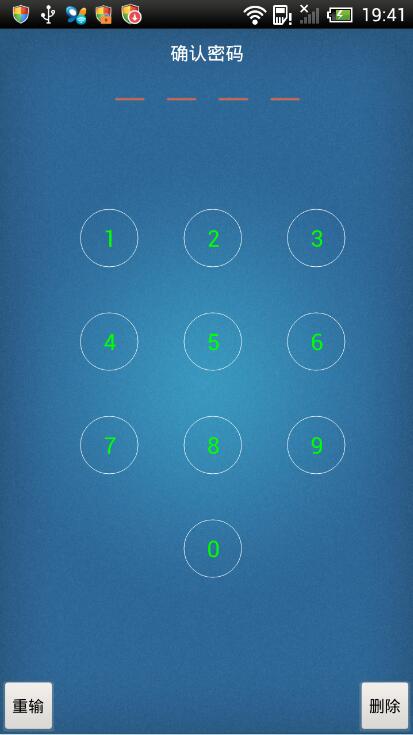
如下所示:

每个Android开发人员都知道,现在android的解锁最常用的就是九宫格解锁,ios的解锁常用的是数字密码解锁。而我们在开发工程中,很多时候,都需要android和ios进行结合。有的时候我们就需要把我们的解锁界面弄成像ios一样的数字键盘。
这里我就实现了一个仿照ios的数字密码解锁界面。在这里我采用了两种方式来实现,第一种就是使用自定义控件的形式,第二种就是使用我们的布局来实现的。这里我就着重讲一下使用自定义控件形式实现的思路。至于使用布局文件实现的方式,我就不进行具体的讲解了,具体的在后面我会上传源码供大家下载进行研究学习。
当然,我的能力有限,可能你们觉得我的方式不好,那么你们就给我提出来,看看具体你们觉得怎么实现才好,我们一起研究学习。
好了,废话不多说了,现在就来讲解一下,我所使用自定义控件的实现方法:
1.最主要还是实现自定义数字键盘(一个自定义View的控件):
1.绘制数字
// 绘制第一排1,2,3
canvas.drawText("1", first_x, 40 + first_y, paint);
canvas.drawText("2", first_x * 2, 40 + first_y, paint);
canvas.drawText("3", first_x * 3, 40 + first_y, paint);
// 绘制第2排4,5,6
canvas.drawText("4", first_x, 40 + first_y + first_x, paint);
canvas.drawText("5", first_x * 2, 40 + first_y + first_x, paint);
canvas.drawText("6", first_x * 3, 40 + first_y + first_x, paint);
// 绘制第3排7,8,9
canvas.drawText("7", first_x, 40 + first_y + first_x * 2, paint);
canvas.drawText("8", first_x * 2, 40 + first_y + first_x * 2, paint);
canvas.drawText("9", first_x * 3, 40 + first_y + first_x * 2, paint);
// 绘制第4排0
canvas.drawText("0", first_x * 2, 40 + first_y + first_x * 3, paint);
2.绘制好数字后,我们需要在每一个数字外面添加一层圆,绘制圆
//依次绘制第一排的圆
canvas.drawCircle(first_x+10, 40 + first_y - 15, 50, paint);
canvas.drawCircle(first_x*2+10, 40 + first_y - 15, 50, paint);
canvas.drawCircle(first_x*3+10, 40 + first_y - 15, 50, paint);
//依次绘制第2排的圆
canvas.drawCircle(first_x+10, 40 + first_y + first_x - 15, 50, paint);
canvas.drawCircle(first_x*2+10, 40 + first_y + first_x - 15, 50, paint);
canvas.drawCircle(first_x*3+10, 40 + first_y + first_x - 15, 50, paint);
//依次绘制第3排的圆
canvas.drawCircle(first_x+10, 40 + first_y + first_x * 2 - 15, 50, paint);
canvas.drawCircle(first_x*2+10, 40 + first_y + first_x * 2 - 15, 50, paint);
canvas.drawCircle(first_x*3+10, 40 + first_y + first_x * 2 - 15, 50, paint);
//绘制最后一个圆
canvas.drawCircle(first_x*2+10, 40 + first_y + first_x * 3 - 15, 50, paint);
3.点击数字后,我们给一个不同的效果,让用户知道自己点击了该数字,这里我是吧外面的圆的颜色改为了黄色
//判断是否点击数字
if(circle_x > 0 && circle_y > 0){//点击
