本文小编为大家详细介绍“Android怎么自定义ViewGroup实现朋友圈九宫格控件”,内容详细,步骤清晰,细节处理妥当,希望这篇“Android怎么自定义ViewGroup实现朋友圈九宫格控件”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。

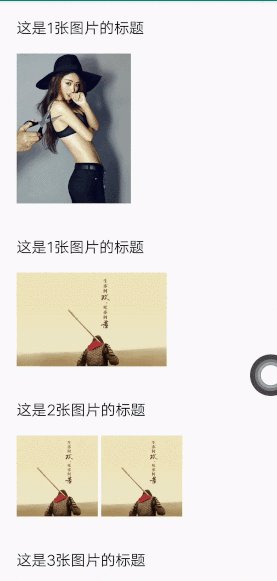
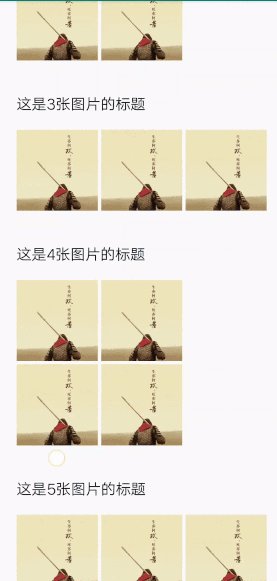
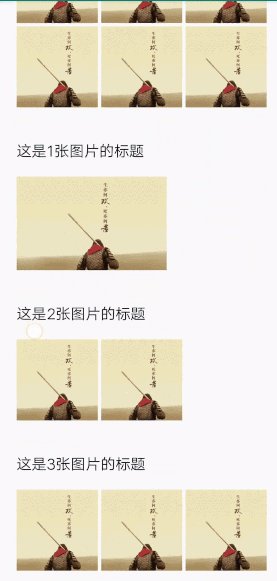
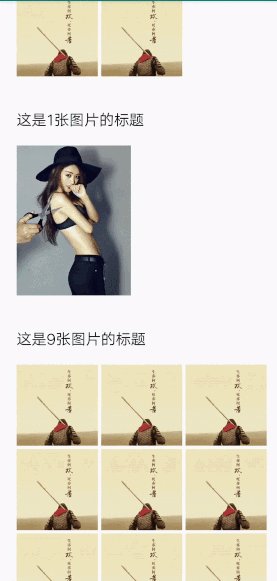
1:单张图片的时候支持按照图片宽高比列在设定区域内自适应
2:Adapter方式绑定数据和UI
3:图片点击事件回调
4:设置图片间隔大小
5:自由通过Glide设置ImageView圆角效果
<resources>
<declare-styleable name="NineImageLayout">
<!-- 控件宽高 -->
<attr name="nine_layoutWidth" format="dimension"/>
<!-- 单张图片时的最大宽高范围-->
<attr name="nine_singleImageWidth" format="dimension" />
<!-- 图片之间间隙大小 -->
<attr name="nine_imageGap" format="dimension" />
</declare-styleable>
</resources> <com.cyq.customview.nineLayout.view.NineImageLayout
android:id="@+id/nine_image_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_title"
android:layout_marginTop="20dp"
app:nine_imageGap="4dp"
app:nine_layoutWidth="300dp"
app:nine_singleImageWidth="180dp" />其中Glide.asBitmap是为了计算图片宽高,如果后台有返回图片的宽高可以省略这一步,直接setSingleImage(width, height,imageView),
Ps:如果可以建议后台返回图片宽高,这样可以避免单张图片的时候控件高度跳屏,比如我限制单张图片宽高在200dp范围,要展示宽1000px高500px的时候,在图片未加载完成时控件宽高为200dp,图片加载完成后高度变为100dp,会有一个不好的用户体验,所以建议上传图片的时候记录图片宽高信息
nineImageLayout.setAdapter(new NineImageAdapter() {
@Override
protected int getItemCount() {
return mData.size();
}
@Override
protected View createView(LayoutInflater inflater, ViewGroup parent, int i) {
return inflater.inflate(R.layout.item_img_layout, parent, false);
}
@Override
protected void bindView(View view, final int i) {
final ImageView imageView = view.findViewById(R.id.iv_img);
Glide.with(mContext).load(mData.get(i)).into(imageView);
if (mData.size() == 1) {
Glide.with(mContext)
.asBitmap()
.load(mData.get(0))
.into(new SimpleTarget<Bitmap>() {
@Override
public void onResourceReady(Bitmap bitmap, Transition<? super Bitmap> transition) {
final int width = bitmap.getWidth();
final int height = bitmap.getHeight();
nineImageLayout.setSingleImage(width, height,imageView);
}
});
Glide.with(mContext).load(mData.get(0)).into(imageView);
} else {
Glide.with(mContext).load(mData.get(i)).into(imageView);
}
}
@Override
public void OnItemClick(int i, View view) {
super.OnItemClick(position, view);
Toast.makeText(mContext, "position:" + mData.get(i), Toast.LENGTH_SHORT).show();
}
});页面放一个RecyclerView
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".nineLayout.NineImageLayoutActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</FrameLayout>item布局如下
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="标题"
android:textColor="@android:color/black"
android:textSize="18sp" />
<com.cyq.customview.nineLayout.view.NineImageLayout
android:id="@+id/nine_image_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_title"
android:layout_marginTop="20dp"
app:nine_imageGap="4dp"
app:nine_layoutWidth="300dp"
app:nine_singleImageWidth="180dp" />
</RelativeLayout>Activity中构造一下测试数据,大致代码如下
public class NineImageLayoutActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private MyAdapter mAdapter;
