ТѓетЦй№╝їуЎ╗тйЋтљјТЅЇУЃйСИІУ«бтЇЋтЊд№╝Ђ
ТѓетЦй№╝їуЎ╗тйЋтљјТЅЇУЃйСИІУ«бтЇЋтЊд№╝Ђ
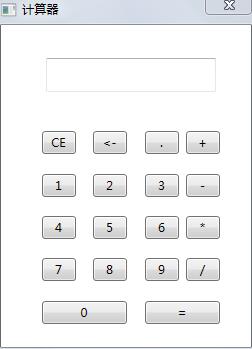
С╗ітцЕт░▒УиЪтцДт«ХУЂіУЂіТюЅтЁ│Сй┐ућеWPFтѕХСйюСИђСИфу«ђтЇЋуџёУ«Ау«ЌтЎетіЪУЃй№╝їтЈ»УЃйтЙѕтцџС║║жЃйСИЇтцфС║єУДБ№╝їСИ║С║єУ«ЕтцДт«ХТЏ┤тіаС║єУДБ№╝їт░Ју╝ќу╗ЎтцДт«ХТђ╗у╗ЊС║єС╗ЦСИІтєЁт«╣№╝їтИїТюЏтцДт«ХТа╣ТЇ«У┐Ўу»ЄТќЄуФатЈ»С╗ЦТюЅТЅђТћХУјисђѓ
т«ъжфїУдЂТ▒ѓ№╝џ
1сђЂтюеwpfжА╣уЏ«СИГу╝ќуеІт«ъуј░СИђСИфу«ђтЇЋУ«Ау«ЌтЎе№╝їтЁиСйЊУдЂТ▒ѓтдѓСИІ№╝џ
1№╝Ѕт«ъуј░+№╝ї-№╝ї*№╝ї/У┐љу«Ќ
2№╝ЅтЈ»С╗ЦУ┐ъу╗ГУ┐ЏУАїУ«Ау«Ќсђѓ
ТЋѕТъютдѓтЏЙ№╝џ

*У»ЦуеІт║ЈСИГТЋ░тГЌжђџУ┐Єуѓ╣тЄ╗т»╣т║ћТїЅжњ«УЙЊтЁЦ№╝їУ┐љу«ЌугдтїЁтљФтЏЏуДЇтИИућеУ┐љу«Ќ№╝їжЎцТГцС╣ІтцќУ┐ўТюЅжђђТа╝С╗ЦтЈіТИЁуЕ║ТЊЇСйю№╝їУЙЊтЁЦС╗ЦтЈіУ┐љу«Ќу╗ЊТъютюеСИіТќ╣ТќЄТюгТАєтєЁТўЙуц║
1.ждќтЁѕ№╝їУ»ЦуеІт║ЈСИГтЈфТХЅтЈітЇЋТгАУ┐љу«Ќ№╝їТЅђС╗ЦТѕЉС╗гтЈ»С╗ЦтюежџљУЌЈТќЄС╗ХжЄїтБ░ТўјСИцСИфтЁет▒ђтЈўжЄЈТЮЦуЏИт║ћуџёС┐ЮтГўoperationтЅЇтљјСИцСИфТЋ░№╝ѕтГЌугдСИ▓№╝Ѕсђѓ
string num1 = null; //У┐љу«ЌугдС╣ІтЅЇуџёТЋ░ string num2 = null; //У┐љу«ЌугдС╣ІтљјуџёТЋ░ string ope = null; //У┐љу«Ќугд
2.Т»ЈТгАжћ«тЁЦСИђСИфСйЇТЋ░УдЂтѕцТќГТћЙтюеnum1жЄїУ┐ўТў»num2жЄїсђѓ
private void button1_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button1.Content;
textBox.Text = num1;
}
else
{
num2 += button1.Content;
textBox.Text = num2;
}
}3.жћ«тЁЦУ┐љу«ЌугдТў»т»╣тЈўжЄЈopeУхІтђ╝(тЏаСИ║Тў»тЇЋТгАУ«Ау«Ќ№╝їТЅђС╗ЦУ┐љу«ЌугдТ▓Ат┐ЁУдЂтюеТќЄТюгТАєжЄїТўЙуц║)
private void buttonADD_Click(object sender, RoutedEventArgs e)
{
ope = "+";
}4.CEТИЁуЕ║ТЊЇСйю№╝їт░єtextboxСИГуџётєЁт«╣С╗ЦтЈіТЅђТюЅтЈўжЄЈТИЁуЕ║
private void buttonCE_Click(object sender, RoutedEventArgs e)
{
//if (ope == null)
//{
// num1 = textBox.Text;
//}
//else
//{
// num2 = textBox.Text;
//}
this.textBox.Text = "";
num1 = null;
num2 = null;
ope = null;
}5.жђђТа╝ТЊЇСйю
private void buttonBK_Click(object sender, RoutedEventArgs e)
{
string s = textBox.Text;
int len = s.Length;
if (textBox.Text != null && len >= 1)
textBox.Text = s.Remove(len - 1);
if (ope == null)
{
num1 = textBox.Text;
}
else
{
num2 = textBox.Text;
}
}6.У«Ау«Ќу╗ЊТъю№╝ѕтѕЕућеswitch case №╝Ѕ
private void buttonEQ_Click(object sender, RoutedEventArgs e)
{
switch (ope)
{
case "+":
textBox.Text = Convert.ToString(Convert.ToDouble(num1) + Convert.ToDouble(num2));
break;
case "-":
textBox.Text = Convert.ToString(Convert.ToDouble(num1) - Convert.ToDouble(num2));
break;
case "*":
textBox.Text = Convert.ToString(Convert.ToDouble(num1) * Convert.ToDouble(num2));
break;
case "/":
textBox.Text = Convert.ToString(Convert.ToDouble(num1) / Convert.ToDouble(num2));
break;
}
num1 = textBox.Text;
num2 = null;
ope = null;
}т░єу╗ЊТъютђ╝УхІу╗Ўnum1ТЮЦт«ъуј░У┐ъу╗ГУ«Ау«Ќ.
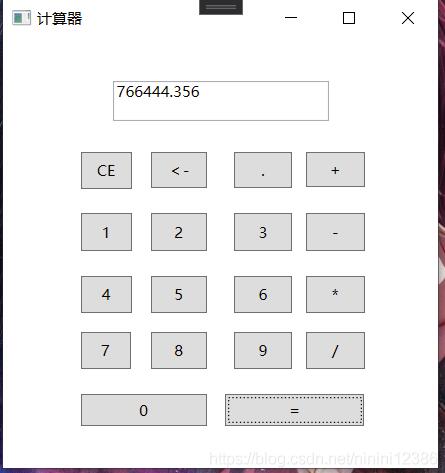
ТЋѕТъютдѓтдѓСИІ№╝џ

т«їТЋ┤С╗БуаЂтдѓСИІ№╝џ
*xaml
