CSS中如何使用clip属性,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
CSS基础:详细讲解clip属性的应用
clip属性是一个比较有用的属性,但往往在实际应用中,并不多见,本文中介绍了应用clip属性需要注意的几点。
一、clip属性必须和定位属性postion一起使用才能生效。
二、clip裁切的计算坐标都是以左上角即(0,0)点开始计算,这点不像padding和margin,它们两个的右边距和下边距是从最右边和最下边开始计算的。
clip属性基础语法:

◆clip属性说明:
检索或设置对象的可视区域。可视区域外的部分是透明的。
此属性定义了绝对(absolute)定位对象可视区域的尺寸。必须将position属性的值设为absolute,此属性方可使用。
自IE5开始,此属性在MAC平台上可用。对应的脚本特性为clip。CSS中的clip属性除了可以制作彩色文字外,还可以有效地裁切其他网页中的元素。
clip属性设置元素的形状。这个属性用于定义一个剪裁矩形。在这个矩形内的内容才可见,出了这个剪裁区域的内容和overflow:hidden的效果相同。剪裁区域可能比元素的内容区大,也可能比内容区小。
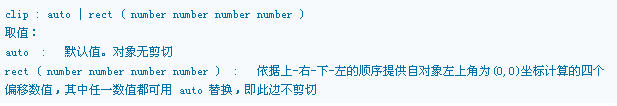
◆clip属性值:auto|rect(top,right,bottom,left)
auto代表不裁切,rect中的上右下左四个方向填入的应是数值,表示裁切的位置。
下面我举一个对图片进行裁切的简单例子。
首先准备一张图片,它的尺寸是159px*99像素,利用clip属性将图片进行裁切,只让图中的大红点显示出来。
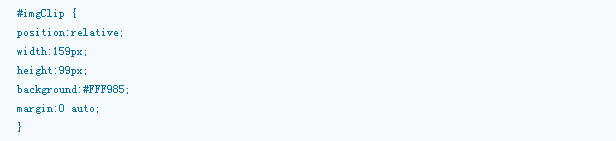
我先制作一个放置图片的div外框,它的CSS定义如下:

这个div的定位属性设置为相对定位是为了让图片以它为定位标准,将背景定义为#FFF985是为了让显示效果更明显。
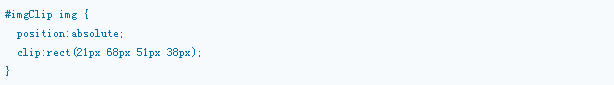
然后定义图片的裁切属性,CSS定义如下:

这里的绝对定位是相对于id为imgClip的div而言的,clip中的数值按照上右下左的顺序排列的。
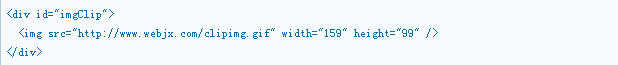
html代码:

关于CSS中如何使用clip属性问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。