今天就跟大家聊聊有关如何实现SAP UI5 Web Component React控件的加载效果,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
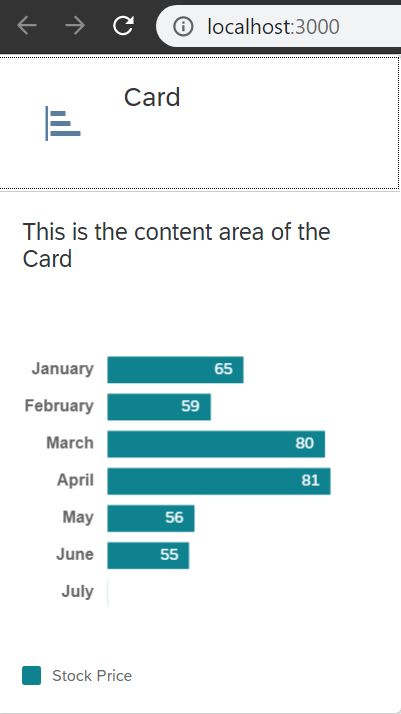
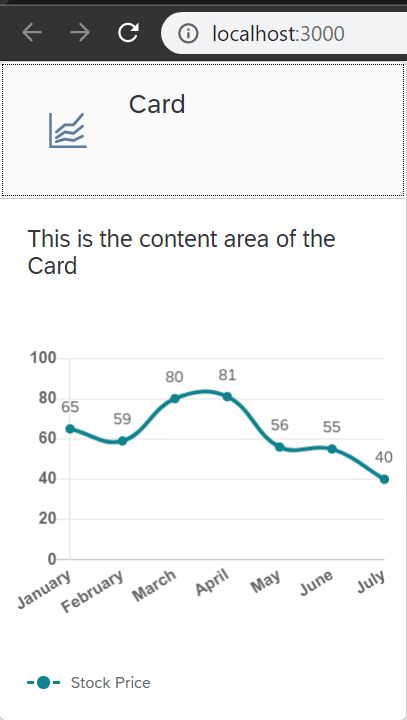
假设我使用SAP UI5 Web Component的React控件, 比如柱状图和折线图:


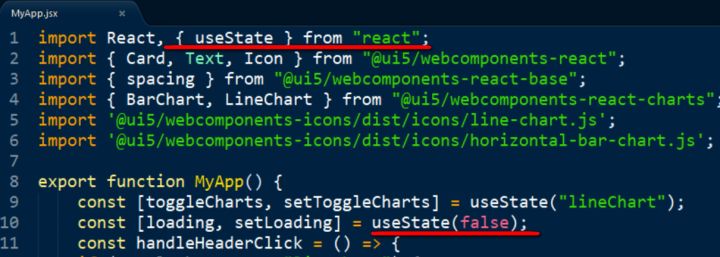
导入useState函数,默认加载状态为false:

每次点击屏幕后,首先将Loading状态使用切换函数setLoading设置成true,这样可以看到控件正在加载的动画效果。2秒钟后,setLoading设置为false,关闭动画效果。

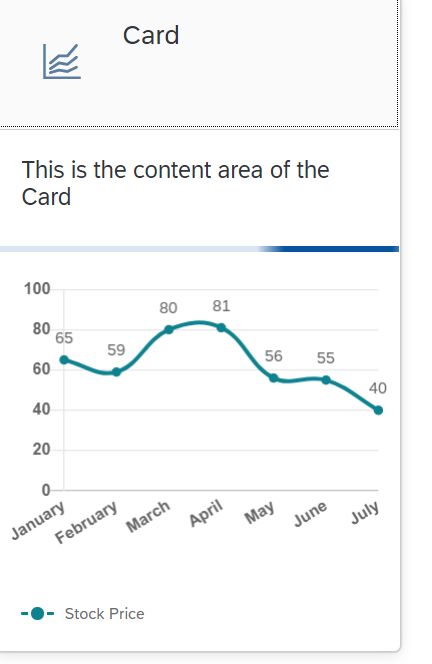
下图这道渐进式显示的横线就是控件加载时的动画效果。

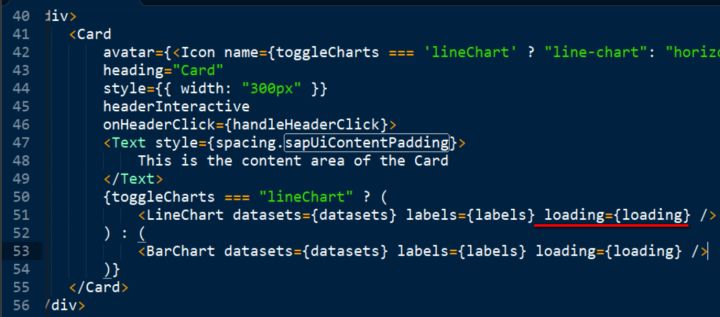
最后把loading变量赋给两个Chart的loading属性:

看完上述内容,你们对如何实现SAP UI5 Web Component React控件的加载效果有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。