在 MongoDB 上使用 Map/Reduce进行并行"统计"很容易。
使用 MapReduce 要实现两个函数 Map 函数和 Reduce 函数,Map 函数调用 emit(key, value),
遍历 collection 中所有的记录, 将key 与 value 传递给 Reduce 函数进行处理。
Map函数和Reduce函数可以使用 JavaScript 来实现,可以通过 db.runCommand 或 mapReduce 命令来执行一个MapReduce 的操作:
db.runCommand(
{
mapReduce: <collection>,
map: <function>,
reduce: <function>,
out: <output>,
query: <document>,
sort: <document>,
limit: <number>,
finalize: <function>,
scope: <document>,
jsMode: <boolean>,
verbose: <boolean>
})参数说明:
mapreduce: 要操作的目标集合。
map: 映射函数 (生成键值对序列,作为 reduce 函数参数)。
reduce: 统计函数。
out: 统计结果存放集合 (不指定则使用临时集合,在客户端断开后自动删除)。
query: 目标记录过滤
sort: 目标记录排序。
limit: 限制目标记录数量。
finalize: 最终处理函数 (对 reduce 返回结果进行最终整理后存入结果集合)
scope: 向 map、reduce、finalize 导入外部变量。
jsMode: 是否转换Bson格式在map和reduce执行间
verbose: 显示详细的时间统计信息。
下面我们来搞一个例子吧:
准备一些数据:

接下来我们演示如何统计各个班的学生数量
Map:
Map 函数必须调用 emit(key, value) 返回键值对,使用 this 访问当前待处理的 Document。
m = function(){
emit(this.classid,1);
}value 可以使用 JSON Object 传递 (支持多个属性值)。
例如:emit(this.classid, {count:1})
Reduce:
Reduce 函数接收的参数类似 Group 效果,将 Map 返回的键值序列组合成 { key, [value1,
value2, value3, value...] } 传递给 reduce。
r = function(key,values){
var x = 0;
values.forEach(function(v){x += v});
return x;
}Reduce 函数对这些 values 进行 "统计" 操作,返回结果可以使用 JSON Object。
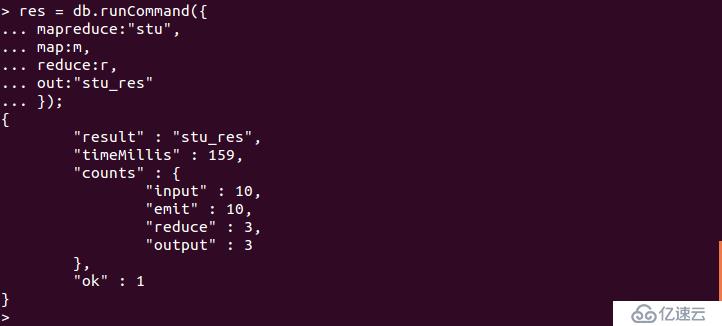
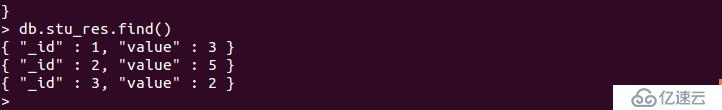
Result:

mapReduce() 将结果存储在 "students_res" 表中。
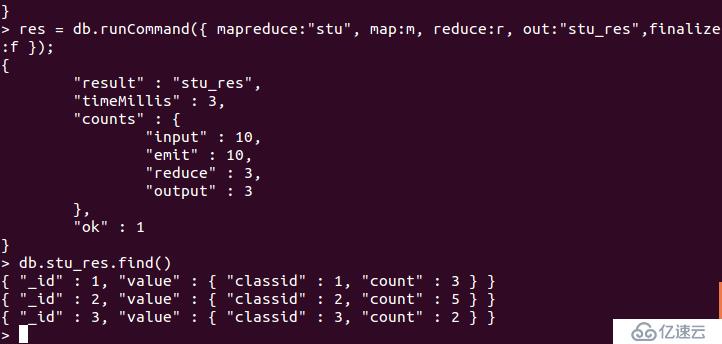
Finalize:
利用 finalize() 我们可以对 reduce() 的结果做进一步处理。
f = function(key,value){
return {classid:key,count:value}
}我们再重新计算一次,看看结果:

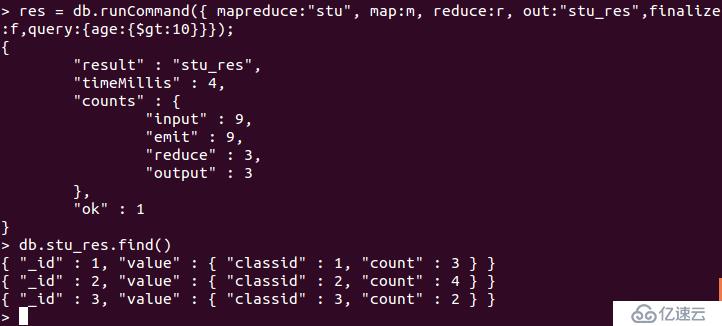
Options:
我们还可以添加更多的控制细节。
db.runCommand({
mapreduce:"stu",
map:m,
reduce:r,
out:"stu_res",
finalize:f,
query:{age:{$gt:10}}
});
可以看到先进行了过滤,只取 age>10 的数据,然后再进行统计,所以就没有 age=9 的数
据了。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。