жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үдё»иҰҒз»ҷеӨ§е®¶д»Ӣз»ҚдәҶе…ідәҺiOS AVPlayerеҲҮжҚўж’ӯж”ҫжәҗе®һзҺ°иҝһз»ӯж’ӯж”ҫе’Ңе…ЁеұҸеҲҮжҚўзҡ„зӣёе…іеҶ…е®№пјҢеҲҶдә«еҮәжқҘдҫӣеӨ§е®¶еҸӮиҖғеӯҰд№ пјҢдёӢйқўжқҘдёҖиө·зңӢзңӢиҜҰз»Ҷзҡ„д»Ӣз»Қпјҡ
AVPlayer еҲҮжҚўж’ӯж”ҫжәҗжңүдёүз§Қж–№ејҸпјҡ
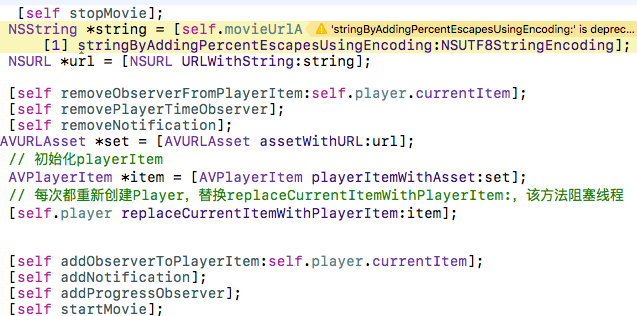
第дёҖз§ҚпјҡйҮҮз”Ёзі»з»ҹиҮӘеёҰзҡ„ж–№жі•пјҡ [self.player replaceCurrentItemWithPlayerItem:item] пјҢдҪҶжҳҜеңЁеҲҮжҚўplayItemеүҚиҰҒжҠҠжүҖжңүзҡ„йҖҡзҹҘпјҢи§ӮеҜҹиҖ…移йҷӨпјҢеҲҮжҚўеҗҺйҮҚж–°ж·»еҠ гҖӮ

第дәҢз§ҚпјҡжҠҠйҖҡзҹҘпјҢи§ӮеҜҹиҖ…е…ЁйғЁз§»йҷӨпјҢplayer зҪ®дёәnilпјҢ然еҗҺйҮҚж–°еҲӣе»әгҖӮ

