使用Node.js和Vue.js怎么构建一个文件压缩应用程序,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
设置项目
我们将从构建后端开始,这是我们应用程序的基础。
在桌面上,为应用程序创建一个文件夹,群殴取名为 compressor,并通过运行 npm init -y设置一个新的Node.js项目。
我们先编写后端服务,所以在项目中再建立一个 server 目录。
现在,我们需要为应用程序安装必要的软件包:
koa、koa-router:这将有助于设置我们的服务器以及路由
nodemon:当我们对应用程序进行更改时,Nodemon将重新启动我们的服务器
multer:用于上传文件的中间件
cors:帮助将headers添加到代理请求中
要安装所有这些,请在我们创建的 server 目录中运行以下命令:
npm i --save koa koa-router nodemon multer cors
完成安装后,在 server 目录内创建一个 index.js 文件,这是我们将编写后端代码的地方。
使用VS Code打开文件夹。在开始之前,我们先创建一个 .gitignore 文件,并向其中添加 node_modules,这将防止将node_modules 文件夹添加到git中。
让我们继续来创建一个简单的Koa.js服务器,然后配置我们的packages:
const express = require('express'); const multer = require('multer'); const zlib = require('zlib'); const cors = require('cors'); const fs = require('fs'); const path = require('path'); const app = express(); app.use(cors()); //multer const storage = multer.memoryStorage(); const upload = multer({ storage: storage, }); app.listen(3000, () => { console.log('App is runnuing on port 3000'); });我们首先要求我们安装的包,如Express、Multer和Cors。然后,我们创建一个Express的实例,并将其保存在一个变量中。我们使用Express实例来配置我们的 cors 作为中间件。
我们还需要一些Node.js的核心模块,比如 zlib,我们将使用它来进行实际的压缩。然后我们使用Express的实例来创建一个服务器,它将监听 3000 端口。
接下来,我们将创建一个路由,该路由将接收一个文件,然后返回压缩文件。
Zlib有很多压缩方法,但是在本文中,我们将使用 gzip 方法。
app.post("/compress", upload.single("file"), async (req, res) => { try { const destination = `compressed/${req.file.originalname}.gz`; let fileBuffer = req.file.buffer; await zlib.gzip(fileBuffer, (err, response) => { if (err) { console.log(err); } fs.writeFile(path.join(__dirname, destination), response, (err, data) => { if (err) { console.log(err); } res.download(path.join(__dirname, destination)); }); }); } catch (err) { console.log(err); res.json(err); }});我们定义 /compress 路由,这是一个 POST 请求,然后在该路由中传递Multer中间件。我们的 Multer 中间件将返回文件缓冲区,该文件缓冲区存储在 fileBuffer 变量中。
为了进行测试,我们创建一个 compressed 目录,在其中保存压缩文件。
我们将使用Multer中间件来获得我们想要压缩的文件的名称,以便我们可以将其保存到我们的 compressed 目录中。
