这篇文章主要介绍“Dreamweaver中不使用CSS样式为表格添加细线边框”,在日常操作中,相信很多人在Dreamweaver中不使用CSS样式为表格添加细线边框问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Dreamweaver中不使用CSS样式为表格添加细线边框”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
近段时间在学习Dreamweaver做网站,正在学表格这一章呢,结果发现表格的边框设置非常的不好,就是设为边框1也特别的粗,我希望不用CSS样式为表格添加细线边框,真的太难看了,如图:
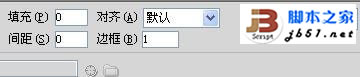
设置:
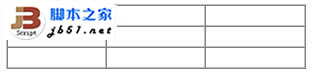
效果:
有没有好的办法呢,在网上找了很久,大多都是讲样式,我还没学呢,我也知道样式当然是很多很好,可以设置成丰富的表格,虚线啊,双线啊什么的,但必竟要对样式非常的了解,后来通过我的实践,我找到了一种方法,呵呵,我这里只是讲不必用CSS样式来实现的一种最为简单的方法,注意一下哦,我只是说是个人的一种小方法,也谈不上技巧。
我发现只需把边框设为0,间距设为1,填充设为0,就可以了,然后你想边框设置成什么颜色就把表格的背景设为什么颜色,里面的颜色设为页面背景一样的颜色就可以了。如图:
设置:
效果:
这里我把表格的背景设为蓝色(#0000FF),表格里面设置为白色,代码如下:
代码如下:
<table bgcolor="#0000FF" width="300" border="0" cellpadding="0" cellspacing="1">
<tr>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
</tr>
</table>
到此,关于“Dreamweaver中不使用CSS样式为表格添加细线边框”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net//Dreamweaver/67161.html