这篇文章主要讲解了“CSS3实现的漂亮Menu菜单效果代码分享”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS3实现的漂亮Menu菜单效果代码分享”吧!
本文实例讲述了基于CSS3实现的漂亮Menu菜单效果代码。分享给大家供大家参考。具体如下:
这是一款基于CSS3实现的漂亮Menu菜单代码,请注意,ie9以下版本的浏览器看不到效果,请使用IE9及火狐以及Chrome等浏览器。
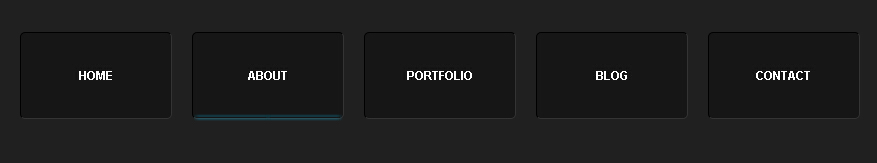
四个圆角的方框整齐横向排列形成的菜单,当把鼠标放在任意菜单项的时候,该菜单项的底部会出现动画效果,一第向两端延伸的下划线,菜单整体挺漂亮的。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/css3-menu-nav-style-codes/
具体代码如下:
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSS3 技术实现的菜单</title>
<style type="text/css">
body{
background:#202020;
font:bold 12px Arial, Helvetica, sans-serif;
margin:0;
padding:0;
min-width:960px;
color:#bbbbbb;
}
a {
text-decoration:none;
color:#fff;
}
h2 {
font: 4em normal Arial, Helvetica, sans-serif;
padding: 20px; margin: 0;
text-align:center;
}
h2 small{
font: 0.2em normal Arial, Helvetica, sans-serif;
text-transform:uppercase; letter-spacing: 0.2em; line-height: 5em;
display: block;
}
header {
padding:0 40px;
margin:0 auto;
position:relative;
width:915px;
height:145px;
}
header nav ul{
list-style:none;
padding-top:50px;
}
header nav li {
position:relative;
float: left;
width:150px;
text-align:center;
padding-top:35px;
padding-bottom:35px;
color:#fff;
margin-right:20px;
border-radius:5px;
background:#161616;
border-bottom:1px solid #333;
border-left:1px solid #000;
border-right:1px solid #333;
border-top:1px solid #000;
cursor:pointer;
}
li:after, li:before {
-moz-transition:width 0.5s ease 0s;
height: 0px;
width: 0px;
position: absolute;
content: ' ';
display: block;
opacity:0;
box-shadow: 0px 0px 5px #00c6ff;
}
li:after {
background: -moz-linear-gradient(left, #0ad, #08b);
top: 84px;
left: 75px;
}
li:before {
background: -moz-linear-gradient(right, #0ad, #08b);
top: 84px;
right:75px;
}
li:hover:after,li:hover:before{
width: 72px;
height: 1px;
opacity:1;
}
</style>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">BLOG</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
</body>
</html>
希望本文所述对大家的css3网页设计有所帮助。
感谢各位的阅读,以上就是“CSS3实现的漂亮Menu菜单效果代码分享”的内容了,经过本文的学习后,相信大家对CSS3实现的漂亮Menu菜单效果代码分享这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/377526.html