const destination = `compressed/${req.file.originalname}.gz`;我们使用Zlib方法 gzip 来压缩文件,该方法将 fileBuffer 作为第一个参数,然后将一个回调函数作为第二个参数。回调函数由任何可能的错误和压缩响应组成。
得到Zlib响应后,我们创建一个文件并将响应保存在 compressed 目录中,该文件将具有 .gz文件扩展名,因为它用于标识Zlib压缩。
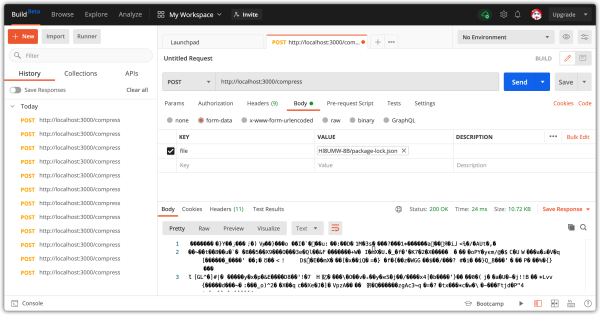
现在,我们可以在开始前端之前在Postman上测试我们的应用程序,我将压缩 package.lock.json 文件,它的大小是48kb。

压缩文件可得到11kb。

现在我们的后端已经准备好,我们可以为应用程序设置用户界面。
让我们在 compressor 根目录内创建一个 client 目录。在 client 目录中,创建两个文件:index.html 和 main.js。
我们将从为应用程序定义用户界面开始。
我们将搭建一个HTML 5样板文件,然后在模板头中添加vuei .js脚本、Bootstrap CSS CDN和Axios脚本。然后,我们将在body标记的末尾添加 main.js 文件。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue Compressor</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> </head> <body> <div id="app"> <h2>压缩</h2> </div> <script src="main.js"></script> </body> </html>
对于此应用程序,用户将通过拖放添加其文件。让我们为我们的应用程序定义一个简单的用户界面。
修改模板为:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue Compressor</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <style> body { background: #ccc !important; } .wrapper { width: 350px; height: 350px; border: 2px dotted gray } .wrapper h5 { text-align: center; font-family: sans-serif; } </style> </head> <body> <div id="app"> <div class="container"> <div class="row"> <div class="col-md-12"> <div class="wrapper mt-5 p-3"> <h5>在这里拖放</h5> <ul class="list-group mt-5"> <li class="list-group-item">FileName -> File Size <button class="btn btn-sm btn-danger">X</button></li> </ul> </div> <button class="btn btn-primary my-4"> <span class="spinner-border spinner-border-sm" role="status" v-if="loading" aria-hidden="true"></span> 压缩 </button> </div> </div> </div> </div> <script src=" main.js"></script> </body>你可以使用任何实时服务器运行你的应用程序,这里我使用 live-server。

拖放功能
我们先在 main.js 文件中定义我们的Vue.js实例。然后,我们将创建一个state来保存我们的文件。
const app = new Vue({ el: '#app', data: { files: [], loading:false }, methods: { addFile(e) { }, removeFile(file) { }, compressFile() { } }})在Vue中实现拖放,我们需要添加一个 @drop 事件来选择我们的文件,还有一个 v-cloak 属性,这个属性用于在应用加载之前隐藏 {{tags}}。
