豆子最近在学前端的基础知识,主要包括Html, CSS, Javascript, Dom, JQuery等内容。豆子没打算做专业的前端开发,不过学会一些常见的界面设计,对于学习Python的web框架还是很有必要的。这篇博客通过各种简单例子的迅速过一遍HTML的常见使用。
例1. 首先看看<head>标签的内容
<head> <!-- 自闭合标签 --> <meta charset="UTF-8" /> <!--<meta http-equiv="Refresh" Content="2"/>--> <!--<meta http-equiv="Refresh" Content="2; Url=http://www.autohome.com.cn" />--> <!--标签属性 name="alex" --> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>老男人</title> <link rel="shortcut icon" href="favicon.ico"> </head>
<meta>里面指定字符集,IE兼容模式
<tite>显示标题
<link>显示标题的图标
效果如下:

例2:<body>里面一些常见的标签
<!--内联和块级--> <div >12</div> <span >12</span>
标签分为内联标签和块级标签,比如<div>就是块级,可以看见颜色是应用到整行,<span>就是内联标签,颜色只是应用到文字上面。

<!--符号--> <a b>
< 小于符合; >大于符号;   空格
<!--段落和换行--> <p>asdfuo<br />iuasdkfjlkjasdfkj<br />alskdjfas;dlfj</p> <p>asdfuoiuasdkfjlkjasdfkjalskdjfas;dlfj</p> <p>asdfuoiuasdkfjlkjasdfkjalskdjfas;dlfj</p>
<p>是段落标签,他和直接敲文字的区别是他可以自动换行,如果要手动换行,可以通过<br>实现

<!--标题--> <h2>a</h2> <h3>a</h3> <h4>a</h4> <h5>a</h5> <h6>a</h6> <h7>a</h7> <h7 >a</h7>
<h2>,<h3>等等是设置字体的大小,数字越小,字体越大;当然也可以通过style来指定大小

<!--a标签--> <a href="http://www.baidu.com">跳转1</a> <a href="http://www.baidu.com" target="_blank">跳转2</a> <!--<div href="http://www.baidu.com">阿萨德发送到</div>--> <!--寻找页面中id=i1的标签,讲其标签放置在页面顶部--> <a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <!--id没有一个标签的id属性值不允许重复;id属性可以不写--> <div id="i1" >第一章内容</div> <div id="i2" >第二章内容</div> <div id="i3" >第三章内容</div>
<a> 标签是跳转,可以通过href指定跳转的对象,这个对象可以是一个网页的Url,也可以是其他标签的
如果不指定target=_blank, 会从当前tab跳转,否则新开一个tab页面跳转

例3 嵌套div
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div > asdfasdf <div > <div> <a>asdf</a> </div> </div> <div >asdfas\</div> asdf </div> </body> </html>

例4 表格和各种输入框
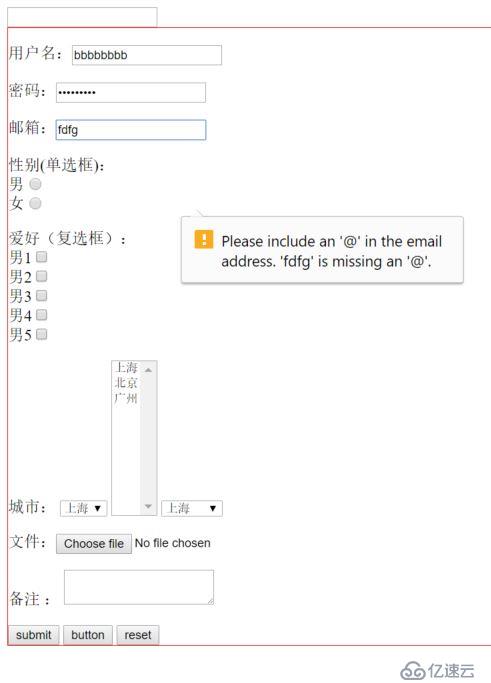
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form> <input type="text" /> </form> <form action=" method='post' > <div > <p>用户名:<input type="text" /> </p> <p>密码:<input type="password" /> </p> <p>邮箱:<input type="email" /> </p> <p>性别(单选框): <br /> 男<input type="radio" name="ee" /> <br /> 女<input type="radio" name="ee"/> </p> <p>爱好(复选框): <br /> 男1<input type="checkbox" /> <br /> 男2<input type="checkbox" /> <br /> 男3<input type="checkbox" /> <br /> 男4<input type="checkbox" /> <br /> 男5<input type="checkbox" /> </p> <p>城市: <select> <option>上海</option> <option>北京</option> <option>广州</option> </select> <select multiple size="10"> <option>上海</option> <option>北京</option> <option>广州</option> </select> <select> <optgroup label="AAA"> <option>上海</option> <option>北京</option> </optgroup> <optgroup label="BBB"> <option>广州</option> </optgroup> </select> </p> <p>文件:<input type="file" /></p> <p>备注 : <textarea></textarea> </p> <input type="submit" value="submit"/> <input type="button" value="button"/> <input type="reset" value="reset"/> </div> </form> </body> </html>
文本框很直接,就是输入值
密码框,邮箱自动隐藏密码和判断邮件格式;
单选框,复选框都是通过指定name联系在一起
下拉列表框可以指定默认的选项,调整大小,甚至通过<optgroup>分组
所有的这些数据可以通过form的submit来提交给后台, form的属性比较重要的是action,这个是提交给哪个url,method,这个分为get和post,get会在url后面显示提交的内容,而post会隐藏这些内容

例5:列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul> <li>1asdfasdf1</li> <li>2asdfasdf</li> <li>2asdfasdf</li> </ul> <ol> <li>1asdfasdf1</li> <li>2asdfasdf</li> <li>2asdfasdf</li> </ol> <dl> <dt>DT</dt> <dd>dd</dd> <dd>dd</dd> <dd>dd</dd> <dt>DT</dt> <dd>dd</dd> </dl> </body> </html>
<ul>和<li>是星点隔开;
<ol>和<li>是数字隔开;
<dl>和<dt>是缩进格式隔开

列6 表格
<body> <table border="1";background-color="red"> <tr> <th colspan="3">标题一</th> <th>标题二</th> </tr> <tr> <td>内容一</td> <td>内容二</td> <td>内容三</td> <td>内容三</td> </tr> <tr> <td>内容一</td> <td rowspan="2">内容二</td> <td>内容三</td> <td>内容三</td> </tr> <tr> <td>内容一</td> <td>内容三</td> <td>内容三</td> </tr> <tr> <td>内容一</td> <td>内容二</td> <td>内容三</td> <td>内容三</td> </tr> </table> <hr /> <table border="1"> <thead> <tr> <th>第一列</th> <th>第二列</th> <th>第三列</th> <th>第四列</th> </tr> </thead> <tbody> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> <td>第四列</td> </tr> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> <td>第四列</td> </tr> </tbody> </table> </body>
注意事项:
<table>里面分<thead>和<tbody>,前者是标题,后者是内容;<tr>是一行;<td>是列,<th>是自动加粗的标题
横跨可以指定 colspan的属性,竖跨可以指定rowspan的属性

例7 iframe
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h2>sina</h2> <iframe src="http://www.sina.com.cn"></iframe> </body> </html>

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。