private Random random;
private final String URL_IMG = "http://q3x62hkt1.bkt.clouddn.com/banner/58f57dfa5bb73.jpg";
private final String URL_IMG_2 = "http://q3x62hkt1.bkt.clouddn.com/timg.jpeg";
private List<List<String>> mList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_nine_image_layout);
random = new Random();
List<String> testList = new ArrayList<>();
testList.add(URL_IMG_2);
for (int i = 0; i < 100; i++) {
int count = i % 9 + 1;
List<String> list = new ArrayList<>();
for (int j = 0; j < count; j++) {
list.add(URL_IMG);
}
if (i % 8 == 0) {
mList.add(testList);
}
mList.add(list);
}
mRecyclerView = findViewById(R.id.recyclerview);
mAdapter = new MyAdapter(mList, this);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mRecyclerView.setAdapter(mAdapter);
}
}MyAdapter中设置数据
import java.util.List;
/**
* @author : ChenYangQi
* date : 2020/1/16 13:49
* desc :
*/
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
private List<List<String>> mList;
private Context mContext;
public MyAdapter(List<List<String>> mList, Context mContext) {
this.mList = mList;
this.mContext = mContext;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(mContext).inflate(R.layout.item_nine_img_layout_list, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull final MyViewHolder holder, final int position) {
final List<String> mData = mList.get(position);
holder.tvTitle.setText("这是" + mData.size() + "张图片的标题");
final NineImageLayout nineImageLayout = holder.nineImageLayout;
holder.nineImageLayout.setAdapter(new NineImageAdapter() {
@Override
protected int getItemCount() {
return mData.size();
}
@Override
protected View createView(LayoutInflater inflater, ViewGroup parent, int i) {
return inflater.inflate(R.layout.item_img_layout, parent, false);
}
@Override
protected void bindView(View view, final int i) {
final ImageView imageView = view.findViewById(R.id.iv_img);
Glide.with(mContext).load(mData.get(i)).into(imageView);
if (mData.size() == 1) {
Glide.with(mContext)
.asBitmap()
.load(mData.get(0))
.into(new SimpleTarget<Bitmap>() {
@Override
public void onResourceReady(Bitmap bitmap, Transition<? super Bitmap> transition) {
final int width = bitmap.getWidth();
final int height = bitmap.getHeight();
nineImageLayout.setSingleImage(width, height,imageView);
}
});
Glide.with(mContext).load(mData.get(0)).into(imageView);
} else {
Glide.with(mContext).load(mData.get(i)).into(imageView);
}
}
@Override
public void OnItemClick(int i, View view) {
super.OnItemClick(position, view);
Toast.makeText(mContext, "position:" + mData.get(i), Toast.LENGTH_SHORT).show();
}
});
}
@Override
public int getItemCount() {
return mList.size();
}
class MyViewHolder extends RecyclerView.ViewHolder {
TextView tvTitle;
NineImageLayout nineImageLayout;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
tvTitle = itemView.findViewById(R.id.tv_title);
nineImageLayout = itemView.findViewById(R.id.nine_image_layout);
}
}
}读到这里,这篇“Android怎么自定义ViewGroup实现朋友圈九宫格控件”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.toutiao.com/a6678210976908575240/