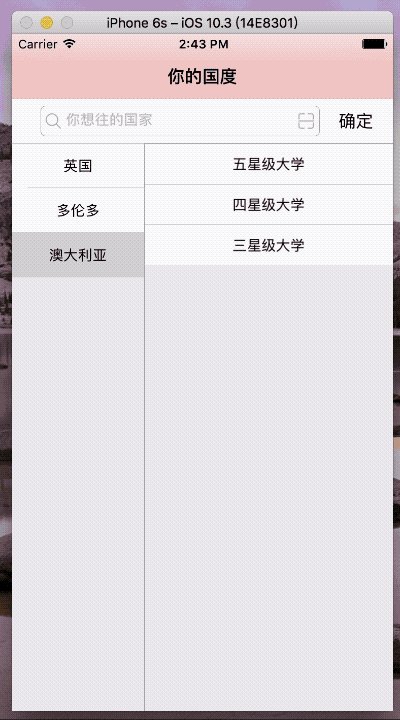
先看看我们实现的效果:

基本UI布局思路:
1.将view分为左右两部分,左,右分别是一个tableView
2.点击左边的cell时候,刷新右边的数据
需要注意及处理的点有:
1.默认进来界面显示左边选中第一行,及对应右边的数据
2.每次点击左边的cell,右边都需要刷新数据,如果每次点击左边都要请求一次数据,那么会很消耗用户的流量
3.cell的展开收起我们通过cell 的高度变化实现
在这里主要罗列需要注意的那三点,功能的全部实现我已经提交到github,需要的伙伴,可以去下载https://github.com/mumuna/AboutCell
首先说明,一般类似这样的布局,后台提供接口,左边的tableview的数据源会是一个接口,左边的tableview的每个cell对应的右边的数据也是一个接口,但是不同的cell需要传入id请求获取对应的数据,这样每点击一个左边的cell就需要请求一次右边的数据。
1.初次进入界面默认显示左边第一行及对应的右边的数据,及数据优化
(1)首先获取到左边的tableview所需的数据及第一行对应的右边的数据
(2)其它cell对应的右边的数据我们在tableView didSelectRowAtIndexPath 方法中请求获得
(3)默认选中第一行
//默认选中第一行 NSIndexPath *ip=[NSIndexPath indexPathForRow:0 inSection:0]; [leftTable selectRowAtIndexPath:ip animated:YES scrollPosition:UITableViewScrollPositionBottom];
(4)在tableView didSelectRowAtIndexPath 方法中,根据点击的左边的cell,请求右边的数据。我们不能每次点击都请求一次,这样很耗费用户的流量。
我们需要把右边的数据放在可变数组里arr,全部初始化arr = [NSMutable array];,每次点击,先判断arr.count ==0 ,如果!=0 再去请求数据,然后reload data。
2.cell的弹开和收起
在效果图中可以看到点击tableview的区的headerview,对应区的row会弹开收起。
(1)我们在获取数据的时候,创建一个数组,给每个区的headerview一个标志“0”,即默认为收起
//specificaArr是效果图中左边的cell英国,对应的右边的数据源
//flagArr是左边对每个区的标识
for (int i = 0; i<specificArr.count; i++) {
[flagArr addObject:@"0"];
}
(2)给headerview添加一个手势,且给headerview一个tag值方便在手势响应事件中知道我们具体点击的是哪个区
view.tag = 100+section;
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(sectionClick:)];
[view addGestureRecognizer:tap];
(3)在手势响应事件中根据headerview的标识选择展开还是收起row,且改变标识
-(void)sectionClick:(UITapGestureRecognizer *)tap{
//根据tag值获取点击的区
int index = tap.view.tag%100;
//创建可变数据,存储所点击的区的所有行的indexpath,tableview刷新区对应的行,重新设置行高
NSMutableArray *indexArray = [[NSMutableArray alloc]init];
NSArray *arr = specificArr[index];
for (int i = 0; i<arr.count; i++) {
NSIndexPath *path = [NSIndexPath indexPathForRow:i inSection:index];
[indexArray addObject:path];
}
//展开
if ([flagArr[index] isEqualToString:@"0"]) {
[flagArr replaceObjectAtIndex:index withObject:@"1"];
[specificTable reloadRowsAtIndexPaths:indexArray withRowAnimation:UITableViewRowAnimationBottom];
}else{
[flagArr replaceObjectAtIndex:index withObject:@"0"];
[specificTable reloadRowsAtIndexPaths:indexArray withRowAnimation:UITableViewRowAnimationBottom];
}
}
(4)在tableView heightForRowAtIndexPath方法中设置tableview的高度
if ([flagArr[indexPath.section] isEqualToString:@"0"]) {
return 0;
}else{
return 96;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。