本篇内容介绍了“GridView绑定数据的实现方法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
当你需要使用一些TemplateField来自定义显示时,我发现最简单的就是先创建一个仅包含BoundField的GridView控件,然后添加一些TemplateField,如果需要的话,也可以将某些BoundField直接转换成TemplateField。好了,让我们开始本节教程吧。首先,通过设计器往页面上添加一个GridView控件,并将一个返回雇员信息的ObjectDataSource绑定到它上面。这些步骤将创建一个带有一些BoundField的GridView,这些BoundField对应雇员信息中不同的字段。
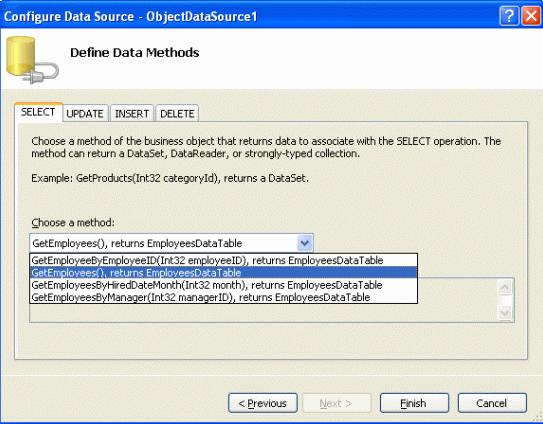
打开GridViewTemplateField.aspx,并从工具箱中拖一个GridView到设计器上。从GridView的智能标签(smart tag)上选择并添加一个新的调用EmployeesBLL 类的GetEmployees()方法的ObjectDataSource控件。

GridView绑定数据:添加一个新的调用GetEmployees()方法的ObjectDataSource控件
用这种方式进行GridView绑定数据将会自动的为雇员信息的每一个属性添加一个BoundField:EmployeeID、LastName、FirstName、Title、HireDate、ReportsTo以及Country。在这个报表中,我们不希望看到EmployeeID、ReportsTo以及Country属性。要删除这些BoundField的话,你可以:
·使用字段对话框 - 在GridView的智能标签的弹出菜单中点击“编辑列”(Edit Columns)。然后,在左下角的列表中选中你想要删除的BoundField并点击那个带红叉的按钮,就可以删除这个BoundField了。
·手工编辑GridView的声明语句 - 在源视图(Source view)中,找到你想要删除的BoundField,就是那些< asp:BoundField>元素,删了就行了。
在你删了EmployeeID、ReportsTo和Country等BoundField之后,你的GridView的标记语言代码应该像这个样子:
< asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="EmployeeID" DataSourceID="ObjectDataSource1"> < Columns> < asp:BoundField DataField="LastName" HeaderText="LastName" SortExpression="LastName" /> < asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" /> < asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" /> < asp:BoundField DataField="HireDate" HeaderText="HireDate" SortExpression="HireDate" /> < /Columns> < /asp:GridView>
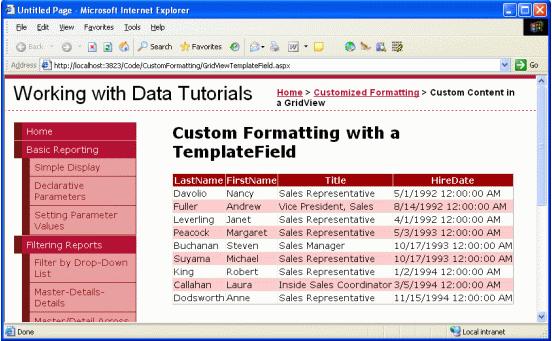
让我们花点时间在浏览器中来看看我们的成果。这时,你将看到一个表格,表格中每一个记录都是一个雇员的信息,一共有四列:一个是雇员的姓,一个是名字,一个是头衔,还有一个是他们的受雇日期。

GridView绑定数据:每一个雇员信息都显示了LastName、FirstName、Title和HireDate
“GridView绑定数据的实现方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。