这篇文章主要介绍Android中GridView仿微信添加多图效果怎么实现,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
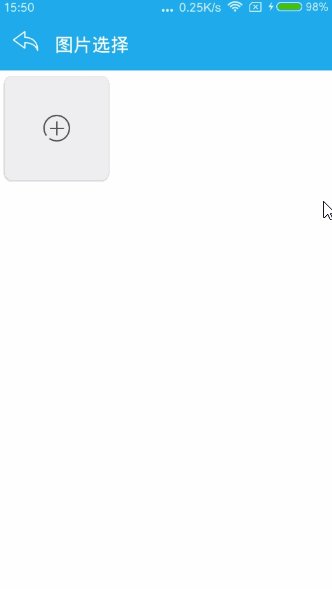
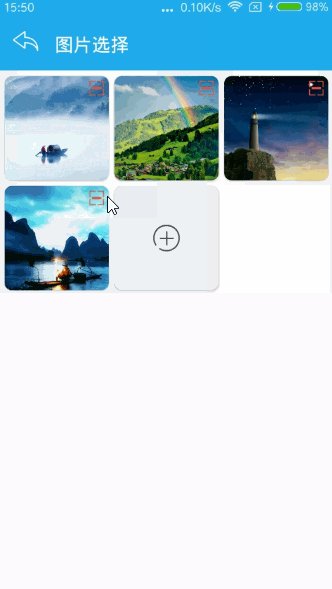
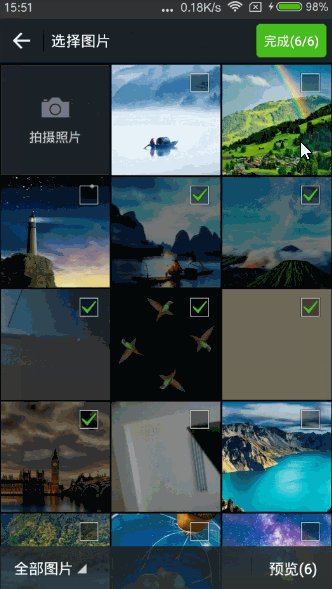
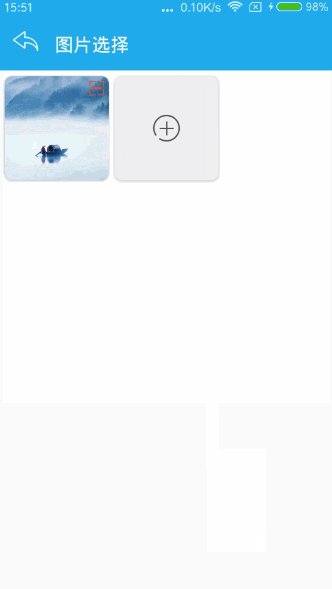
效果图

在项目中这种添加⑨图的效果应该是非常常见的,后面有个添加的按钮应该怎么实现,这也许让一部分小白抓狂了吧~来吧,淡漠带你飞,走起~~啦啦啦......
起飞前先说下,本篇只是讲解九宫格添加图片的效果,至于选择图片的效果是别人写的库,我只是接过来做选择图片用的~
1.首先这是用GridView实现的
xml布局就一个GridView
<GridView
android:id="@+id/gridView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnWidth="90dp"
android:gravity="center"
android:horizontalSpacing="4dp"
android:numColumns="3"
android:scrollbars="none"
android:stretchMode="columnWidth"
android:verticalSpacing="4dp" />2.接下来看看java代码
//图片数据,ImageItem是图片选择的库自带的Bean
private ArrayList<ImageItem> images;
//adapter是核心,添加按钮的处理删除的处理都在里面,后面会说,别急
private MultiImageAdapter adapter;
//初次进入的时候先只传this
adapter = new MultiImageAdapter(this);
gridView.setAdapter(adapter);
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (data != null && requestCode == 3) {
//判断一下是否有数据,有的话就addAll(),不会覆盖已经有的图
if(images == null){
images = (ArrayList<ImageItem>)
data.getSerializableExtra(ImagePicker.EXTRA_RESULT_ITEMS);
}else{
images.addAll((ArrayList<ImageItem>)
data.getSerializableExtra(ImagePicker.EXTRA_RESULT_ITEMS));
}
//拿到图片数据后把images传过去
adapter = new MultiImageAdapter(this,images);
gridView.setAdapter(adapter);
} else {
Toast.makeText(this, "没有选择图片", Toast.LENGTH_SHORT).show();
}
}Ok,Java代码也讲完了,到这里没有什么复杂的吧,添加按钮和删除按钮的处理都在Adapter里面,下面开始说核心的Adapter
3.核心Adapter
先看xml吧
<?xml version="1.0" encoding="utf-8"?>
<com.anfq.mylibrary.view.SquareLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#ffffff"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/ivIcon"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimaryDark"
android:scaleType="fitXY" />
<ImageButton
android:id="@+id/ibDelete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:background="@null"
android:padding="10dp"
android:src="@drawable/del" />
</RelativeLayout>
<ImageButton
android:id="@+id/ibAdd"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:background="#eeeeee"
android:src="@drawable/add"
android:visibility="gone" />
</com.anfq.mylibrary.view.SquareLayout>xml也不复杂,最外层的SquareLayout是一个让GridView显示的Item为正方形的处理,RelativeLayout里有个ImageView这个是用来展示图片的,ImageButton是删除的按钮;然后外面ImageButton是添加按钮,设置了隐藏属性android:visibility="gone",只有在需要的时候才把添加按钮召唤出来,添加完9个图片的时候是没有添加按钮的。
把SquareLayout的代码也插上吧~
public class SquareLayout extends RelativeLayout {
public SquareLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public SquareLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SquareLayout(Context context) {
super(context);
}
@SuppressWarnings("unused")
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(0, widthMeasureSpec),
getDefaultSize(0, heightMeasureSpec));
int childWidthSize = getMeasuredWidth();
int childHeightSize = getMeasuredHeight();
// 高度和宽度一样
heightMeasureSpec = widthMeasureSpec = MeasureSpec.makeMeasureSpec(
childWidthSize, MeasureSpec.EXACTLY);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}Adapter来了
