本篇内容介绍了“如何使用SAP WebIDE创建SAP Fiori Elements应用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在新建项目菜单里,

Category选择为SAP Fiori Elements,模板选择为List Report Application:


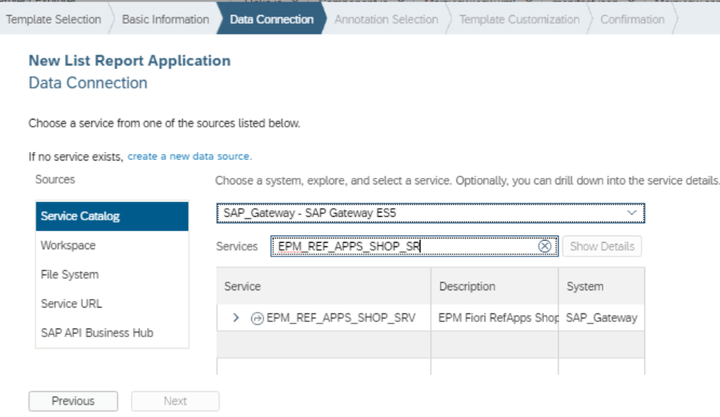
该List Report Application消费的OData服务,从Service Catalog的下拉菜单里选择指向ES5系统的Destination,从中选择EPM_REF_APPS_SHOP_SR这个服务:

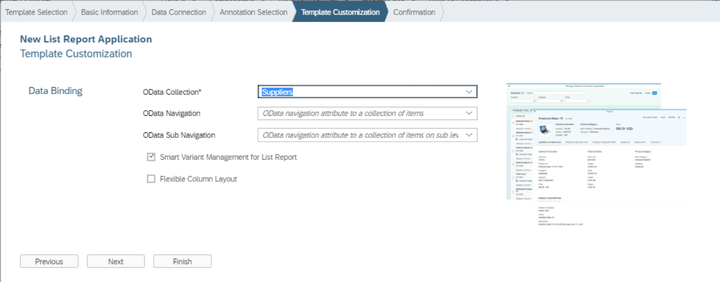
选择Suppliers这个data collection:

OData Collection选择Suppliers:

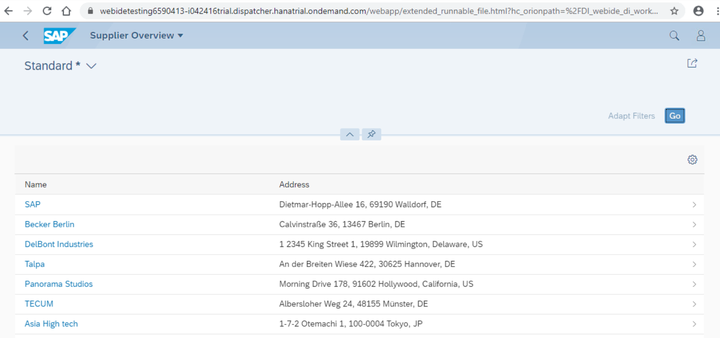
一切就绪后,运行:

看到空白的页面,这是因为我们尚未在该List Report Application里指定更多有意义的annotation:

新建一个annotation文件,用来存放我们的自定义注解:


而manifest.json也自动引用了我们刚刚创建的annotation.xml:

新建一个annotation:


