这篇文章给大家分享的是有关如何在Ubuntu 18.04上搭建微信小程序和公众号应用的开发环境的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
如果在Ubuntu上使用apt-get安装了Node.js,需要先手动移除:
$ sudo apt-get purge nodejs && sudo apt-get autoremove && sudo apt-get autoclean
安装NVM:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
或
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
安装完毕后,将以下代码加到~/.bash_profile, ~/.zshrc, ~/.profile, 或者 ~/.bashrc中:
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm测试:

使用淘宝镜像
export NVM_NODEJS_ORG_MIRROR=http://npm.taobao.org/mirrors/node
查看本地所有可以用的 Node.js 版本
$ nvm list
查看服务器端可用的 Node.js 版本
$ nvm ls-remote
*安装 `8.` LTS 版本 (长久维护版本) **
$ nvm install 8.16.2
设置默认版本
$ nvm use 8.16.2 $ nvm alias default 8.16.2
使用淘宝进行加速 NPM
$ npm config set registry=https://registry.npm.taobao.org
将 NPM 更新到最新
$ npm install -g npm
检测版本
$ npm -v
第一种方法:安装稳定版1.19.1
配置仓库:
url -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
安装:
sudo apt-get update && sudo apt-get install --no-install-recommends yarn
第二种方法: 通过npm安装
npm install --global yarn
然后在终端中设置PATH环境变量(即把以下代码添加到 ~/.bash_profile, ~/.zshrc, ~/.profile, 或者 ~/.bashrc)
export PATH="$PATH:`yarn global bin`"
最后运行命令测试Yarn是否安装成功:
yarn --version

下载项目和初始化
git clone https://github.com/cytle/wechat_web_devtools.git cd wechat_web_devtools # 自动下载最新 `nw.js` , 同时部署目录 `~/.config/wechat_web_devtools/` ./bin/wxdt install
安装Wine
sudo apt-get install wine-binfmt sudo update-binfmts --import /usr/share/binfmts/wine
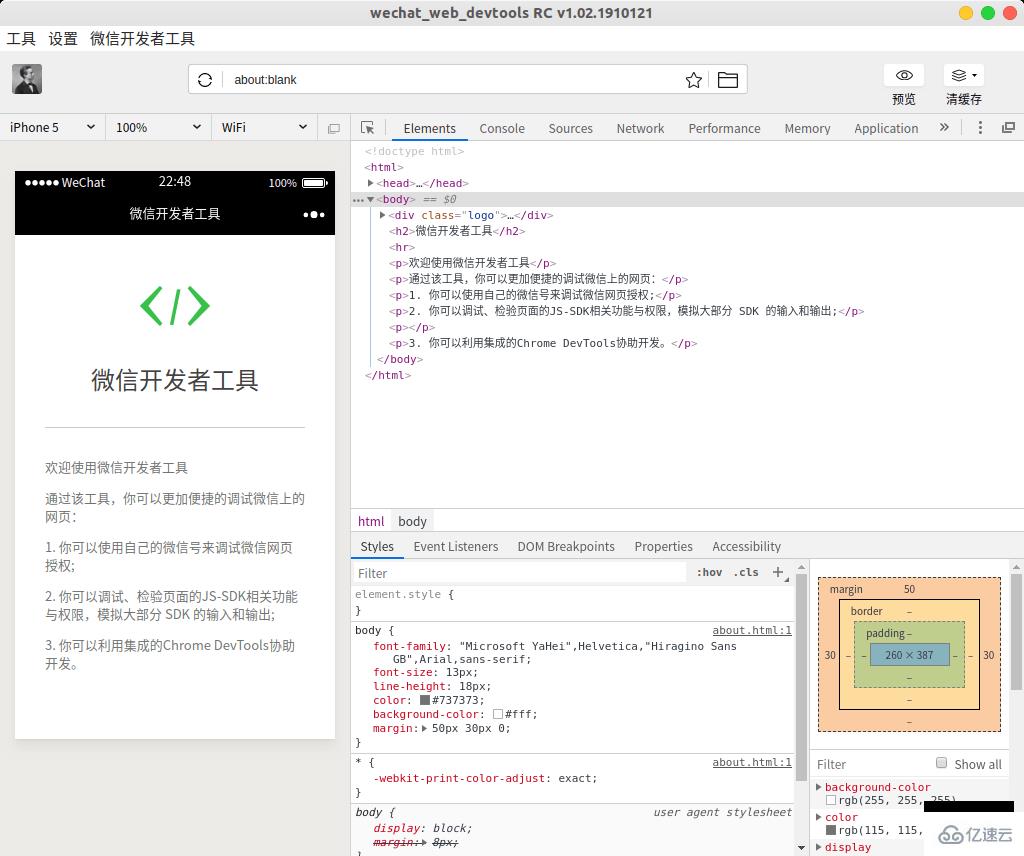
启动ide,开发和调试网页
./bin/wxdt # 启动

安装wepy-ci
WePY 是一个小程序组件化开发框架,开发风格接近 Vue.js,更贴近于 MVVM 架构模式,相比小程序原生开发要更加的方便快捷。
yarn global add wepy-cli
初始化项目
mkdir helloworld cd helloworld helloworld wepy init standard ./

对项目进行编译,并持续监听代码变化**
wepy build --watch

感谢各位的阅读!关于“如何在Ubuntu 18.04上搭建微信小程序和公众号应用的开发环境”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。