public class MultiImageAdapter extends BaseAdapter {
private Activity activity;
private LayoutInflater inflater;
private ArrayList<ImageItem> mImages;
//用来判断是否是刚刚进入,刚进入只显示添加按钮,也就是上面java代码中只传this的时候
private boolean is = false;
ImagePicker imagePicker = ImagePicker.getInstance();
public MultiImageAdapter(Activity activity, ArrayList<ImageItem> images) {
this.activity = activity;
this.inflater = LayoutInflater.from(activity);
this.mImages = images;
initImagePicker();//设置图片选择的一些属性
} public MultiImageAdapter(Activity activity) {
this.activity = activity;
this.inflater = LayoutInflater.from(activity);
is = true;//设置为true表示第一次初始化
initImagePicker();//设置图片选择的一些属性
}
@Override
public int getCount() {
if(!is){
//这里判断数据如果有9张就size等于9,否则就+1,+1是为按钮留的位置
return mImages.size()==9?mImages.size():mImages.size()+1;
}
//没有数据就是1,1是为按钮留的位置
return 1;
}
@Override
public Object getItem(int position) {
return mImages.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View view, final ViewGroup parent) {
ViewHolder holder = null;
if (null == view) {
view = inflater.inflate(R.layout.item_ulti_image, null);
holder = new ViewHolder();
holder.ivIcon = (ImageView) view.findViewById(R.id.ivIcon);
holder.ibAdd = (ImageButton) view.findViewById(R.id.ibAdd);
holder.ibDelete = (ImageButton) view.findViewById(R.id.ibDelete);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
if(!is){
//选了图片后会进入这里,先判断下position 是否等于size
if(position == mImages.size()){
//执行到这里就说明是最后一个位置,判断是否有9张图
if(mImages.size() != 9){
//没有9张图就显示添加按钮
holder.ibAdd.setVisibility(View.VISIBLE);
}else{
//有就隐藏
holder.ibAdd.setVisibility(View.GONE);
}
}else{
//还不是最后一个位置的时候执行这里
//隐藏添加按钮,要设置图片嘛~
holder.ibAdd.setVisibility(View.GONE);
//根据条目位置设置图片
ImageItem item = mImages.get(position);
Glide.with(activity)
.load(item.path)
.into(holder.ivIcon);
}
//删除按钮的点击事件
holder.ibDelete.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//移除图片
mImages.remove(position);
//更新
notifyDataSetChanged();
}
});
}else{
//初次初始化的时候显示添加按钮
holder.ibAdd.setVisibility(View.VISIBLE);
}
//添加按钮点击事件
holder.ibAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//判断是否是初始化进入
if(!is){
//到这里表示已经选过了,然后用9-size算出还剩几个图的位置
imagePicker.setSelectLimit(9-mImages.size());//选中数量限制
}
//跳转到图片选择
Intent intent = new Intent(activity, ImageGridActivity.class);
activity.startActivityForResult(intent, 3);
}
});
return view;
}
protected class ViewHolder {
/** icon */
protected ImageView ivIcon;
/** 移除 */
protected ImageButton ibDelete;
/**添加 */
protected ImageButton ibAdd;
}
private void initImagePicker() {
imagePicker.setImageLoader(new GlideImageLoader()); //设置图片加载器
imagePicker.setShowCamera(true);//显示拍照按钮
imagePicker.setCrop(true);//允许裁剪(单选才有效)
imagePicker.setSaveRectangle(true);//是否按矩形区域保存
imagePicker.setSelectLimit(9);//选中数量限制
imagePicker.setStyle(CropImageView.Style.CIRCLE);//裁剪框的形状
imagePicker.setFocusWidth(100);//裁剪框的宽度。单位像素(圆形自动取宽高最小值)
imagePicker.setFocusHeight(100);//裁剪框的高度。单位像素(圆形自动取宽高最小值)
imagePicker.setOutPutX(1000);//保存文件的宽度。单位像素
imagePicker.setOutPutY(1000);//保存文件的高度。单位像素
}
}以上是“Android中GridView仿微信添加多图效果怎么实现”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。