(1)两种方法提冲Spinner中的数据源:通过list集合,或者是通过xml文件进行配置
(2)布局代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginTop="46dp"
android:text="所属城市"
android:textSize="22sp" />
<Spinner
android:id="@+id/spinner1"
android:layout_width="200sp"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="44dp"
android:layout_toRightOf="@+id/textView1" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/textView1"
android:layout_centerVertical="true"
android:text="所属星球" />
<Spinner
android:id="@+id/spinner2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/spinner1"
android:layout_alignTop="@+id/textView2"
android:layout_marginLeft="21dp" />
</RelativeLayout>
(3)
package com.example.spinners;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
/**
* 通过继承OnItemSelectedListener接口来实现选择时的事件
* @author xuliugen
*
*/
public class MainActivity extends Activity implements OnItemSelectedListener {
private Spinner spinner1;
private Spinner spinner2;
// private SpinnerAdapter spinnerAdapter;
private ArrayAdapter<String> adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinner1 = (Spinner) this.findViewById(R.id.spinner1);
spinner2 = (Spinner) this.findViewById(R.id.spinner2);
// 第一种手工输入的list
adapter = new ArrayAdapter<String>(MainActivity.this,
android.R.layout.simple_spinner_item, getDataSource());
spinner1.setAdapter(adapter);
//注册监听器
spinner1.setOnItemSelectedListener(this);
// 第二种:通过加载xml文件配置的数据源
ArrayAdapter adapter2 = ArrayAdapter.createFromResource(this,
R.array.planets_array, android.R.layout.simple_spinner_item);
adapter2.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner2.setAdapter(adapter2);
}
/*
* 通过第一种方法:手工输入的list
*/
public List<String> getDataSource() {
List<String> list = new ArrayList<String>();
list.add("beijing");
list.add("beida");
list.add("shahai");
list.add("shangjing");
list.add("shanglian");
list.add("chengdu");
return list;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position,
long id) {
String itemString = spinner1.getItemAtPosition(position).toString();
Toast.makeText(this, "你选中的是" + itemString, 1).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}
(4)资源文件中的配置如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Spinners</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string-array name="planets_array">
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
</resources>
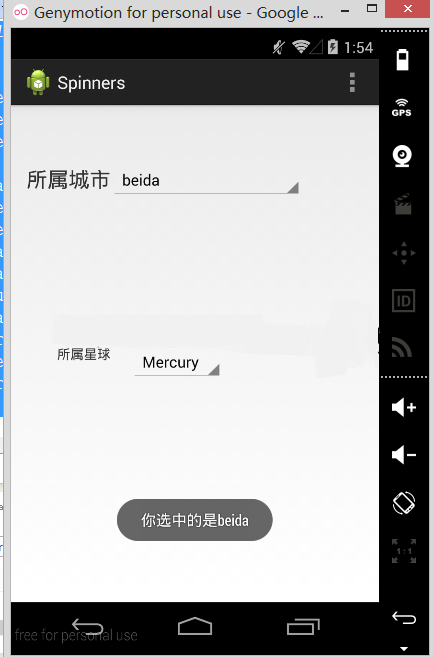
(5)运行结果如下所示:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对亿速云的支持。如果你想了解更多相关内容请查看下面相关链接
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。