githupдёҠZFPlayer дҪңиҖ…иЎЁзӨәеңЁiOS9еҗҺпјҢAVPlayerзҡ„replaceCurrentItemWithPlayerItemж–№жі•еңЁеҲҮжҚўи§Ҷйў‘ж—¶еә•еұӮдјҡи°ғз”ЁдҝЎеҸ·йҮҸзӯүеҫ…然еҗҺеҜјиҮҙеҪ“еүҚзәҝзЁӢеҚЎйЎҝпјҢеҰӮжһңеңЁUITableViewCellдёӯеҲҮжҚўи§Ҷйў‘ж’ӯж”ҫдҪҝз”ЁиҝҷдёӘж–№жі•пјҢдјҡеҜјиҮҙеҪ“еүҚзәҝзЁӢеҶ»з»“еҮ з§’й’ҹгҖӮйҒҮеҲ°иҝҷдёӘеқ‘иҝҳзңҹдёҚеҘҪеңЁзі»з»ҹеұӮйқўеҜ№е®ғеҒҡд»Җд№ҲпјҢеҗҺжқҘжүҫеҲ°зҡ„и§ЈеҶіж–№жі•жҳҜеңЁжҜҸж¬ЎйңҖиҰҒеҲҮжҚўи§Ҷйў‘ж—¶пјҢйңҖйҮҚж–°еҲӣе»әAVPlayerе’ҢAVPlayerItemгҖӮ
еӣ дёәи§Ҷйў‘иҫғе°ҸпјҢжүҖд»ҘжҲ‘жІЎжңүжөӢиҜ•пјҢиҝҷдёӨз§Қж–№жі•жҡӮж—¶йғҪеҸҜд»ҘдҪҝз”ЁгҖӮ
第дёүз§ҚеҸҜд»ҘдҪҝз”ЁAVQueuePlayerж’ӯж”ҫеӨҡдёӘitemsпјҢAVQueuePlayerжҳҜAVPlayerзҡ„еӯҗзұ»пјҢеҸҜд»Ҙз”ЁдёҖдёӘж•°з»„жқҘеҲқе§ӢеҢ–дёҖдёӘAVQueuePlayerеҜ№иұЎгҖӮ
д»Јз ҒеҰӮдёӢпјҡ
NSArray*items = <#An array of player items#>;AVQueuePlayer*queuePlayer = [[AVQueuePlayeralloc] initWithItems:items];
е’ҢAVPlayerдёҖж ·пјҢзӣҙжҺҘи°ғз”Ёplayж–№жі•жқҘж’ӯж”ҫпјҢqueue playerйЎәеәҸж’ӯж”ҫйҳҹеҲ—дёӯзҡ„itemпјҢеҰӮжһңжғіиҰҒи·іиҝҮдёҖдёӘitemпјҢж’ӯж”ҫдёӢдёҖдёӘitemпјҢеҸҜд»Ҙи°ғз”Ёж–№жі•advanceToNextItemгҖӮ
еҸҜд»ҘеҜ№йҳҹеҲ—иҝӣиЎҢжҸ’е…Ҙе’ҢеҲ йҷӨж“ҚдҪңпјҢи°ғз”Ёж–№жі•insertItem:afterItem: , removeItem: , е’ҢremoveAllItemsгҖӮжӯЈеёёжғ…еҶөдёӢеҪ“жҸ’е…ҘдёҖдёӘitemд№ӢеүҚпјҢеә”иҜҘжЈҖжҹҘжҳҜеҗҰеҸҜд»ҘжҸ’е…ҘпјҢйҖҡиҝҮдҪҝз”ЁcanInsertItem:afterItem:ж–№жі•пјҢ第дәҢдёӘеҸӮж•°дј nil
дәІжөӢ第дёҖз§Қ第дәҢз§ҚжІЎжңүй—®йўҳпјҢ第дёүз§ҚеҪ“然д№ҹеҸҜд»Ҙе®һзҺ°иҝһз»ӯж’ӯж”ҫпјҢеҗҺз»ӯеҶҚз ”з©¶гҖӮ
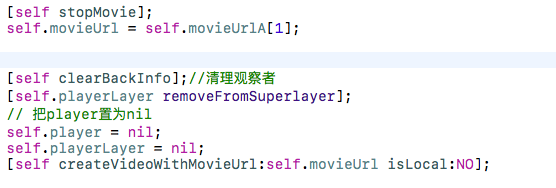
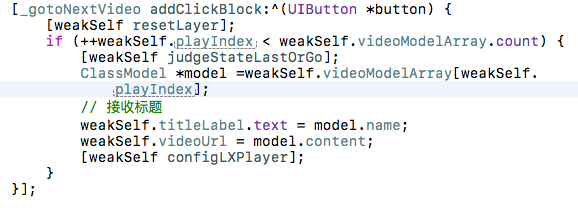
зңӢеҲ°ZFPlayer зҡ„жөҒз•…жҖ§пјҢе°ұеҸҲдҪҝз”ЁдәҶZFPlayerдҪңиҖ…дҪҝз”Ёзҡ„йҖҡзҹҘйҮҚж–°з®ҖеҚ•е°ҒдәҶдёҖйҒҚпјҢиҝһж’ӯд»Јз ҒгҖӮ

иҝһж’ӯ зҡ„йҖ»иҫ‘ж— йқһе°ұжҳҜйҮҚзҪ®Layer е’ҢеӯҗжҺ§д»¶дҪҚзҪ®пјҢ然еҗҺйҮҚж–°и®ҫзҪ®дёҖйҒҚгҖӮ
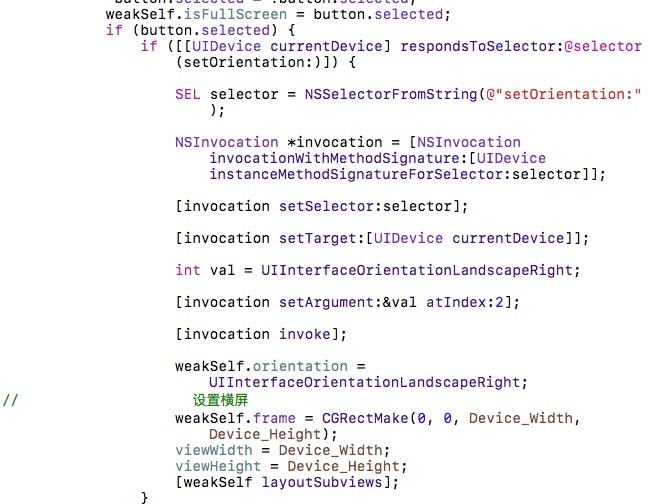
е…ідәҺжЁӘз«–еұҸеҲҮжҚўзҡ„д»Јз Ғпјҡ