Window x:Class="т░Јт░ЈУ«Ау«ЌтЎе.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="У«Ау«ЌтЎе" Height="382" Width="362"> <Grid Height="335"> <Grid.ColumnDefinitions> <ColumnDefinition Width="48*" /> <ColumnDefinition Width="23*" /> </Grid.ColumnDefinitions> <Button Content="CE" Height="30" HorizontalAlignment="Left" Margin="62,87,0,0" Name="buttonCE" VerticalAlignment="Top" Width="41" Click="buttonCE_Click" /> <Button Content="№╝ю-" Height="29" HorizontalAlignment="Left" Margin="118,87,0,0" Name="buttonBK" VerticalAlignment="Top" Width="45" Click="buttonBK_Click" /> <Button Content="." Height="29" HorizontalAlignment="Left" Margin="185,87,0,0" Name="buttonDOT" VerticalAlignment="Top" Width="46" Click="buttonDOT_Click" /> <Button Content="+" Height="28" HorizontalAlignment="Left" Margin="7,87,0,0" Name="buttonADD" VerticalAlignment="Top" Width="47" Click="buttonADD_Click" Grid.Column="1" /> <Button Content="1" Height="30" HorizontalAlignment="Left" Margin="62,136,0,0" Name="button1" VerticalAlignment="Top" Width="41" Click="button1_Click" /> <Button Content="2" Height="30" HorizontalAlignment="Left" Margin="118,136,0,0" Name="button2" VerticalAlignment="Top" Width="45" Click="button2_Click" /> <Button Content="3" Height="30" HorizontalAlignment="Left" Margin="185,136,0,0" Name="button3" VerticalAlignment="Top" Width="46" Click="button3_Click" RenderTransformOrigin="1.217,0.437" /> <Button Content="-" Height="30" HorizontalAlignment="Left" Margin="7,136,0,0" Name="buttonSUB" VerticalAlignment="Top" Width="47" Click="buttonSUB_Click" Grid.Column="1" /> <Button Content="4" Height="30" HorizontalAlignment="Left" Margin="62,186,0,0" Name="button4" VerticalAlignment="Top" Width="41" Click="button4_Click" /> <Button Content="5" Height="30" HorizontalAlignment="Left" Margin="118,186,0,0" Name="button5" VerticalAlignment="Top" Width="45" Click="button5_Click" /> <Button Content="6" Height="30" HorizontalAlignment="Left" Margin="185,186,0,0" Name="button6" VerticalAlignment="Top" Width="46" Click="button6_Click" /> <Button Content="*" Height="30" HorizontalAlignment="Left" Margin="7,186,0,0" Name="buttonMUP" VerticalAlignment="Top" Width="47" Click="buttonMUP_Click" Grid.Column="1" /> <Button Content="7" Height="30" HorizontalAlignment="Left" Margin="62,231,0,0" Name="button7" VerticalAlignment="Top" Width="40" Click="button7_Click" /> <Button Content="8" Height="30" HorizontalAlignment="Left" Margin="118,231,0,0" Name="button8" VerticalAlignment="Top" Width="45" Click="button8_Click" /> <Button Content="9" Height="30" HorizontalAlignment="Left" Margin="185,231,0,0" Name="button9" VerticalAlignment="Top" Width="46" Click="button9_Click" /> <Button Content="/" Height="30" HorizontalAlignment="Left" Margin="7,231,0,0" Name="buttonDIV" VerticalAlignment="Top" Width="47" Click="buttonDIV_Click" Grid.Column="1" /> <Button Content="0" Height="25" HorizontalAlignment="Left" Margin="62,281,0,0" Name="button0" VerticalAlignment="Top" Width="101" Click="button0_Click" /> <Button Content="=" Height="25" HorizontalAlignment="Right" Margin="0,281,59.2,0" Name="buttonEQ" VerticalAlignment="Top" Width="111" Grid.ColumnSpan="2" Click="buttonEQ_Click" RenderTransformOrigin="-0.085,0.493" /> <TextBox Grid.ColumnSpan="2" Height="32" HorizontalAlignment="Left" Margin="88,30,0,0" Name="textBox" VerticalAlignment="Top" Width="173" /> </Grid> </Window>
