这篇文章主要为大家展示了“CSS中float怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“CSS中float怎么用”这篇文章吧。
浮动的基础知识
浮动有4个属性:left(左浮动)、right(右浮动)、none(不浮动)、inherit(继承)。
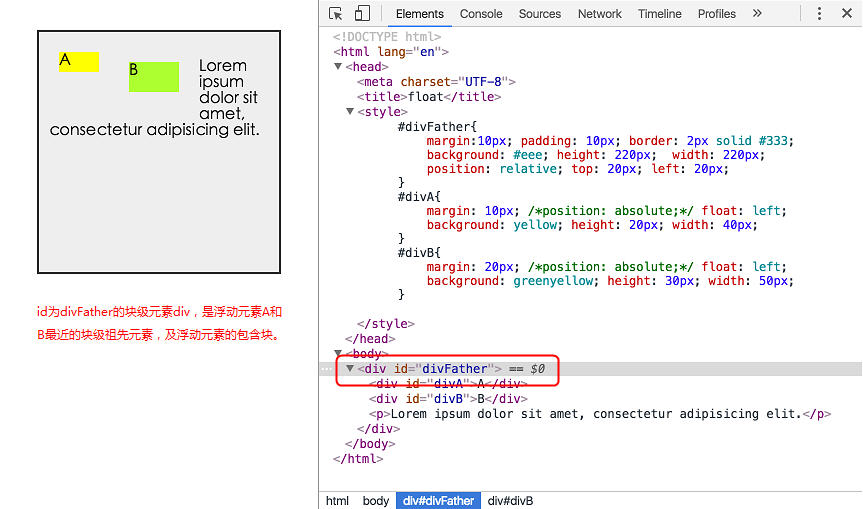
浮动元素的包含块是其最近的块级祖先元素。
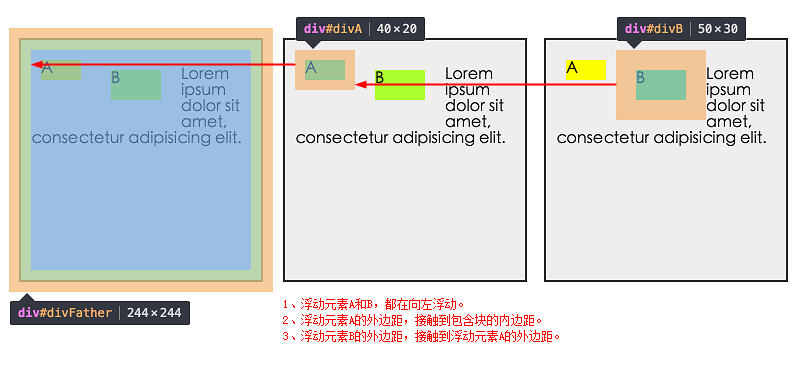
浮动元素会左偏移(或右偏移),直到它的外边界接触到『包含块的内边界』或『另一个浮动元素的外边界』。
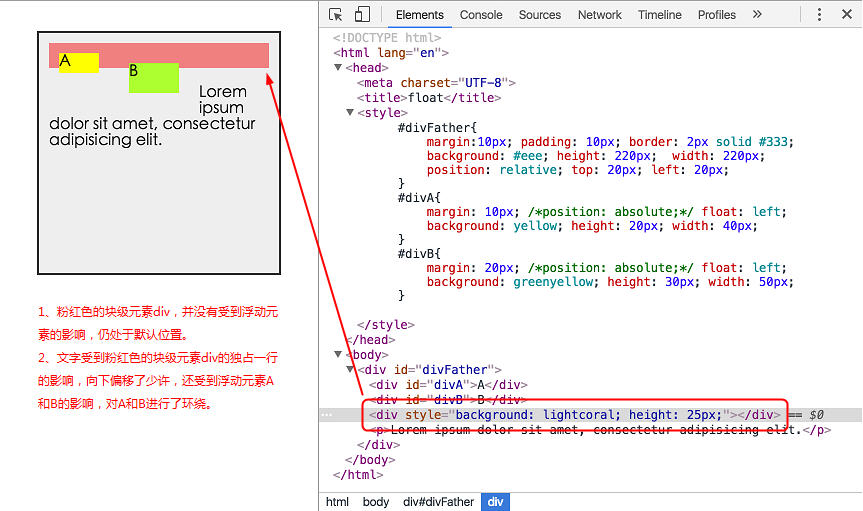
浮动元素脱离了标准文档流,文字和行级元素会环绕该元素,块级元素则不受影响。
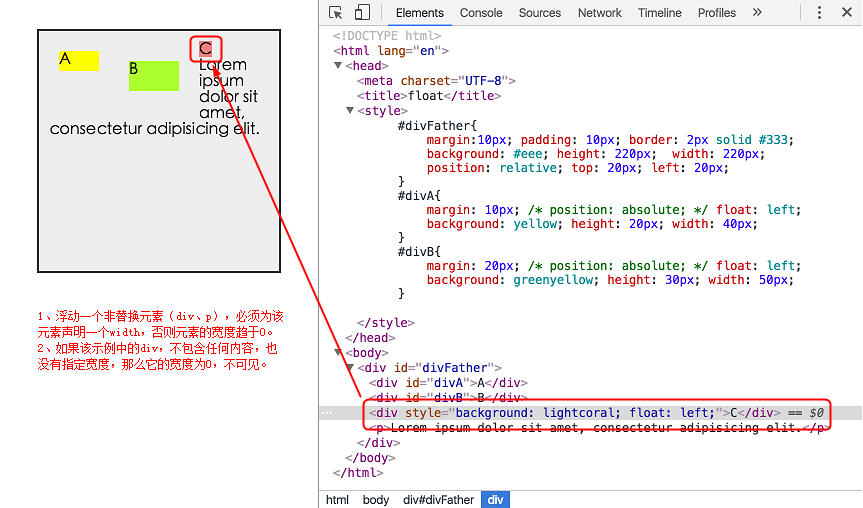
浮动一个非替换元素,必须为该元素声明一个width,否则元素的宽度趋于0。
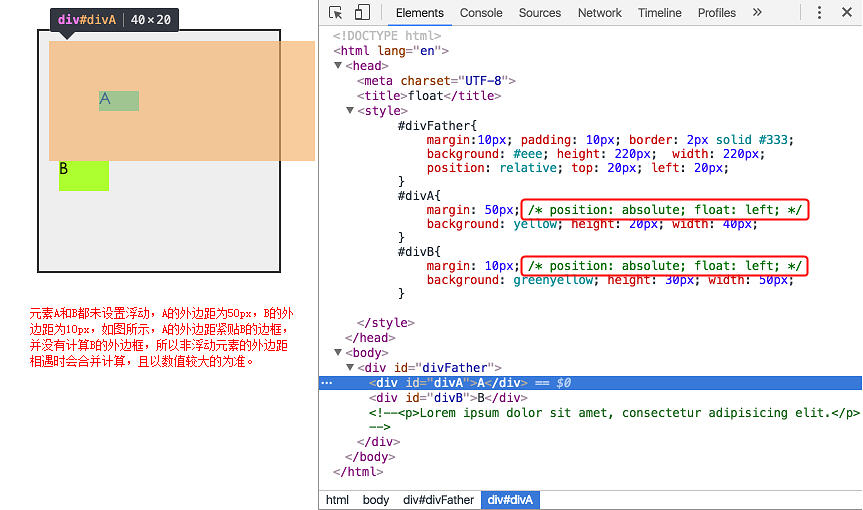
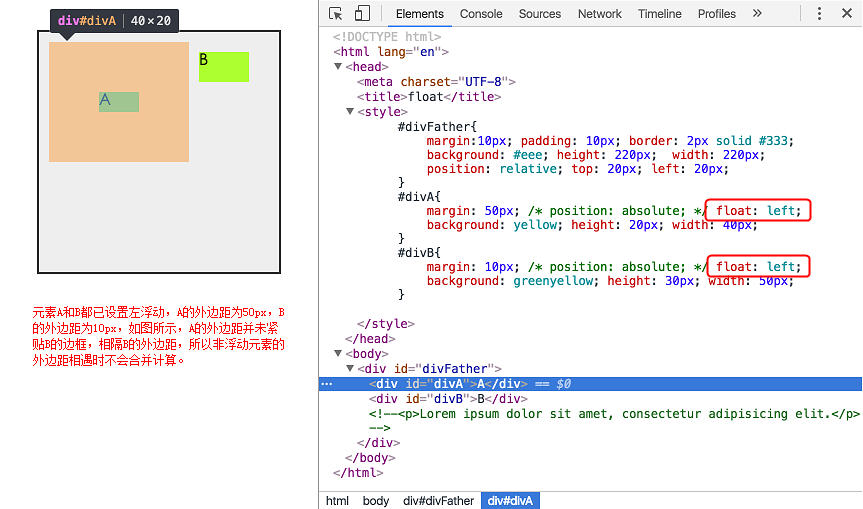
浮动元素的margin(外边距)不会与其他元素的margin合并。

浮动的深入研究