if(type == 0){//按下刷新
paint.setColor(Color.YELLOW);//设置画笔颜色
canvas.drawCircle(circle_x, circle_y, 50, paint);//绘制圆
}else if(type == 1){//弹起刷新
paint.setColor(Color.WHITE);//设置画笔颜色
canvas.drawCircle(circle_x, circle_y, 50, paint);//绘制圆
//绘制完成后,重置
circle_x = 0; circle_y = 0;
}
}4.最后就是判断点击的数字
/*
* 判断点击的是哪一个数字圆
*/
private void handleDown(float x, float y){
//判断点击的是那一列的数据
if(xs[0] - 50 <= x && x <= xs[0] + 50){//第一列
//获取点击处的圆心横坐标
circle_x = xs[0];
//判断点击的是哪一排
if(ys[0] - 50 <= y && ys[0] + 50 >= y){//第1排
//获取点击的数字圆的圆心纵坐标
circle_y = ys[0];
number = 1;//设置点击的数字
}else if(ys[1] - 50 <= y && ys[1] + 50 >= y){//第2排
//获取点击的数字圆的圆心纵坐标
circle_y = ys[1];
number = 4;//设置点击的数字
}else if(ys[2] - 50 <= y && ys[2] + 50 >= y){//第3排
//获取点击的数字圆的圆心纵坐标
circle_y = ys[2];
number = 7;//设置点击的数字
}
}else if(xs[1] - 50 <= x && x <= xs[1] + 50){//第2列
//获取点击处的圆心横坐标
circle_x = xs[1];
//判断点击的是哪一排
if(ys[0] - 50 <= y && ys[0] + 50 >= y){//第1排
//获取点击的数字圆的圆心纵坐标
circle_y = ys[0];
number = 2;//设置点击的数字
}else if(ys[1] - 50 <= y && ys[1] + 50 >= y){//第2排
//获取点击的数字圆的圆心纵坐标
circle_y = ys[1];
number = 5;//设置点击的数字
}else if(ys[2] - 50 <= y && ys[2] + 50 >= y){//第3排
//获取点击的数字圆的圆心纵坐标
circle_y = ys[2];
number = 8;//设置点击的数字
}else if(ys[3] - 50 <= y && ys[3] + 50 >= y){//第4排
//获取点击的数字圆的圆心纵坐标
circle_y = ys[3];
number = 0;//设置点击的数字
}
}else if(xs[2] - 50 <= x && x <= xs[2] + 50){//第3列
//获取点击处的圆心横坐标
circle_x = xs[2];
//判断点击的是哪一排
if(ys[0] - 50 <= y && ys[0] + 50 >= y){//第1排
//获取点击的数字圆的圆心纵坐标
circle_y = ys[0];
number = 3;//设置点击的数字
}else if(ys[1] - 50 <= y && ys[1] + 50 >= y){//第2排
//获取点击的数字圆的圆心纵坐标
circle_y = ys[1];
number = 6;//设置点击的数字
}else if(ys[2] - 50 <= y && ys[2] + 50 >= y){//第3排
//获取点击的数字圆的圆心纵坐标
circle_y = ys[2];
number = 9;//设置点击的数字
}
}
sendAccessEvent(R.string.numeric_keyboard_down);
type = 0;//按下刷新
//绘制点击时的背景圆
invalidate();
}
好了,大概我的就是这样了。顺带提一下,我这里上面4个显示密码的控件也是采用的自定义控件的方式,使用线程实现输入数字后1秒后用密码字符替换输入的数字。(有人可能会说系统的EditText控件设置样式为密码也可以实现,这里我想说的是,不可以的,至少我试了是不行的)
以上这篇android 仿ios数字密码解锁界面的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。