.csТќЄС╗Х
namespace т░Јт░ЈУ«Ау«ЌтЎе
{
/// <summary>
/// MainWindow.xaml уџёС║цС║њжђ╗УЙЉ
/// </summary>
public partial class MainWindow : Window
{
string num1 = null; //У┐љу«ЌугдС╣ІтЅЇуџёТЋ░
string num2 = null; //У┐љу«ЌугдС╣ІтљјуџёТЋ░
string ope = null; //У┐љу«Ќугд
public MainWindow()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button1.Content;
textBox.Text = num1;
}
else
{
num2 += button1.Content;
textBox.Text = num2;
}
}
private void button2_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button2.Content;
textBox.Text = num1;
}
else
{
num2 += button2.Content;
textBox.Text = num2;
}
}
private void button3_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button3.Content;
textBox.Text = num1;
}
else
{
num2 += button3.Content;
textBox.Text = num2;
}
}
private void button4_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button4.Content;
textBox.Text = num1;
}
else
{
num2 += button4.Content;
textBox.Text = num2;
}
}
private void button5_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button5.Content;
textBox.Text = num1;
}
else
{
num2 += button5.Content;
textBox.Text = num2;
}
}
private void button6_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button6.Content;
textBox.Text = num1;
}
else
{
num2 += button6.Content;
textBox.Text = num2;
}
}
private void button7_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button7.Content;
textBox.Text = num1;
}
else
{
num2 += button7.Content;
textBox.Text = num2;
}
}
private void button8_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button8.Content;
textBox.Text = num1;
}
else
{
num2 += button8.Content;
textBox.Text = num2;
}
}
private void button9_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button9.Content;
textBox.Text = num1;
}
else
{
num2 += button9.Content;
textBox.Text = num2;
}
}
private void button0_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button0.Content;
textBox.Text = num1;
}
else
{
num2 += button0.Content;
textBox.Text = num2;
}
}
private void buttonADD_Click(object sender, RoutedEventArgs e)
{
ope = "+";
}
private void buttonSUB_Click(object sender, RoutedEventArgs e)
{
ope = "-";
}
private void buttonMUP_Click(object sender, RoutedEventArgs e)
{
ope = "*";
}
private void buttonDIV_Click(object sender, RoutedEventArgs e)
{
ope = "/";
}
private void buttonDOT_Click(object sender, RoutedEventArgs e)
{
if (ope == null &&!num1.Contains(".")) //тдѓТъюnumСИГти▓ТюЅт░ЈТЋ░уѓ╣№╝їтѕЎСИЇтЁЂУ«ИтєЇУЙЊтЁЦ.
