жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
HTML5 дёӯзҡ„и§Ҷйў‘ж’ӯж”ҫ
=====================================================================
<video>
-------дёҚйңҖиҰҒдёӢиҪҪд»»дҪ•йўқеӨ–зҡ„жөҸи§ҲеҷЁи§Ҷйў‘ж’ӯж”ҫжҸ’件
-------е®Ңе…Ёз”ұжөҸи§ҲеҷЁиҮӘиә«е®һзҺ°и§Ҷйў‘зҡ„и§Јз Ғе’Ңж’ӯж”ҫ
<video src=" " controls poster="xx.jpg"></video>
------videoж Үзӯҫзҡ„еұһжҖ§---------
controls жҳҫзӨәи§Ҷйў‘ж’ӯж”ҫжҺ§д»¶ пјҲеёғе°”еұһжҖ§пјү
autoplay йЎөйқўеҠ иҪҪеҗҺиҮӘеҠЁж’ӯж”ҫи§Ҷйў‘ пјҲеёғе°”еұһжҖ§пјү
preload---1.none и§Ҷйў‘ж’ӯж”ҫеүҚпјҢжөҸи§ҲеҷЁдёҚдјҡйў„е…ҲдёӢиҪҪи§Ҷйў‘иө„жәҗпјҢз”ЁжҲ·дёҚзӮ№еҮ»ж’ӯж”ҫпјҢдјҡиҠӮзңҒеёҰе®Ҫ
2.metadata и§Ҷйў‘ж’ӯж”ҫеүҚпјҢжөҸи§ҲеҷЁдёҚдјҡйў„е…ҲдёӢиҪҪи§Ҷйў‘иө„жәҗпјҢдҪҶдјҡиҺ·еҸ–иө„жәҗзҡ„е…ғж•°жҚ®пјҲи§Ҷйў‘еӨ§е°ҸпјҢ
жҢҒз»ӯж—¶й—ҙпјҢи§Ҷйў‘ж јејҸпјҢеүҚеҮ её§з”»йқўгҖӮ
3.autoпјҲй»ҳи®Өпјү жөҸи§ҲеҷЁж №жҚ®е®һйҷ…жғ…еҶөеҠЁжҖҒеҶіе®ҡгҖӮ
*******еҰӮжһңи®ҫзҪ®дәҶautoplayеұһжҖ§пјҢйӮЈд№ҲpreloadеұһжҖ§зҡ„еҖјдјҡиў«еҝҪз•Ҙ
muted йқҷйҹіж’ӯж”ҫ пјҲеёғе°”еұһжҖ§пјү
loop иҮӘеҠЁеҫӘзҺҜж’ӯж”ҫ пјҲеёғе°”еұһжҖ§пјү
poster и®ҫзҪ®и§Ҷйў‘зҡ„е°Ғйқў
width height
---------------------------------------и§Ҷйў‘ж–Ү件зҡ„ж јејҸ--------------------------------------

---------------------------------------------------------------------
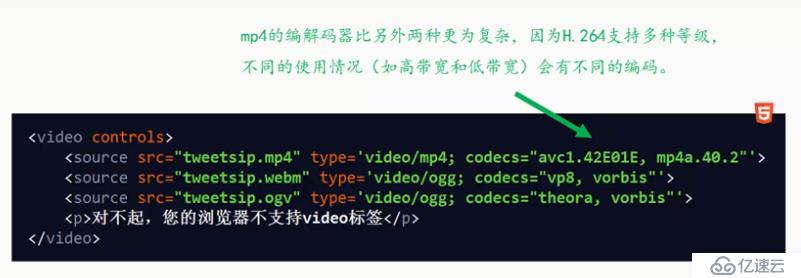
html5 жҸҗдҫӣдәҶ source ж ҮзӯҫпјҢжөҸи§ҲеҷЁд»ҺдёҠеҲ°дёӢжҹҘжүҫsourceе…ғзҙ пјҢзӣҙеҲ°жүҫеҲ°е®ғиғҪж’ӯж”ҫзҡ„дёҖз§Қж јејҸ

еҜ№дәҺжҜҸдёӘsourceе…ғзҙ пјҢжөҸи§ҲеҷЁйғҪдјҡеҠ иҪҪи§Ҷйў‘ж–Ү件зҡ„е…ғж–Ү件пјҢжҹҘзңӢиғҪдёҚиғҪж’ӯж”ҫиҝҷдёӘи§Ҷйў‘пјҢиҝҷдёӘиҝҮзЁӢеҸҜиғҪеҫҲиҖ—иҙ№ж—¶й—ҙгҖӮ
и§ЈеҶіж–№жЎҲпјҡ


е…је®№жүҖжңүжөҸи§ҲеҷЁпјҡ

е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