<div class="wrapper mt-5 p-3" v-cloak @drop="addFile" @drop.prevent> <h5>在这里拖放</h5> </div>
@drop 事件监听 addFile 方法,我们必须定义:
addFile(e) { let files = e.dataTransfer.files; [...files].forEach(file => { this.files.push(file); console.log(this.files) });}使用这种方法,放置在框中的所有文件都将记录在我们的控制台上。
但是,我们想在框内显示文件,因此我们必须将<li>元素修改为:
<li v-for="(file,id) in files" :key="id" class="list-group-item"> {{ file.name }}-{{ file.size }} kb<button class="btn btn-sm btn-danger">X</button> </li>这样,每当我们将文件放入框中时,都会显示文件名和大小。
我们可以通过向 X 按钮添加点击事件来添加额外的功能,以从框中删除文件:@click = ‘removeFile(file)’。
然后,我们定义 removeFile 方法:
removeFile(file) { thisthis.files = this.files.filter(f => { return f != file; });},让我们定义压缩函数,该函数将压缩所选文件,这就是Axios的作用所在。我们将向我们在后端定义的 /compress 路由发出请求:
compressFile() { this.loading = true; let formdata = new FormData(); formdata.append('file', this.files[0]) axios.post('http://localhost:3000/compress', formdata, { responseType: 'blob' }).then(response => { let fileURL = window.URL.createObjectURL(new Blob([(response.data)])) let fileLink = document.createElement('a'); fileLink.href = fileURL; fileLink.setAttribute('download', `${this.files[0].name}.gz`); document.body.appendChild(fileLink); fileLink.click(); this.loading = false; }).catch(err => { this.loading = false; console.log(err) })}我们使用 FormData 上传文件。上载文件后,后端会压缩文件并将压缩后的文件返回给我们。
我们使用 URL.createObjectURL 创建一个 DOMstring,其中包含表示给定对象的URL。然后,我们从后端下载给定的数据。
现在,我们需要在compress按钮中添加一个click事件,以侦听我们创建的方法:
<button class="btn btn-primary my-4" @click="compressFile"> <span class="spinner-border spinner-border-sm" role="status" v-if="loading" aria-hidden="true"></span> 压缩 </button>
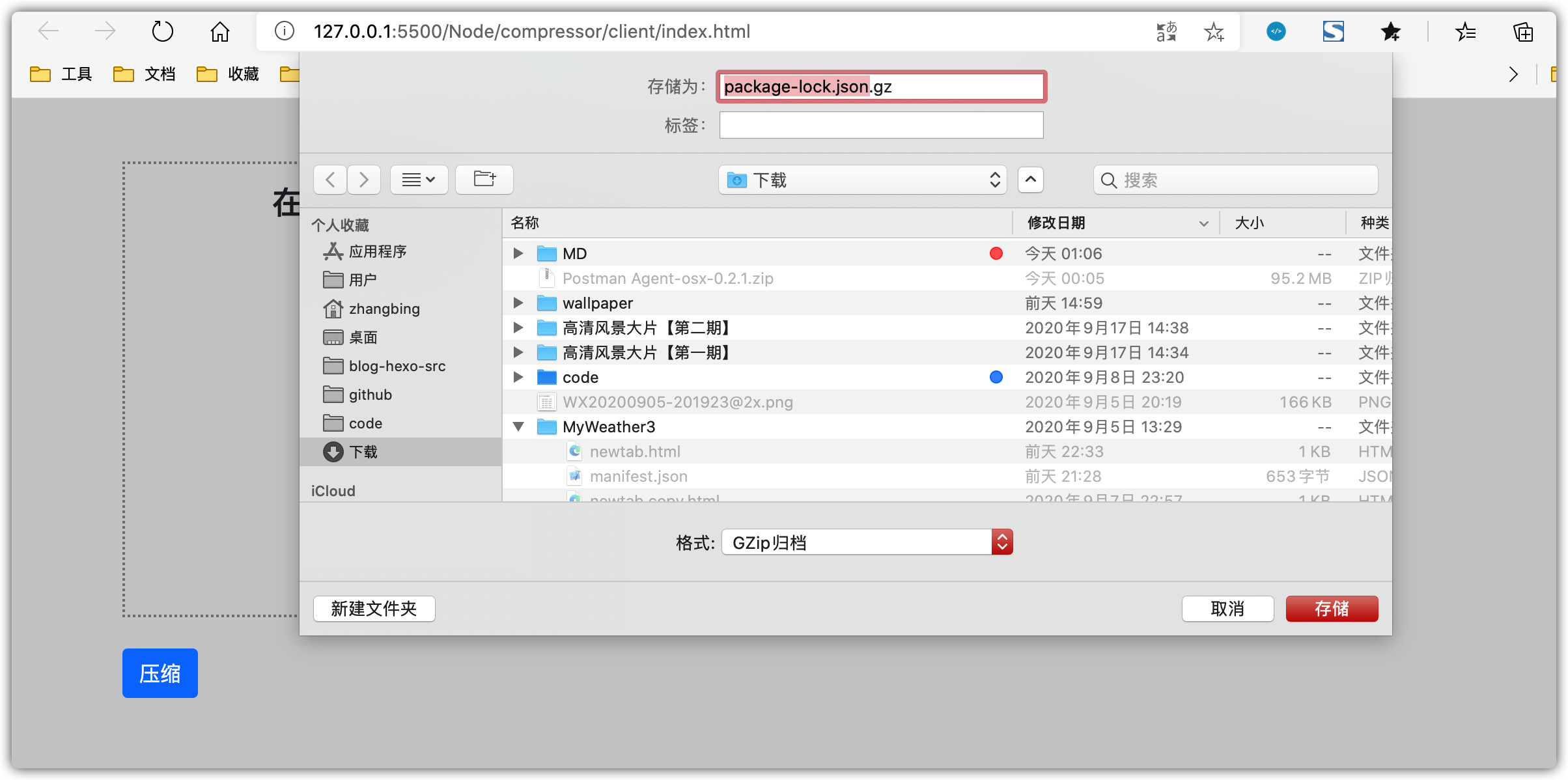
单击我们的压缩按钮将触发文件下载:

就是这样!
我们只是建立了一个简单的压缩应用程序。最后我们很想添加一个简单的方法,通过创建一个Vue.js过滤器,将我们的文件大小以千字节为单位进行格式化。
filters: { kb(val) { return Math.floor(val / 1024); }},在模板中使用
{{ file.size | kb }} kb看完上述内容,你们掌握使用Node.js和Vue.js怎么构建一个文件压缩应用程序的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。