浮动元素的顶边不可以高于包含块中先前产生的块级元素或行级元素的顶。
浮动元素之间不可重叠,如果水平方向没有足够的空间放置浮动元素,它将向下移动,直到有足够的空间或没有更多的浮动元素为止。
浮动元素不能溢出包含块的左、右、上边界,仅可溢出下边界。(浮动元素溢出下边界时,部分浏览器会增加包含块的高度,使浮动元素能够包含在包含块中,出现大片空白,导致浏览器兼容性问题。)
浮动元素设置负外边距时,虽然浮动元素看起来溢出了包含块,但实际并没有违反上述规则。
特殊情况,浮动元素比包含块更宽时,浮动元素会在偏移的反方向溢出。
浮动的负作用
背景不能显示
边框不能撑开
margin padding 不能正确显示
清除浮动的方法
/* 方法1,当父包含块缩成一条时无效 */
.clear-float2{ overflow:hidden; width:100%; }
/* 方法2,overflow:hidden属性相当于是让父级紧贴内容,这样即可紧贴其对象内内容,从而实现了清除浮动。 */
.clear-float3{ overflow: auto; zoom: 1; }
/* 方法3,zoom是在处理兼容性问题,hidden和auto都能清除浮动,据说auto对seo更友好 */以上是“CSS中float怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。