жІЎжңүеҒҡе°ҒиЈ…пјҢеҸҜд»Ҙе°ҒиЈ…дёӘж–№жі•пјҢдј е…ҘеҪ“еүҚзҡ„orientionпјҢ然еҗҺеҫҲйңёйҒ“зҡ„е®һзҺ°жЁӘз«–еұҸеҲҮжҚўпјҢdemo жҳҜз”ЁзәҜд»Јз ҒеҶҷзҡ„пјҢиҝҳз”ЁдәҶжҮ’еҠ иҪҪпјҢиҝҷеңЁжЁӘз«–еұҸеҲҮжҚўзҡ„ж—¶еҖҷжңүеҫҲеӨ§зҡ„ејҠз«ҜпјҢеӣ дёәжҮ’еҠ иҪҪзҡ„зјҳж•…пјҢframeе·Із»ҸзЎ®е®ҡпјҢеҲҮжҚўжЁӘз«–еұҸзҡ„ж—¶еҖҷдёҚеҫ—е·ІеңЁlayoutSubviewsйҮҢжҠҠеёғеұҖд»Јз ҒйҮҚж–°еҶҷдёҖйҒҚпјҢиҝҷж—¶еҖҷе°ұжҳҜMasonry еёғеұҖзҡ„еҘҪеӨ„дәҶгҖӮпјҲMasonry иҰҒжӣҙж–°еҲ°жңҖж–°пјҢиҰҒдёҚ然iOS10 дјҡеҙ©жәғпјҢиҺ«еҗҚе…¶еҰҷпјүпјҢиҝҳжңүе°ұжҳҜиҝ”еӣһзҡ„ж—¶еҖҷиҰҒеҶҚж¬Ўи°ғз”ЁиҝҷдёӘж–№жі•и®ҫзҪ®дёәз«–еұҸгҖӮе®һзҺ°жЁӘз«–еұҸзҡ„еүҚжҸҗжҳҜеҪ“еүҚViewControllerзҡ„- (UIInterfaceOrientationMask)supportedInterfaceOrientations еҝ…йЎ»ж”ҜжҢҒжЁӘз«–еұҸгҖӮ
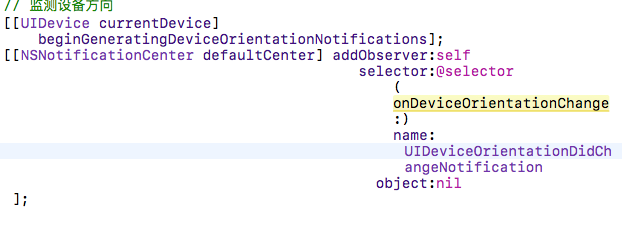
еҰӮжһңдёҚжғіејәеҲ¶жЁӘеұҸпјҢеҸӘжҳҜеңЁз”ЁжҲ·ж—ӢиҪ¬жүӢжңәзҡ„ж—¶еҖҷпјҢжӣҙжҚўеёғеұҖпјҢд№ҹеҸҜд»ҘдҪҝз”ЁдёӢйқўзҡ„йҖҡзҹҘгҖӮ

иҝҳжңүдёӘй—®йўҳжҳҜеҫӘзҺҜеј•з”Ёзҡ„й—®йўҳпјҡеҪ“жҲ‘们声жҳҺдёҖдёӘйқһеұһжҖ§зҡ„е®һдҫӢеҸҳйҮҸж—¶пјҢеңЁиҮӘе·ұеҶҷзҡ„blockйҮҢдјҡйҖ жҲҗеҫӘзҺҜеј•з”ЁпјҢеҜјиҮҙеҪ“еүҚviewж— жі•йҮҠж”ҫгҖӮ
demo
ең°еқҖпјҡLXAVPlayerDemo
жң¬ең°дёӢиҪҪпјҡhttp://xiazai.jb51.net/201705/yuanma/LXAVPlayerDemo(jb51.net).rar
жҖ»з»“
д»ҘдёҠе°ұжҳҜиҝҷзҜҮж–Үз« зҡ„е…ЁйғЁеҶ…е®№дәҶпјҢж–°дәәдёҖжһҡпјҢжІЎжңүеҒҡиүҜеҘҪзҡ„е°ҒиЈ…пјҢеҸӘжҳҜз ”з©¶дәҶдёҖдәӣжҖқи·ҜгҖӮеёҢжңӣжң¬ж–Үзҡ„еҶ…е®№еҜ№еӨ§е®¶зҡ„еӯҰд№ жҲ–иҖ…е·ҘдҪңиғҪеёҰжқҘдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңжңүз–‘й—®еӨ§е®¶еҸҜд»Ҙз•ҷиЁҖдәӨжөҒпјҢи°ўи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