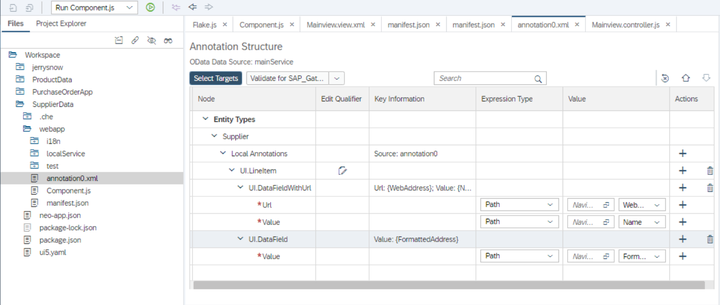
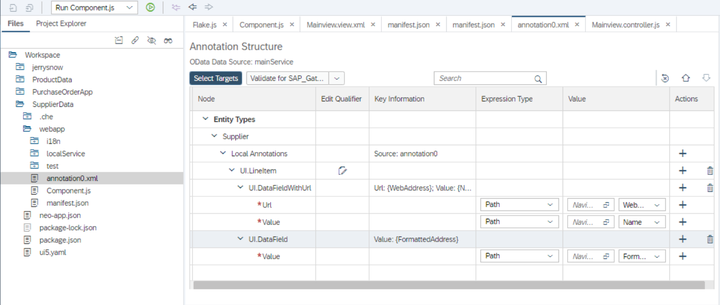
注解类型选择为UI.LineItem:

在UI.LineItem下再创建一个DataFieldWithURL注解:

再添加一个UI.DataField注解。这样,在Fiori Elements绘制的表格里出现了两列,分别通过UI.DataFieldWithUrl和UI.DataField实现。

在添加一个UI.PresentationVariant注解,实现排序功能:

把UI.PresentationVariant.SortOrder.Common.SortOrder施加到Name字段上:

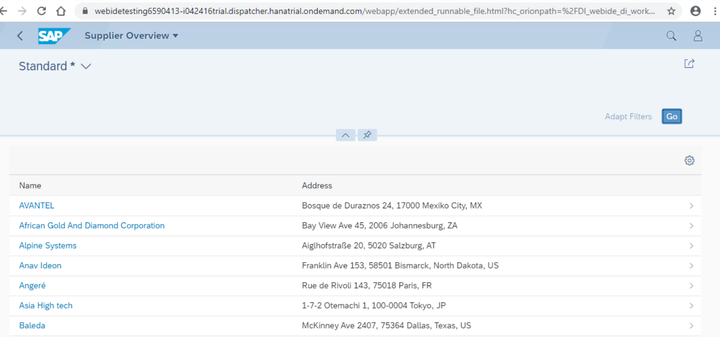
这样Name字段就支持自动排序了:

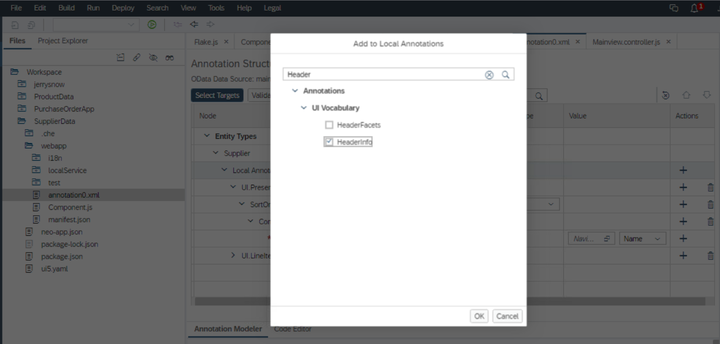
通过UI.HeaderInfo注解,我们可以维护对用户更友好的信息:

分别通过UI.HeaderInfo的TypeName和TypeNamePlural维护HeaderInfo的单数和复数形式:

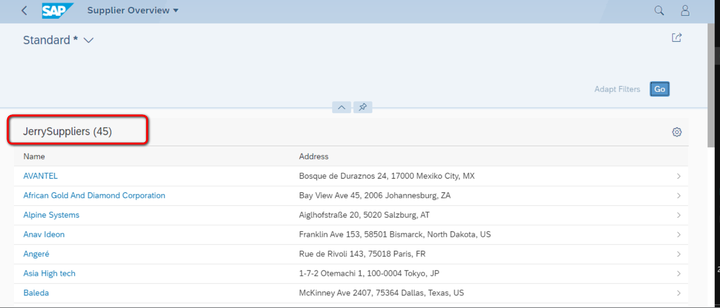
效果如下:


“如何使用SAP WebIDE创建SAP Fiori Elements应用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。