{
num1 += buttonDOT.Content;
textBox.Text = num1;
}
if(ope!=null&&!num2.Contains("."))
{
num2 += buttonDOT.Content;
textBox.Text = num2;
}
}
private void buttonCE_Click(object sender, RoutedEventArgs e)
{
//if (ope == null)
//{
// num1 = textBox.Text;
//}
//else
//{
// num2 = textBox.Text;
//}
this.textBox.Text = "";
num1 = null;
num2 = null;
ope = null;
}
private void buttonBK_Click(object sender, RoutedEventArgs e)
{
string s = textBox.Text;
int len = s.Length;
if (textBox.Text != null && len >= 1)
textBox.Text = s.Remove(len - 1);
if (ope == null)
{
num1 = textBox.Text;
}
else
{
num2 = textBox.Text;
}
}
private void buttonEQ_Click(object sender, RoutedEventArgs e)
{
switch (ope)
{
case "+":
textBox.Text = Convert.ToString(Convert.ToDouble(num1) + Convert.ToDouble(num2));
break;
case "-":
textBox.Text = Convert.ToString(Convert.ToDouble(num1) - Convert.ToDouble(num2));
break;
case "*":
textBox.Text = Convert.ToString(Convert.ToDouble(num1) * Convert.ToDouble(num2));
break;
case "/":
textBox.Text = Convert.ToString(Convert.ToDouble(num1) / Convert.ToDouble(num2));
break;
}
num1 = textBox.Text;
num2 = null;
ope = null;
}
}
}уюІт«їСИіУ┐░тєЁт«╣№╝їСйаС╗гт»╣Сй┐ућеWPFтѕХСйюСИђСИфу«ђтЇЋуџёУ«Ау«ЌтЎетіЪУЃйТюЅУ┐ЏСИђТГЦуџёС║єУДБтљЌ№╝ЪтдѓТъюУ┐ўТЃ│С║єУДБТЏ┤тцџуЪЦУ»єТѕќУђЁуЏИтЁ│тєЁт«╣№╝їУ»итЁ│Т│еС║┐жђЪС║ЉУАїСИџУхёУ«»жбЉжЂЊ№╝їТёЪУ░бтцДт«ХуџёТћ»ТїЂсђѓ
тЁЇУ┤БтБ░Тўј№╝џТюгуФЎтЈЉтИЃуџётєЁт«╣№╝ѕтЏЙуЅЄсђЂУДєжбЉтњїТќЄтГЌ№╝ЅС╗ЦтјЪтѕЏсђЂУйгУййтњїтѕєС║ФСИ║СИ╗№╝їТќЄуФаУДѓуѓ╣СИЇС╗БУАеТюгуйЉуФЎуФІтю║№╝їтдѓТъюТХЅтЈіСЙхТЮЃУ»иУЂћу│╗уФЎжЋ┐жѓ«у«▒№╝џis@yisu.comУ┐ЏУАїСИЙТіЦ№╝їт╣ХТЈљСЙЏуЏИтЁ│У»ЂТЇ«№╝їСИђу╗ЈТЪЦт«ъ№╝їт░єуФІтѕ╗тѕажЎцТХЅтФїСЙхТЮЃтєЁт«╣сђѓ